相信很多人知道Octotree,是一款针对GitHub的浏览器扩展,主要功能是在网页上展示项目的树形结构和文件代码。
而GitMaster的核心功能和Octotree是一致,同时也有自己的特性。
GitHub、GitLab、GiteeGitHub)GitHub)目前支持Chrome、Edge,可以商店搜索Git Master或者点击商店页面安装。
安装完成后打开页面 例子 就能看到效果。
建议安装后首先设置下access token,因为默认情况下请求次数是有限制的,超过之后就只能通过设置access token来获取更多的请求次数。
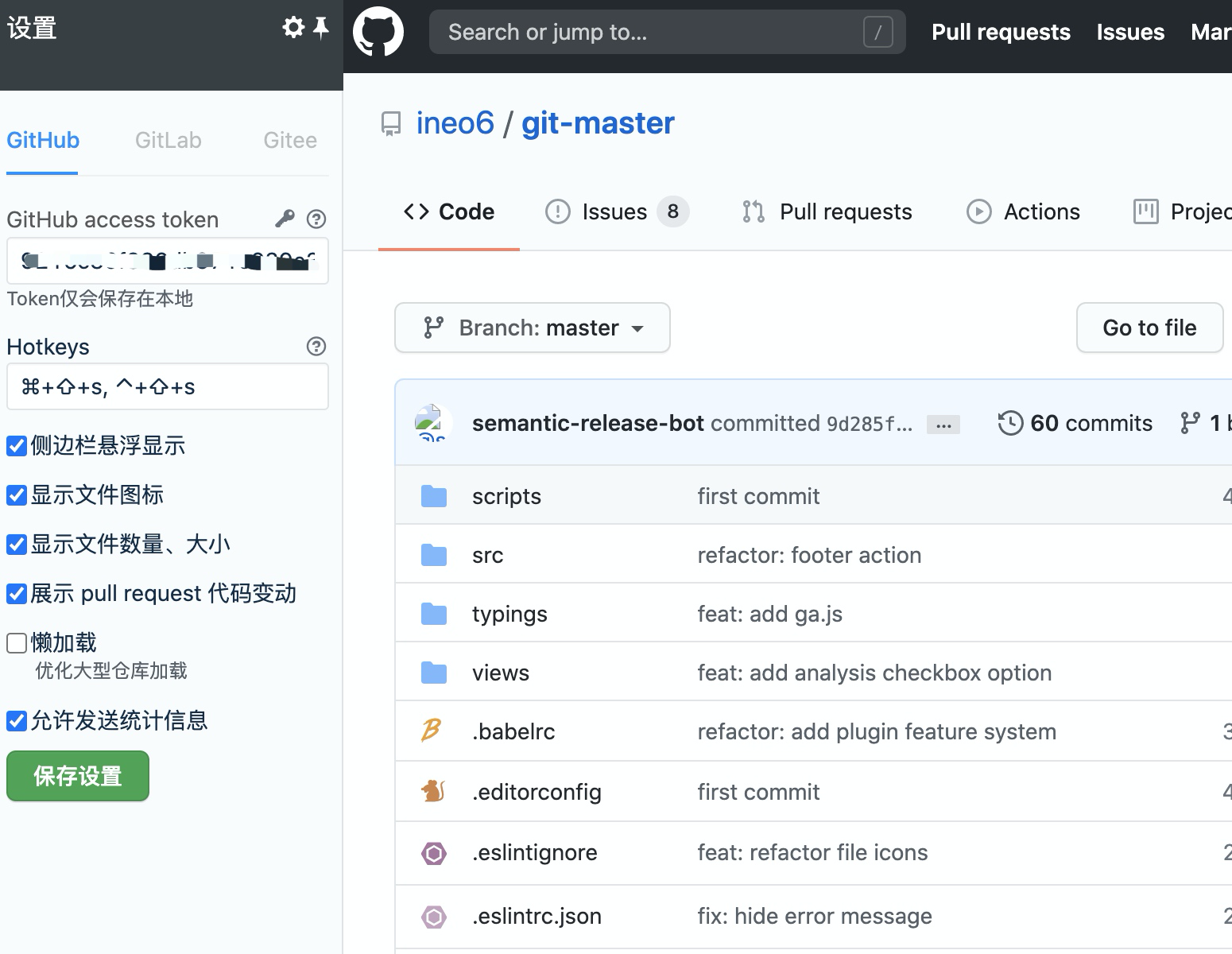
点击右上角设置,在对应的xxx access token栏中输入,最后保存即可,
点击输入框右上角的钥匙图标可以跳转到access token生成页面。

默认识别github.com、gitlab.com、gitee.com,如果你还是使用了企业部署的版本,可以自行标记。
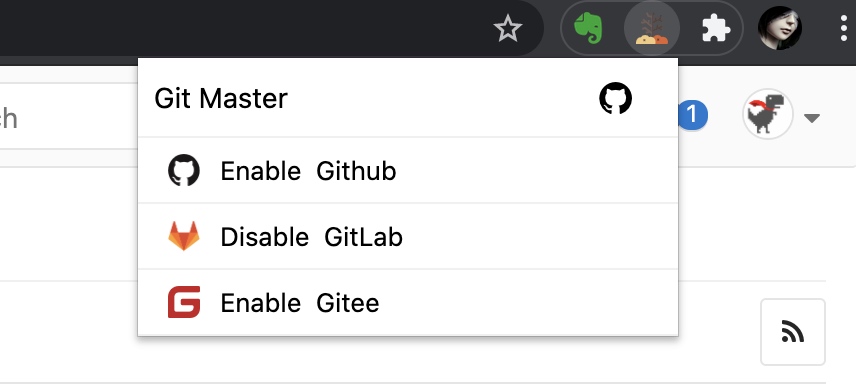
点击浏览器右上角图标,在弹出页面中选择Enable xxx或者Disable xxx。

点击图标可以切换GitMaster出现的位置,另外提示下点击图钉位置可以让插件固定哦~
点击箭头指向位置图标即可开启黑暗护眼模式,今天又省了几度电呢~
在项目结构树增加了文件夹数量以及文件大小的显示,如果不需要该功能,可以在选项中关闭,如下图。
另外在原来代码页面添加了下载指定文件夹、文件的功能,再也不用为了个别内容而下载整个仓库。
中间有段时间Octotree其实是支持GitLab,最后又只支持GitHub,我们只能安装多个插件来同时支持GitHub、GitLab、码云。
GitMaster的出现正是要解决整个问题,并且会添加更多效率功能,最终希望能够只安装一个插件就能满足大部分的使用。
有什么建议欢迎留言评论,或者到GitHub提issue,你的付出一定会让GitMaster走得更远。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.