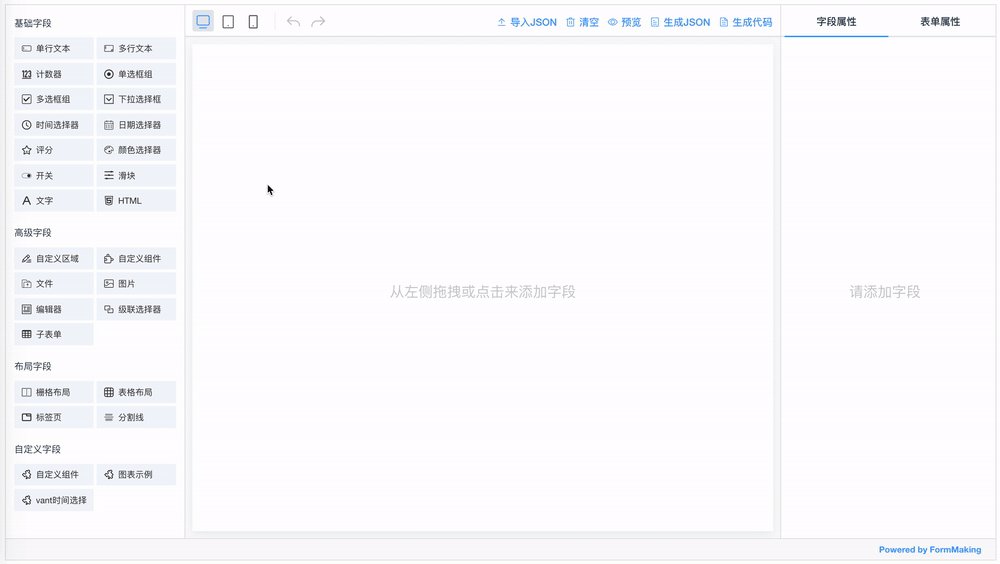
FormMaking 是基于 Vue 的可视化表单设计器,赋能企业实现低代码开发模式;帮助开发者从传统枯燥的表单代码中解放出来,更多关注业务,快速提高效率,节省研发成本。在 OA 系统、考试系统、报表系统、流程管理等系统中应用广泛。