2021-03-24 22:55:17 +08:00
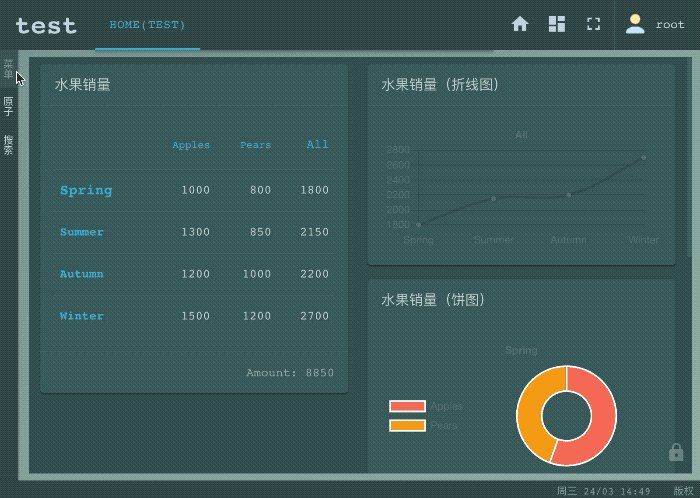
为了更灵活、更便捷的支持实际业务场景的开发,作为 NodeJS 全栈框架,CabloyJS 提供了草稿->正式->历史的数据生命周期管理、NodeJS 工作流引擎,以及带来全新体验的mobile/pc 自适应布局
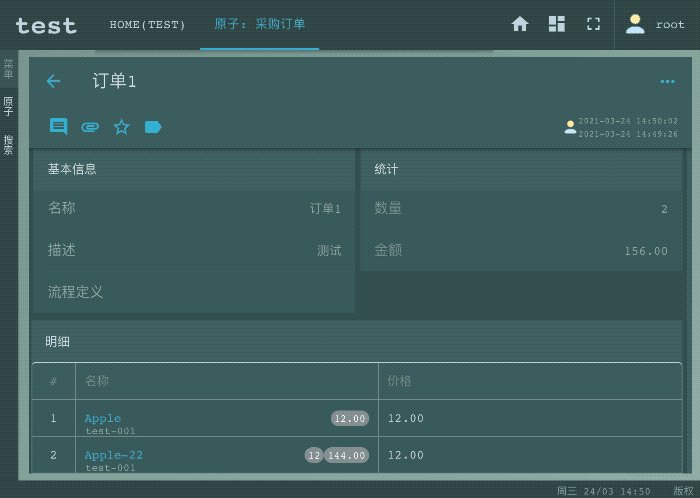
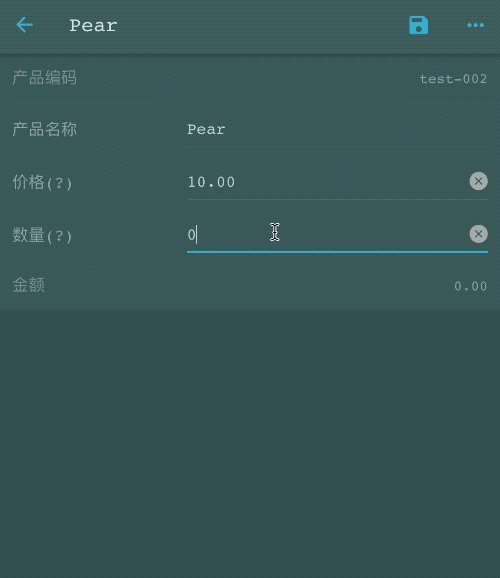
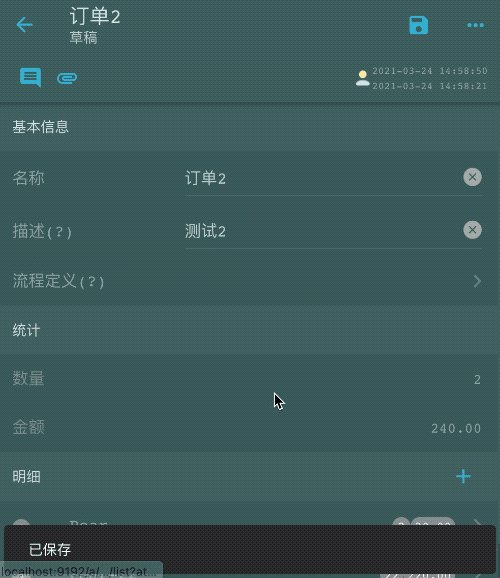
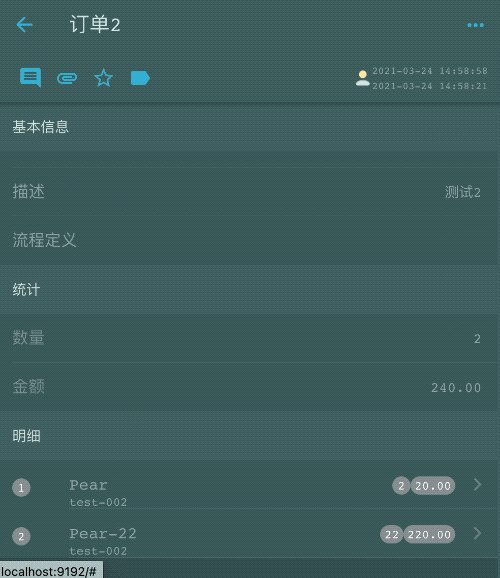
CabloyJS 4.6.0 又带来了明细表的管理,使我们可以为任何业务数据添加明细表的功能
对于明细表的管理,并不仅仅是简单的CRUD操作,同时还具备以下特点:
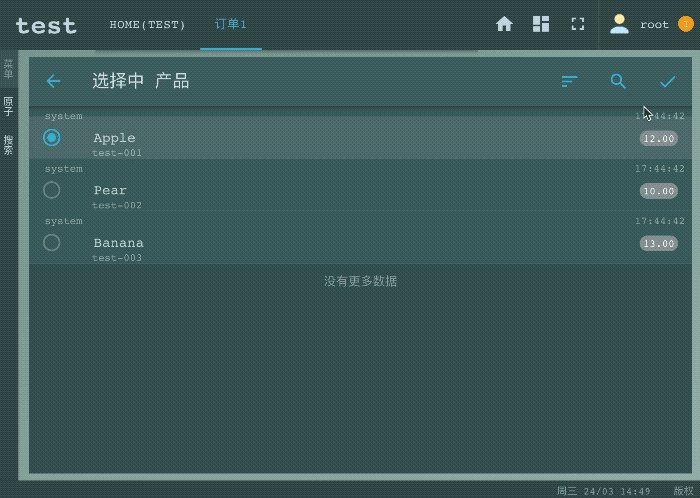
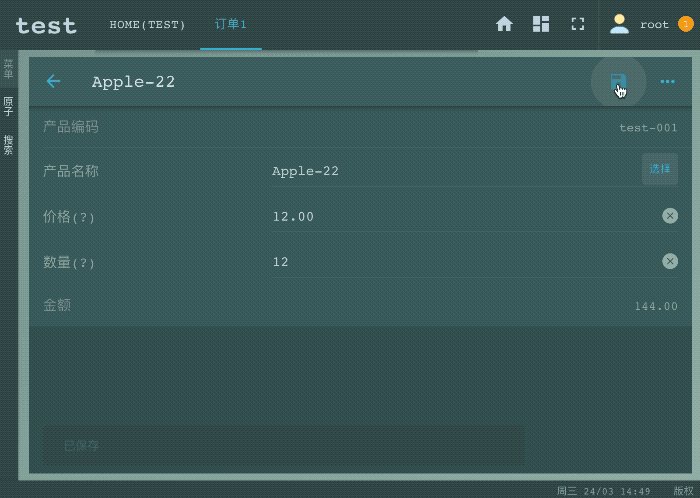
主业务数据可以关联多个明细类型明细表 CRUD等指令的权限与主业务数据的权限协同主业务数据一样支持草稿、正式、历史的生命周期明细表的CRUD权限上移、下移、克隆Mobile/PC 自适应:默认情况下,在 Mobile 中显示列表,在 PC 中显示表格如果要开发一个带明细功能的业务模块,建议使用业务模块模版module-business-details创建业务模块的文件骨架。此模版会自动创建与业务相关的代码,大量简化工作量
在新建业务模块之前,仍然要先创建一个 CabloyJS 项目,具体参见:快速开始
$ cd /path/to/project
$ npm init cabloy src/module/test-party --type=module-business-details
如果网速慢,可以使用淘宝镜像:
$ npm init cabloy src/module/test-party --type=module-business-details --registry=https://registry.npm.taobao.org
目前,CabloyJS 提供了三个模块文件模版:
| 名称 | 说明 |
|---|---|
| module-business | 此模版会创建与业务相关的代码,大量简化工作量 |
| module-business-details | 在module-business的基础上增加了与明细业务相关的代码文件 |
| module | 此模版仅包含基本的骨架代码文件 |
关于明细表的更详细文档,请参见:明细


这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.