原文出处: https://blog.bitsrc.io/top-5-javascript-frameworks-past-present-and-future-8b6fda39de02
随着信息技术领域的发展,企业对于 JavaScript 的需求变得十分广泛,为了让前端编码更快更高效,一系列前端 JavaScript 框架就此诞生。
前端框架的设计初衷是为脚本编程语言提供出色的支持,让代码重复可用。简而言之,框架是由一组开发人员编写的代码块,可使整个开发过程变得简单且易于实现。从业务角度看,框架能使开发人员更容易满足客户的需求,解决客户项目开发阶段所面临的各种挑战。
那么,在众多前端框架中,哪些在 2020 年更受关注和追捧呢?
本文罗列了几个当下最受欢迎的前端框架,排名只是根据作者自身的使用经验、日常研究、框架的语法结构和易用性等特性进行排名。
以下是框架的排名依据参考:

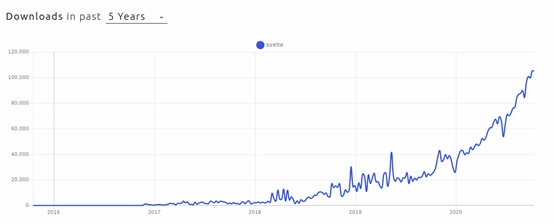
在 React 、Vue 和 Angular 差不多占据了 Web 开发的大部分江山时,Svelte 横空出世,并逐渐开始吸引越来越多人的眼球。这是一个用 TypeScript 编写的基于组件的开源 JavaScript 框架,于 2016 年发布。
2020 年以来,Svelte 的使用量急剧增加。

尤雨溪曾评价道:Svelte 的核心思想在于“通过静态编译减少框架运行时的代码量”,因此其非常适合开发小而快速迭代的项目,而且能做到极致精简。
Ember.js 是一款用于构建现代 Web 应用程序且功能全面的 JavaScript 框架,基于双向数据绑定概念(如 AngularJS 和 React 等 SSR )运行,允许开发人员将更多精力放在创建独特的业务功能上。
由于 Ember 不再需要编写繁琐的代码,因此,开发人员的开发效率能够明显得到提升。目前,越来越多的一流公司开始在其产品中使用 Ember 。
Ember 自发布以来,在开发人员社区中的使用率逐渐增加。
尽管 Ember 主要用于 Web 开发,但使用 Ember.js 搭建的桌面和移动应用程序也同样引人瞩目,而其中的代表作品就是 Apple Music 桌面应用程序。
Google 在 2016 年推出了 Angular 。但是,它的前身 AngularJS 可以追溯到 2010 年。在早期,React 的流行将 Angular 甩在后面。但是,事实证明 Angular 仍是开发一款可靠的企业级应用的首选。
如果将 Angular 与 React 进行比较,我们可以观察到 Angular 的下载量并没有增加太多,并在过去两年中几乎达到饱和水平。
React 是一个开源前端库,由 Facebook 开发团队的软件工程师于 2011 年创建,随后于 2013 年正式开源。经过 9 年的发展,目前它被认为是最受欢迎的前端库之一。
React 为前端开发引入了一种基于组件的、响应式的、函数式的编程风格,一举改变了单页应用程序( SPA )的发展方向。
众多优秀的功能使 React 成为当今最受欢迎的框架之一,而 NPM 的下载量也证明了这一点。
如图所示,在过去的 5 年里,React 在下载量方面一直在前端框架中占据着主导地位。
就 Stack Overflow 技术问题总量趋势看,React 也同样如此。
本文提及的所有 JavaScript 库和框架都具有巨大的潜力,熟练的掌握它们,将为您的 JavaScript 开发带来更多好处。
如果您有兴趣了解更多的 JavaScript 框架和库,可以阅读以下文章链接。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.