
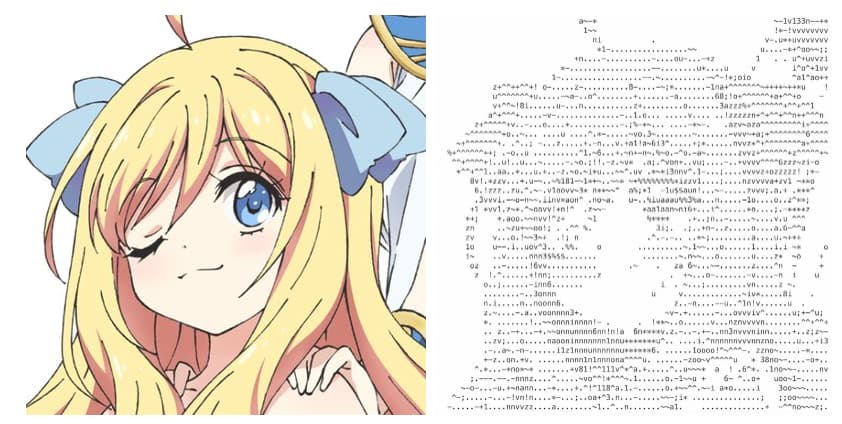
夹心酱 番剧「邪神与厨二病少女」
如题,它的全部作用就是将图片变成字符画。
那么乍看似乎已经有些被玩烂的东西,为啥又要重复造轮子呢?
npm install char-dust
首先,虽然各类语言都能实现类似的效果,但是想要拿到前端展示,那么必须得用万能的 JavaScript,其次想要使其变成方便使用且带声明的包,就得用无敌的 TypeScript 。
在动工前,我也检索了是否已有满足上述需求的类似产物存在,很遗憾我并没有发现。
相关性最大且 Star 最多的一个项目是 jscii,早在三年前我提了一个 Issue, Suggestion: How about packaging it into a library ?,作者则告诉我这是他六年前写的项目,那时候 npm 还不算个东西。不过他答应说会在关闭 Issue 前 publish 一个包。(但是直到三年后的今天,它还是 Open 的。)
三年前的某一天我也曾决定自己尝试实现一下这样的程序,只是最后也和 JSCII 作者一样因鸽子的天性而就此遗忘了。
而直到前几日,我才终于再次将其捡起,并下定决心完成它。
那么这个原因到底是什么呢?大致可以类比于雄性织巢鸟需要建造精美的巢穴用以吸引异性。
所以三年后的我终于完成了它,因为「这是计划的一部分」。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.