2021-03-25 21:23:55 +08:00

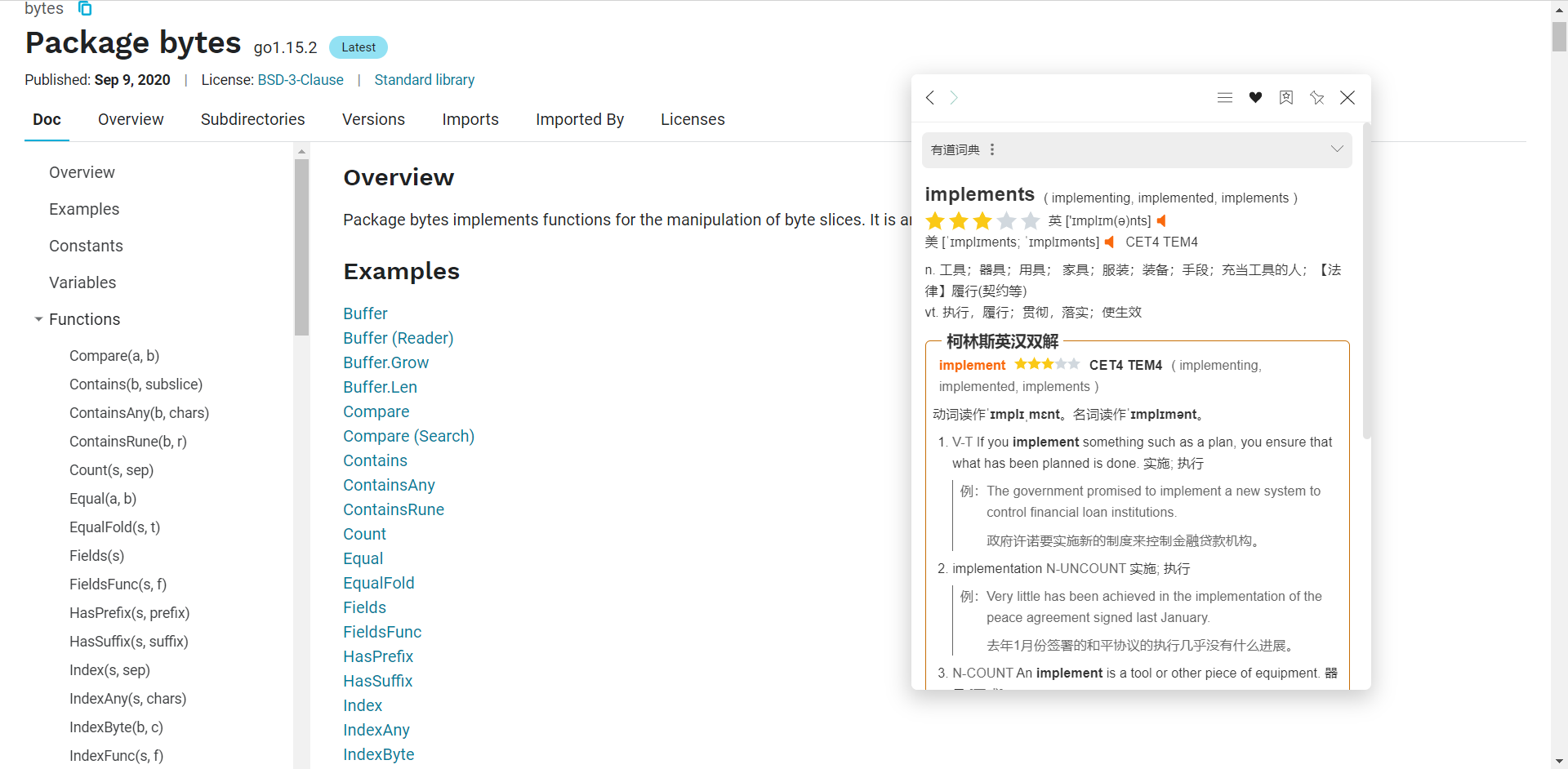
沙拉查词->查词面板->自定义查词面板样式
.menuBar {
background-color: #fff;
border-bottom: 1px solid #eee;
padding: 8px;
}
.menuBar-Btn_Icon,.menuBar-Btn_Icon-fav {
fill: #222;
}
.mtaBox-TextArea-Wrap,
.mtaBox-DrawerBtn,
.waveformBox.saladict-external,
.dictItemHead-Logo,
.menuBar-SearchBox_Wrap,
.menuBar-Btn[title="查单词"] {
display: none;
}
.dictItem {
padding: 0 10px;
}
.dictItem:first-child {
padding-top: 10px;
}
.dictItem-Body {
padding: 0 3px;
}
.dictItemHead {
background: #eee;
border-radius: 6px;
padding: 6px;
height: auto;
}
.dictPanel-Root {
box-shadow: rgba(0,0,0,0.2) 0 7px 21px 2px;
}
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.