2021-04-03 13:29:57 +08:00
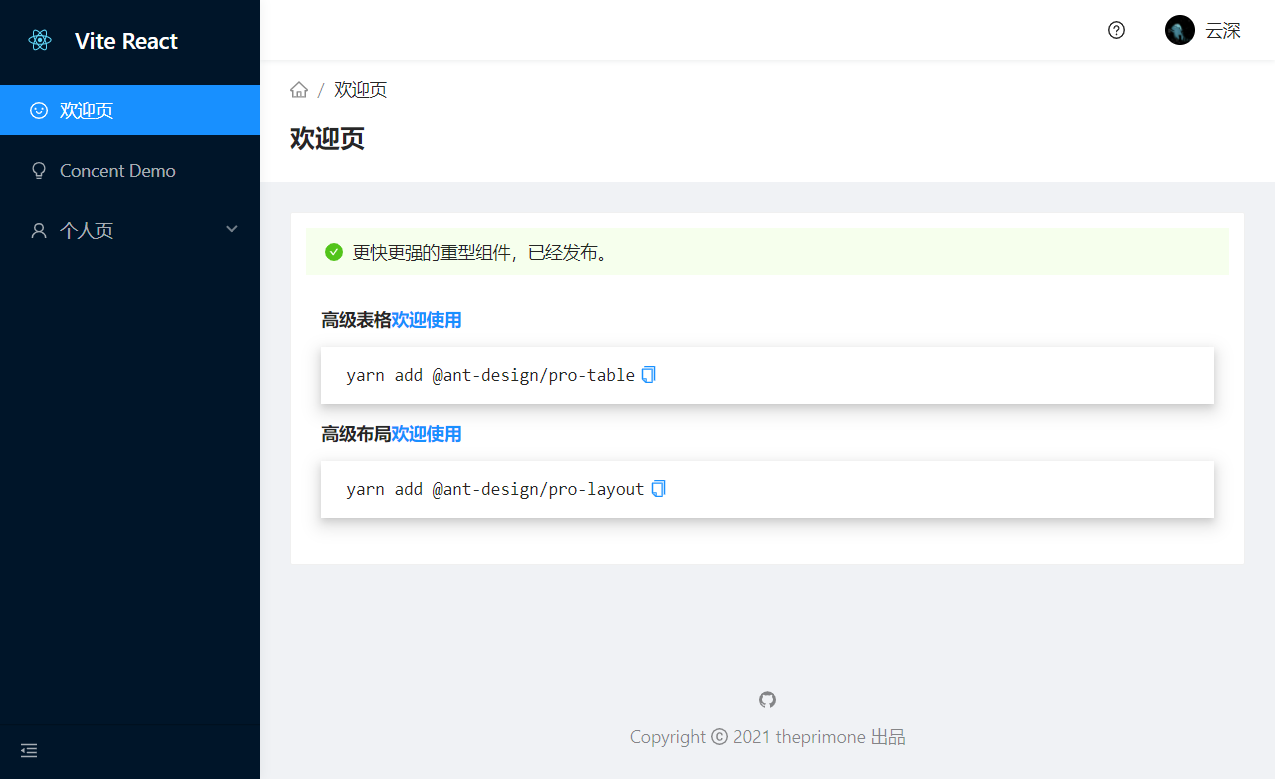
基于 Vite 插件实现的类 Umi 的应用框架,主要是借鉴 Umi 较为成熟的框架设计。刚把 exportStatic 的特性搞定了,也就能够使用 history 路由部署 Github Pages 了。路由相关的核心功能完成了,接下来打算封装一下全局状态管理,计划使用 concent 实现。最终效果是达到 Ant Design Pro 效果,开发者尽量少的关注底层实现,但是整个应用的底层从 Umi 变成了 @vitjs/vit 。遗憾的是 vit 这个名称的包被占用了,只能带上前缀了 😠 应用模板可参考:theprimone/vite-react

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.