2020-11-17 15:45:21 +08:00
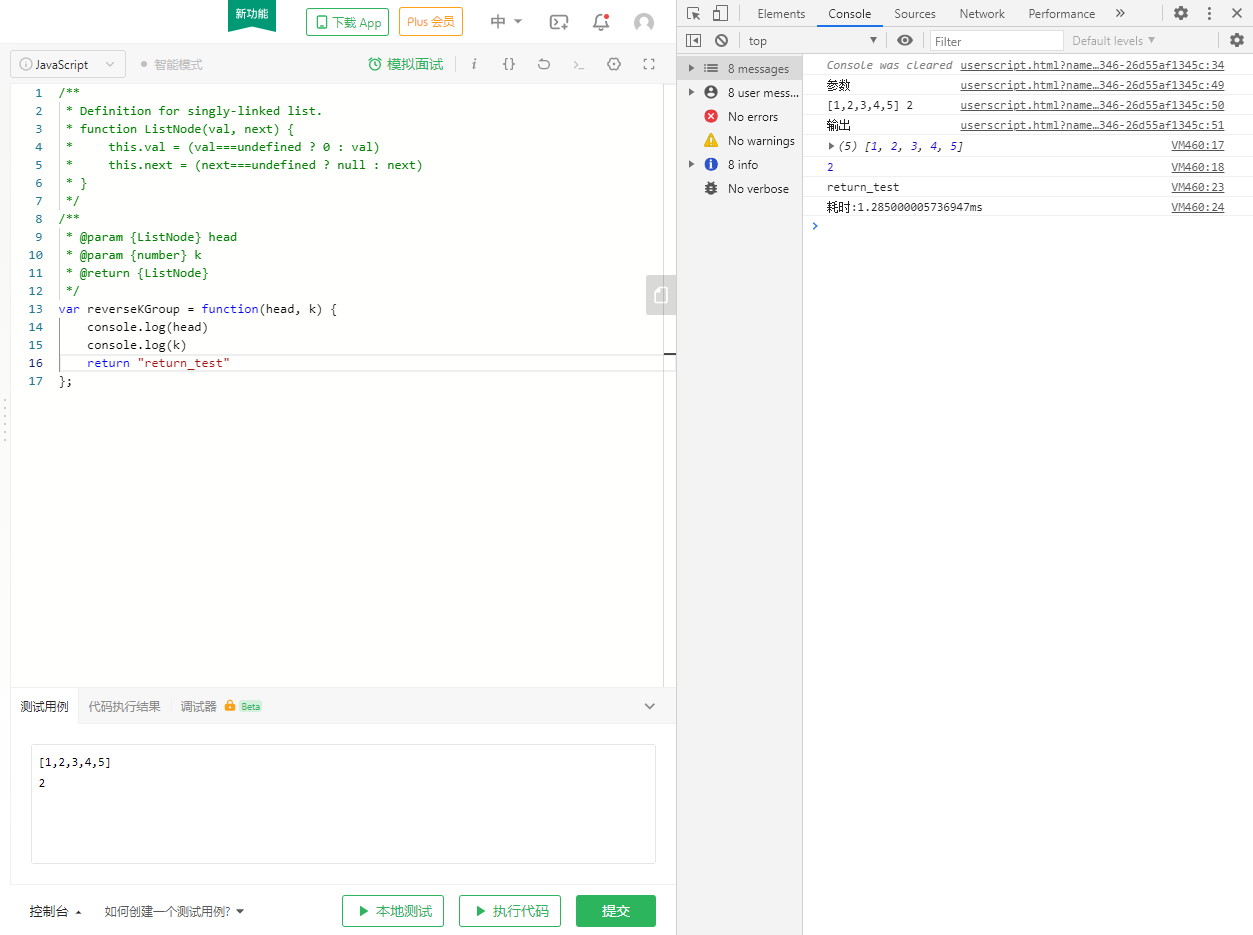
有的时候可能粗心打错了字符导致提交出错,修改之后再点执行又得等半天或者直接告诉你点的太快了...,不过我本来就写的是 js,那为什么不直接用浏览器来测试代码呢,所以就写了这个脚本,可以先在本地测试,没有问题后再去提交
greasyfork 地址
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.