程序员这个行业,是一个终身学习的行业,经常会有新技术出现。我是一个很爱学习的人,喜欢尝鲜。每次想去学习一项新技术的时候,总是苦于找不到合适的入门教程。于是有了想自己写个小课系统的想法:希望能通过写一系列的文章,组织成一门小课,帮助想学习某项技术的同学快速入门。
有了这个想法之后,我开始准备搭建小课平台,一开始想的是做一个前后端分离的网站,后端用 Go 写 API,前端用 vue 写页面。
使用 vue + ElementUI 搭建出来的第一个版本长这样:



写完第一个版本之后,仔细想了一下,如果要写好这个小课系统的话,我还得做好几件事:
一想到这里,头开始有点大,第一个对外发布的小课系统,我希望能尽可能简洁,不管是写作,还是展示,都不要太复杂。而且最重要的一点,我希望能有更多人看到我的小课系统,也就是说 SEO 一定要好。
考虑到这些因素,我决定用静态博客生成系统 Hugo ,基于我的个人博客来完成小课系统的开发。
使用 Hugo 来开发,有这么几个好处:
但是也有几个不好的地方:
管他三七二十一,先撸一个版本出来再说。于是我就这么干了:
使用 Hugo 搭建了个人博客,采用了 notepadium 这个开源主题。在 Hugo 的 content 里面创建了一个 courses 的 section,并为这一类型的 section 新增了一个首页模板和阅读模板。
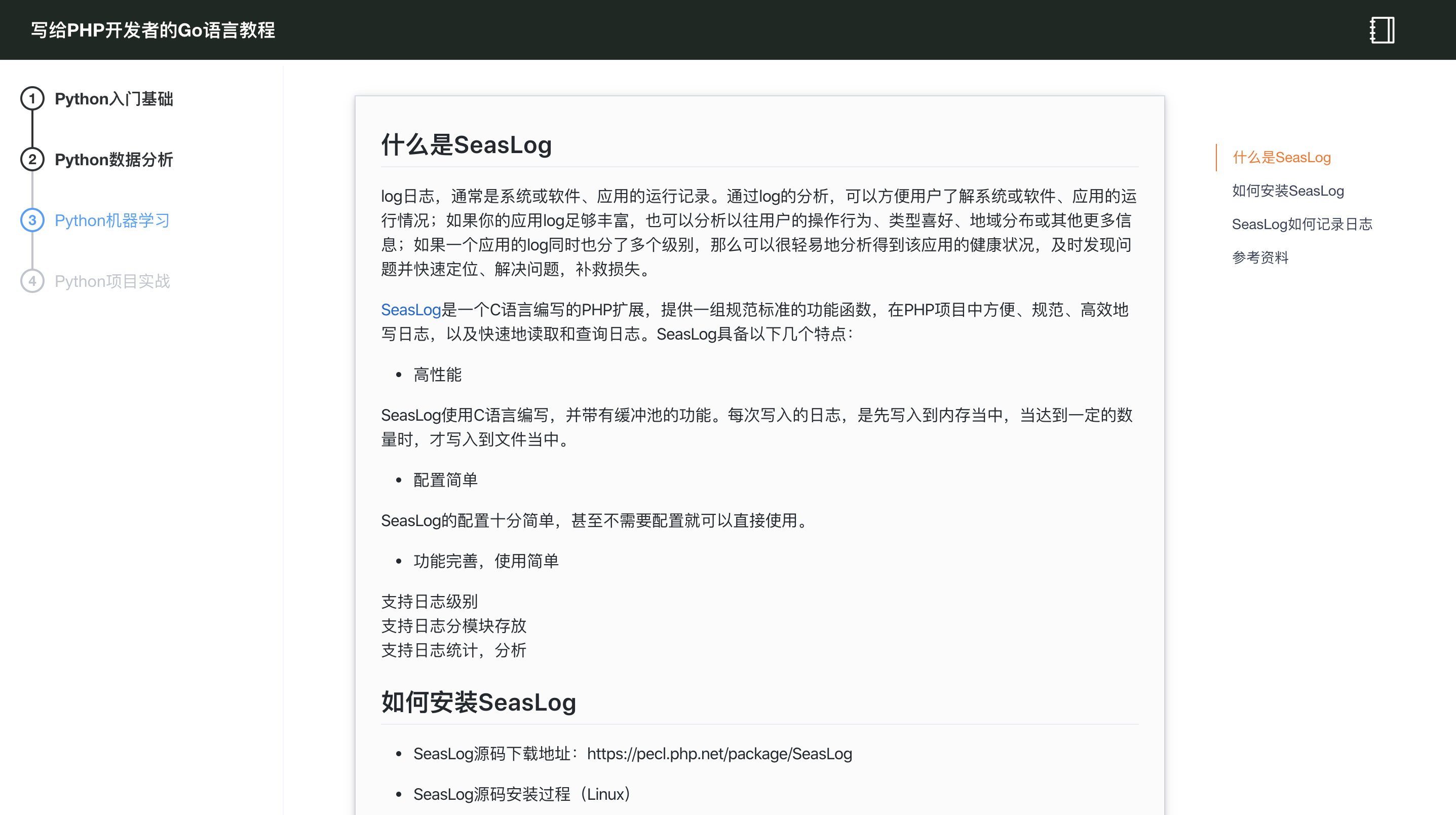
最终写成的效果:
写完发布上线,我把我之前写的两门小课都放上来了
总结一下,我觉得 Hugo 是一个非常优秀的静态网站生成工具,功能非常强大,而且编译速度非常快,甩同类型的 Hexo 几条街。
后面有时间,我打算写一个讲如何用 Hugo 搭建静态网站以及开发自定义主题的小课,希望能有更多的人用上这个用 Go 写的,性能卓越的静态网站生成工具。
Last But Not Least
小课系统第一版写完了,我以后要坚持写小课了。希望能把我已经会的,即将要学的知识都分享出来,让更多的人享受学习的乐趣。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.