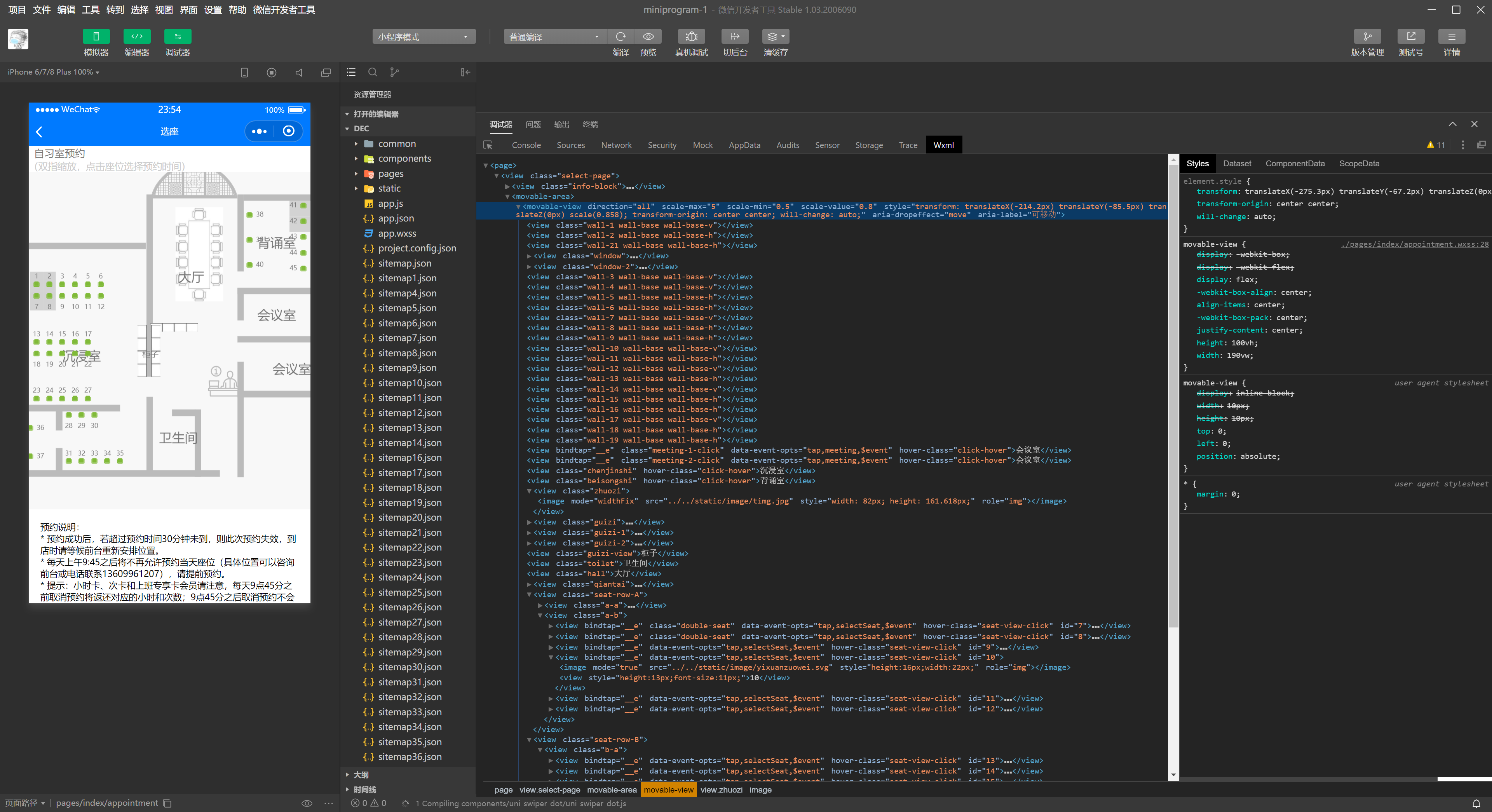
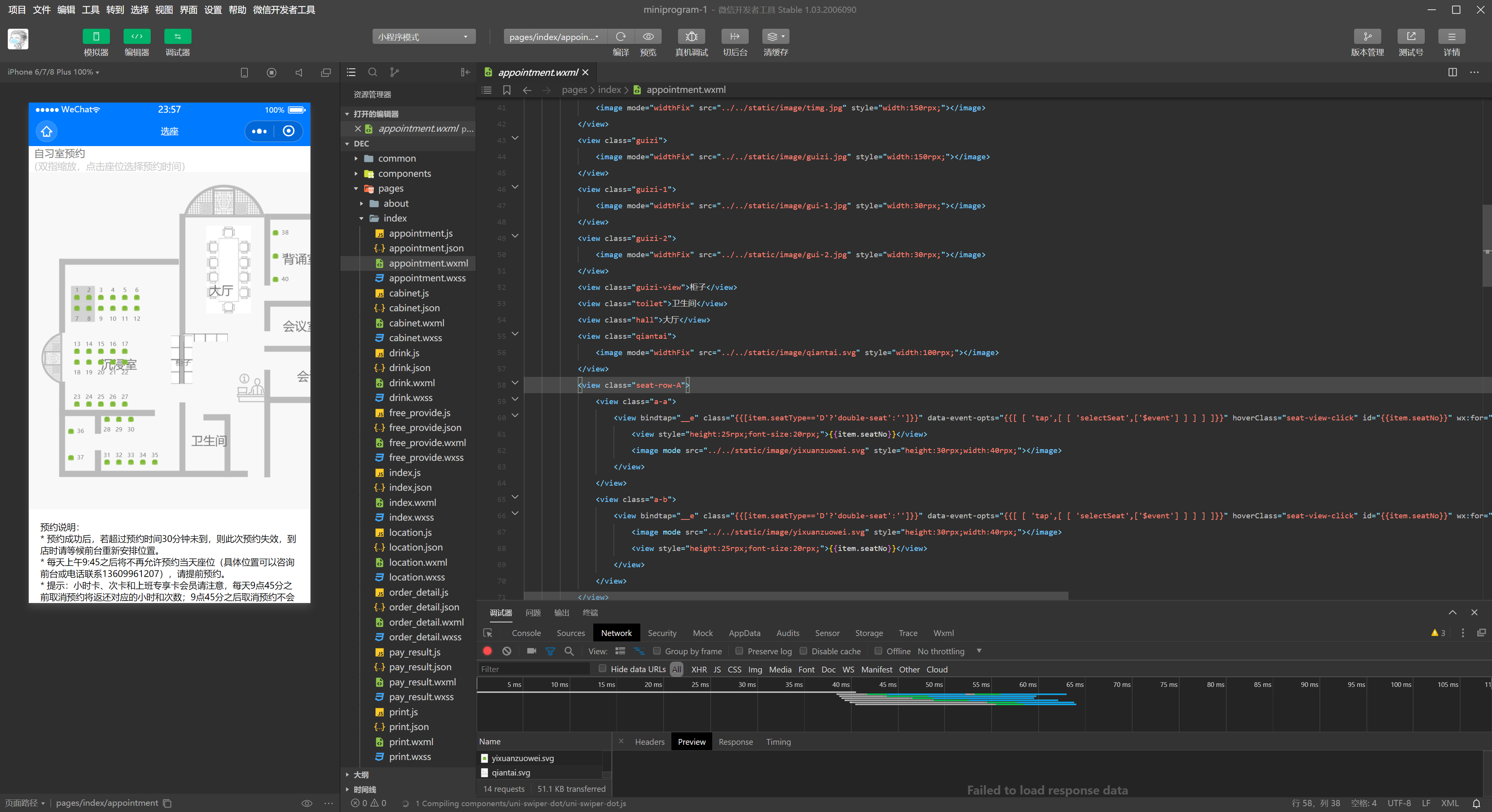
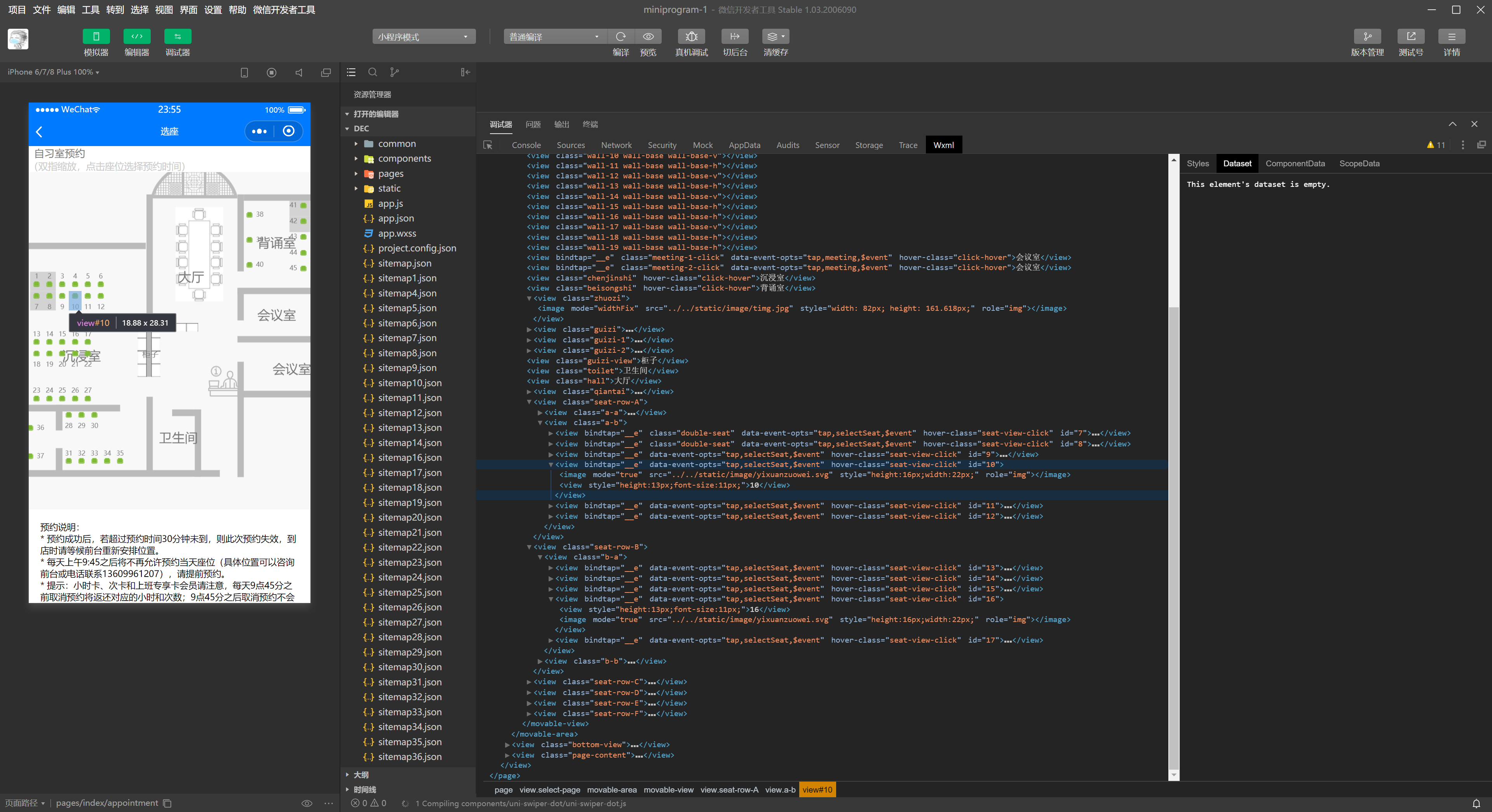
刚看了一下这个乌鲁木齐轻羽自习室的源码,里面的放大、缩小、滚动是使用 movable-view 组件配合 css 的 transform 属性实现的。让人失望的是他的室内平面图是在 wxml 文件中硬编码的,没有动态获取方面的设计。
如果你想让小程序可以动态获取后台配置的平面图的话,应该先约定一个平面图的数据格式,然后 web 后端生成数据,小程序端动态解析。
比如约定数据可以按照以下格式:
```
{
"style":"background:#f00",
"width":"200px",
"height":"200px",
"childrens":[
{
"tag":"img",
"width":"10px",
"height":"10px",
"top":"20px",
"left":"20px",
"style":"background:#f00",
"src":"xxx.png",
"childrens":[]
},{
"tag":"btn",
"width":"10px",
"height":"10px",
"top":"30px",
"left":"40px",
"text":"房间 1",
"event":{
"type":"click",
"name":"btnClickEvent",
"data":{
"id":1,
"name":"房间 1"
}
},
"style":"color:#f00",
"childrens":[]
}
]
}
```
小程序端获取到格式后,循环渲染每个节点。
假设第一个节点配置的是 tag=img,src=xxx.png ,坐标=( 20px,20px) ,那就按照这个配置在对应位置放一个 xxx.png 的图片。
假设第二个节点配置的是 tag=btn,
event.name=btnClickEvent 。那就调用 btnClickEvent 事件把对应的 data 传入。