2020-07-16 15:54:03 +08:00
求教————不清楚是 vs code 的原因还是 d.ts 的原因还是笔者的原因
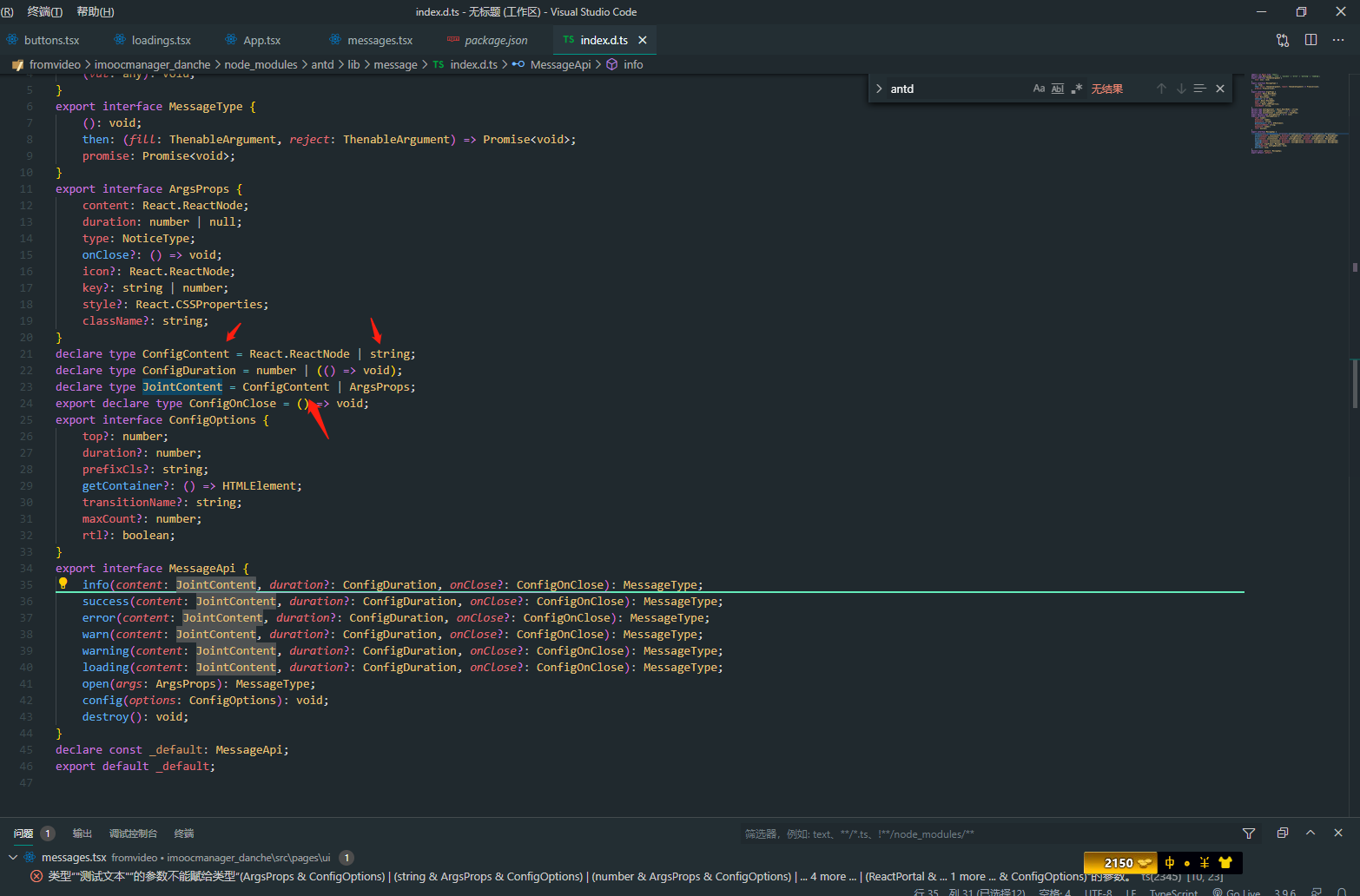
( orz 笔者怎么都觉得 JointContent 是支持单写一个 string 参数的)
最近刚入门完 ts,在把一个 jsx 改成 tsx 时遇到的了问题
ts 版本 3.8.3
antd 版本 ^4.4.2
组件 message
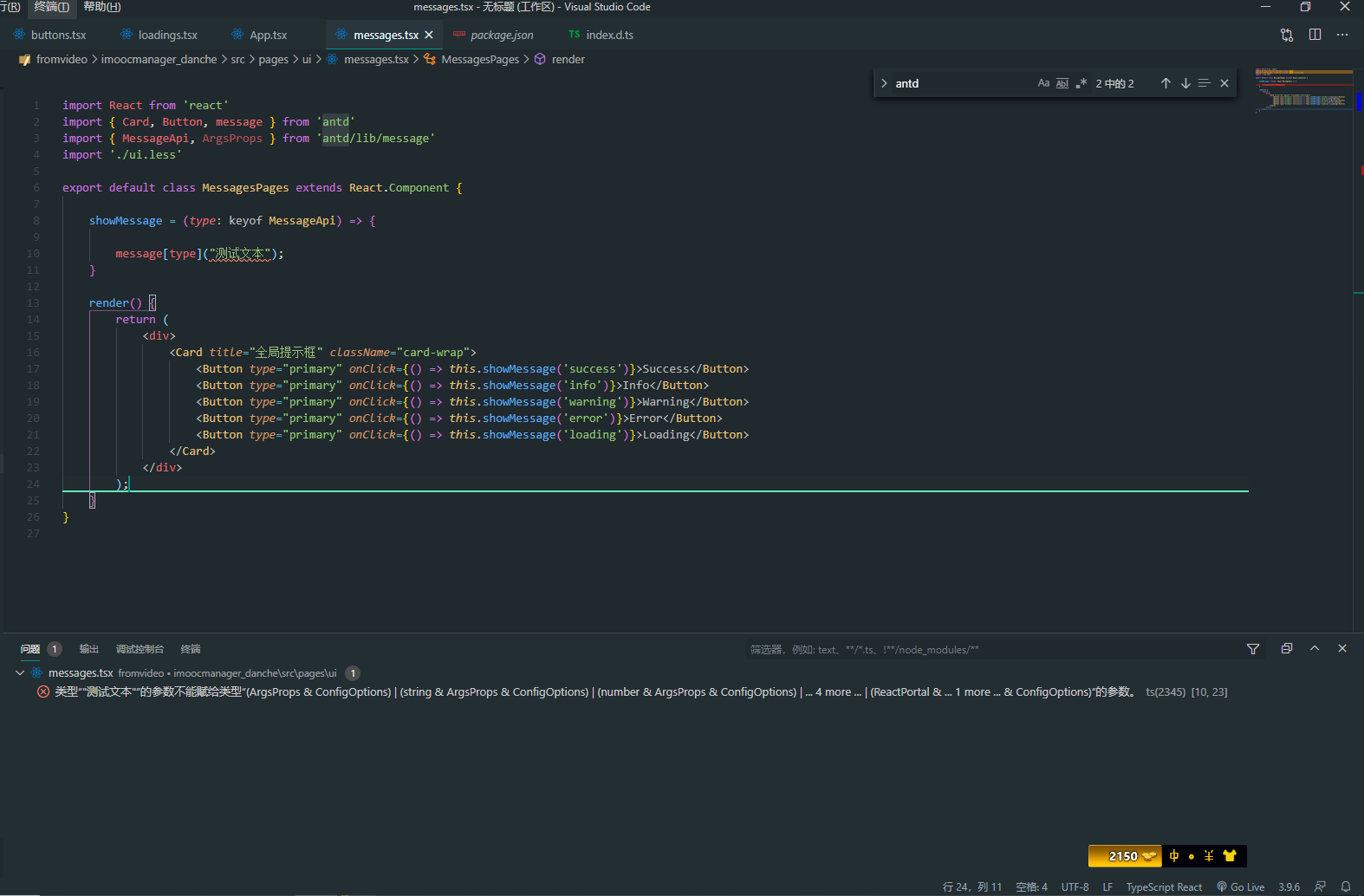
import React from 'react'
import { Card, Button, message } from 'antd'
import { MessageApi ,ArgsProps} from 'antd/lib/message'
export default class MessagesPages extends React.Component {
showMessage = (type:keyof MessageApi) => {
message[type]("测试文本");
}
render() {
return (
<div>
<Card title="全局提示框" className="card-wrap">
<Button type="primary" onClick={() => this.showMessage('success')}>Success</Button>
<Button type="primary" onClick={() => this.showMessage('info')}>Info</Button>
<Button type="primary" onClick={() => this.showMessage('warning')}>Warning</Button>
<Button type="primary" onClick={() => this.showMessage('error')}>Error</Button>
<Button type="primary" onClick={() => this.showMessage('loading')}>Loading</Button>
</Card>
</div>
);
}
}


后续补充:看起来知道原因了,确实是笔者的问题,两处 keyof 的内容不一样
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.