2020-03-31 00:08:53 +08:00
两年前的慧切图:图片只能按照横竖线分割成多块,然后每块配置一个链接,缺点就显而易见了,分割不够灵活,有很多块都想配置链接,确无可奈何。
针对这些缺点,两年后的今天,慧切图做了一次很大的改进。
改进一:配置链接随心所欲。配置链接不受限制,可以根据页面需要,可以在图片的任意位置配置链接,配置区域可以拖动修改位置与区块大小
改进二:旧版图片全部存储在服务器上,由于服务器带宽限制,图片访问会慢很多。新版图片分割完成之后,会被上传到阿里云对象存储上,图片访问流畅。
改进三:页面访问数据:可以快速了解页面七天内的 PV,UV,访问时长。
新版使用教程
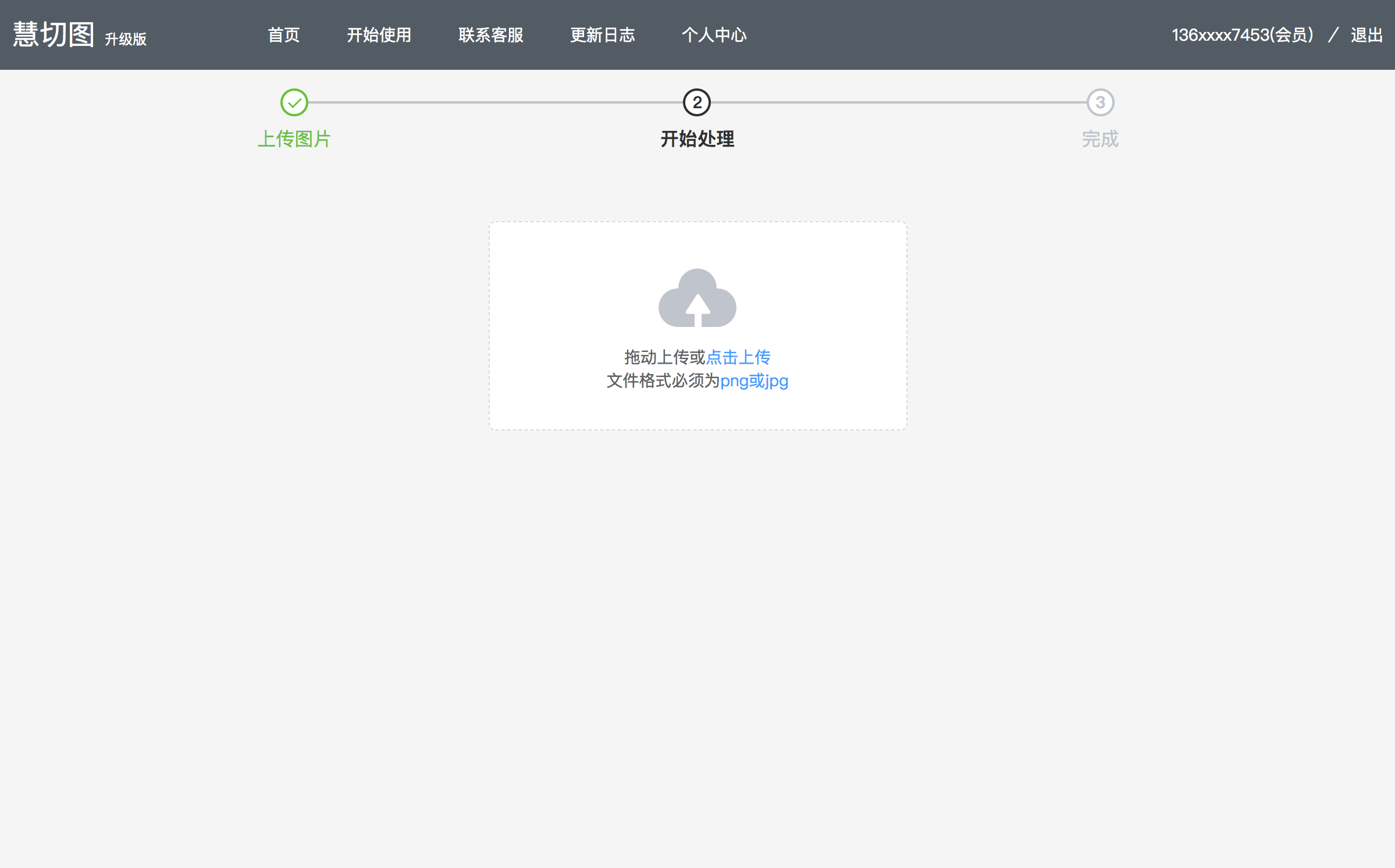
1 、注册成功之后,选择开始使用,进入工作台,在开始使用界面,上传 jpg,png 格式的文件成功后,在配置页面可以配置可点击区域与跳转链接;

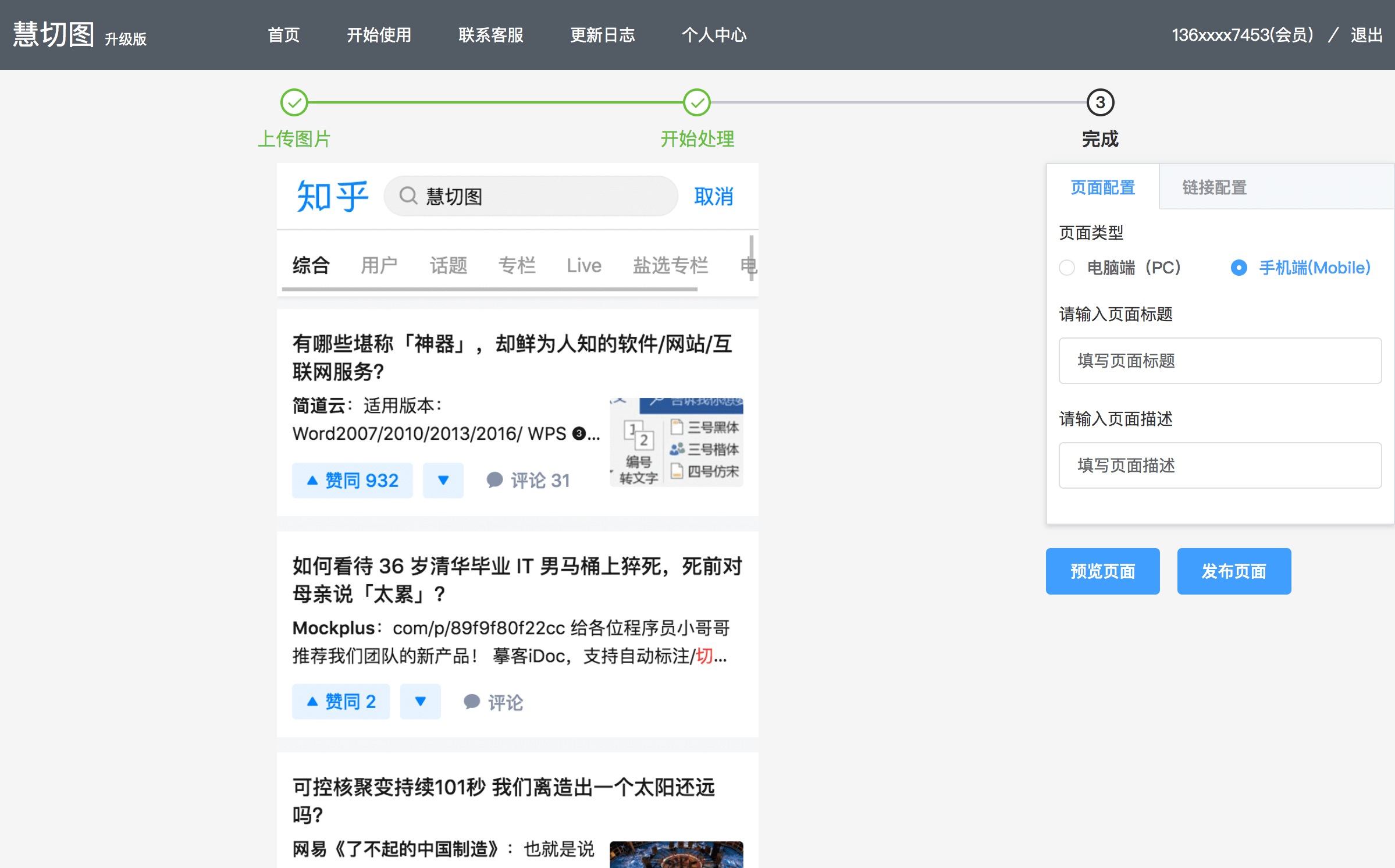
2 、配置页面标题与描述,添加链接


3 、配置成为成功后,可以看到页面链接以及二维码。
三步操作之后页面就这样轻松完成了。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.