2020-06-16 07:19:32 +08:00
目前使用做法是 nuxt (pages)页面组件使用 asyncData 方法,通过 props 传参给(components) 是让子组件进行服务端渲染 这样做的话,调一次子组件就得在父组件复制一份 asyncData 放在父组件,重复代码感觉比较多,是我使用姿势不正确吗?
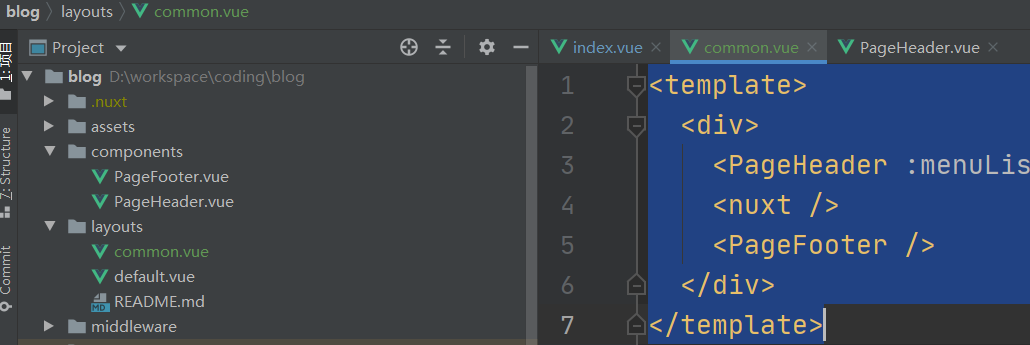
------代码结构

------官网对 Layout 介绍

目前就想让 PageHeader 服务端渲染,为了 SEO(服务端渲染)还要遵循 Vue 的风格组件化。还想杜绝重复代码,目前小弟没什么招数了。请求各位前端大佬
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.