2020-10-29 20:29:34 +08:00
撸代码时出现了一个奇怪的 Bug 。
主要逻辑是用 axios 获取后端接口返回的状态码,如果成功则将表单值置为空,以便下次添加。
但是当在控制台输出的时候,输出的对象是先经过主函数的 then 中的语句更改过的对象,但是如果读取其中的属性值,却是未经过更改的值。
测试的执行顺序也是输出的 1,2,3 的顺序(先是执行 dispatch 之前的语句,接着执行 action,最后执行 then 中的语句)。
有一点实在想不通:为啥还没运行到赋值语句,直接输出对象会是赋值后的样子。而且只有输出对象时,控制台显示对象的属性值是更改,但直接对象中的属性值时却未改变。
这是主函数:
addBookmark() {
console.log(1) // 1, 测试,用于测试执行顺序
console.log(this.newBookmarkInfo) // 获取到的对象是经过过 then 中修改之后的对象 {bookmarkId:0, bookmarkTitle:1, bookmarkUrl:1}
console.log(this.newBookmarkInfo.bookmarkTitle) // 获取到的是未经更改的 title: "title"
this.$store.dispatch('addBookmark',this.newBookmarkInfo).then(() => { // 调用 Action
console.log(this.newBookmarkInfo) // 同样是值更改过的对象
console.log(this.newBookmarkInfo.bookmarkTitle) // 获取到的是未经更改的对象中的 title: "title"
// 赋值语句
this.newBookmarkInfo.bookmarkTitle='1'
this.newBookmarkInfo.bookmarkUrl='1'
console.log(3) // 3
// 对表单状态和弹窗状态的重置
this.$refs.obs.reset()
this.dialog = false
}).catch(error => {
console.log('error')
console.log(error.response)
})
},
这是 vuex 中的 Action:
addBookmark(undefine, newBookmarkInfo){
console.log(2) // 2
console.log(newBookmarkInfo) // 同样也是被更改过的对象
console.log(newBookmarkInfo.bookmarkTitile) // 获取到的是未经过更改的 title
return new Promise((resolve,reject) => {
addBookmarkOne(newBookmarkInfo).then(resp => {
const { data } = resp
resolve(data)
}).catch(error => {
reject(error)
})
})
},
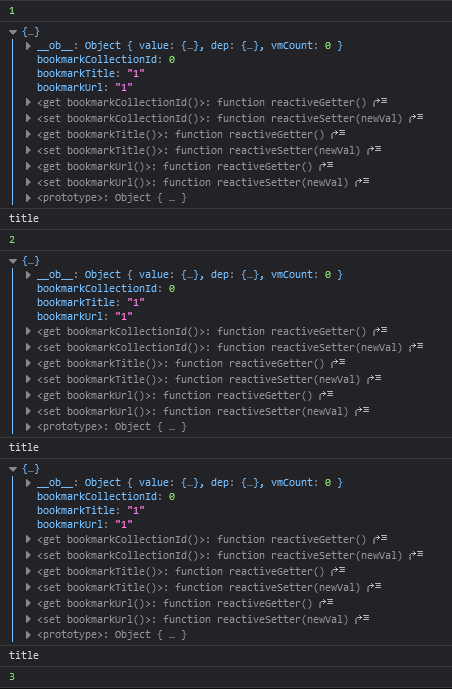
这是运行的控制台截图:

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.