基于 vue 和 element-ui 实现,使用了最新的前端技术栈,内置了 i18n 国际化解决方案,支持二次开发,支持自定义组件引入。
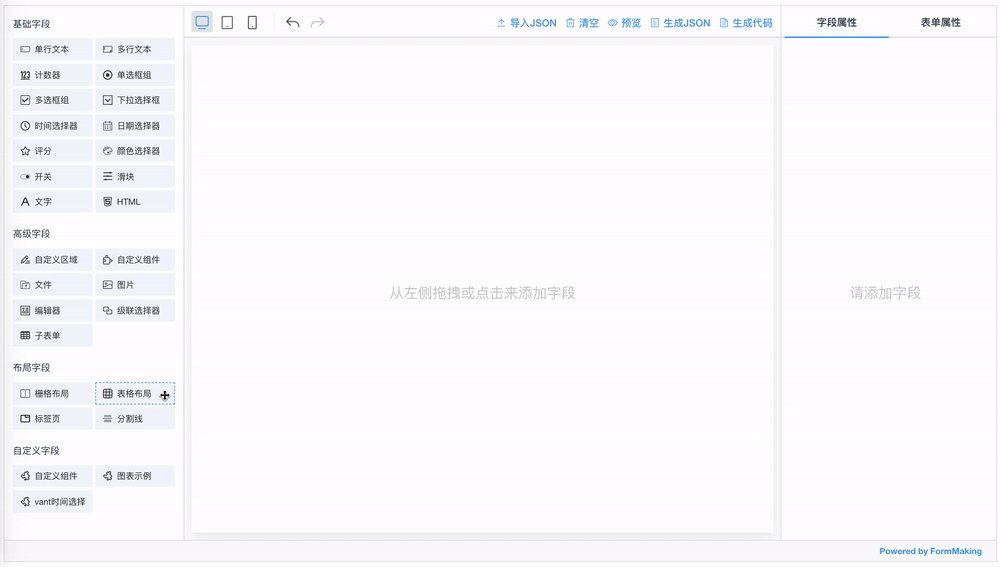
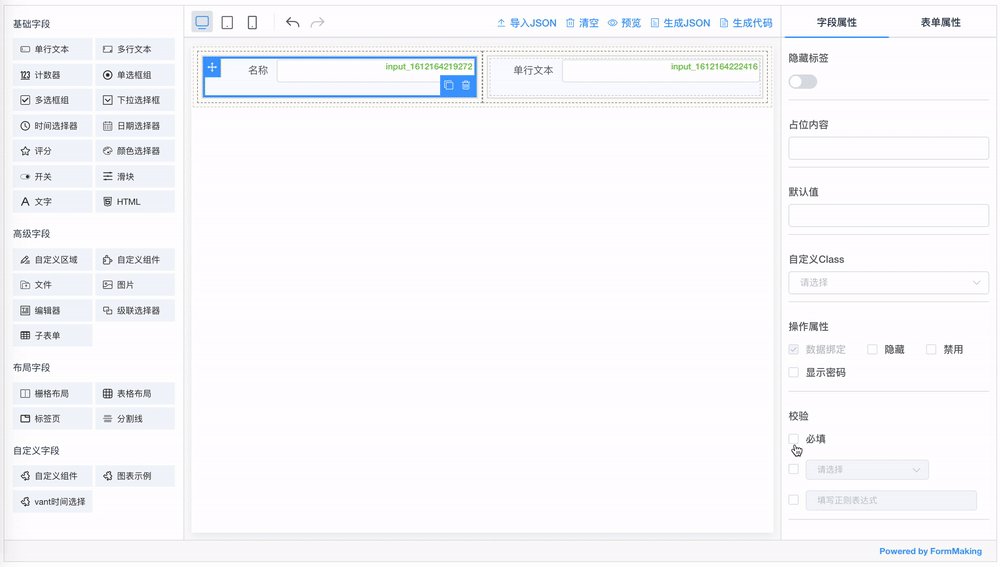
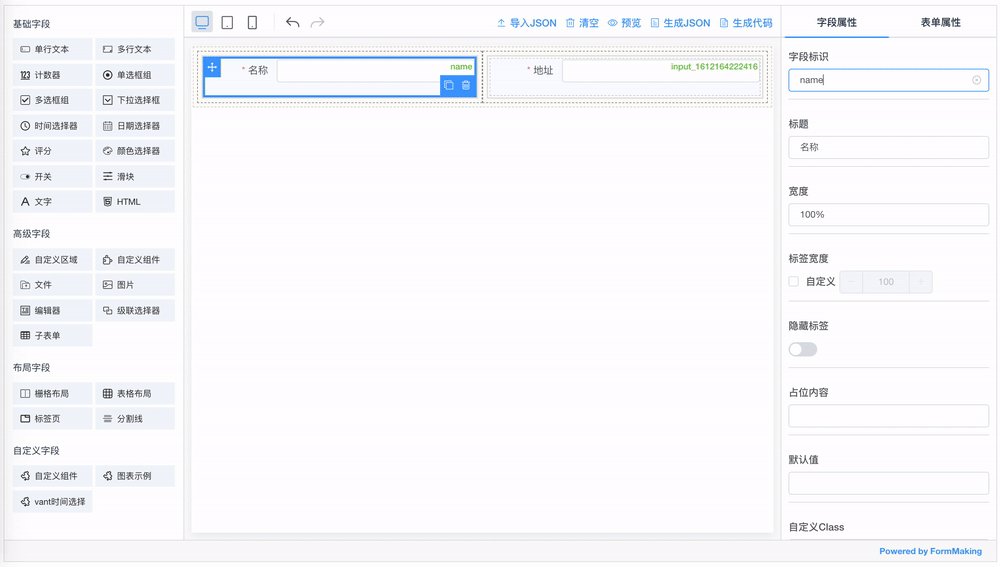
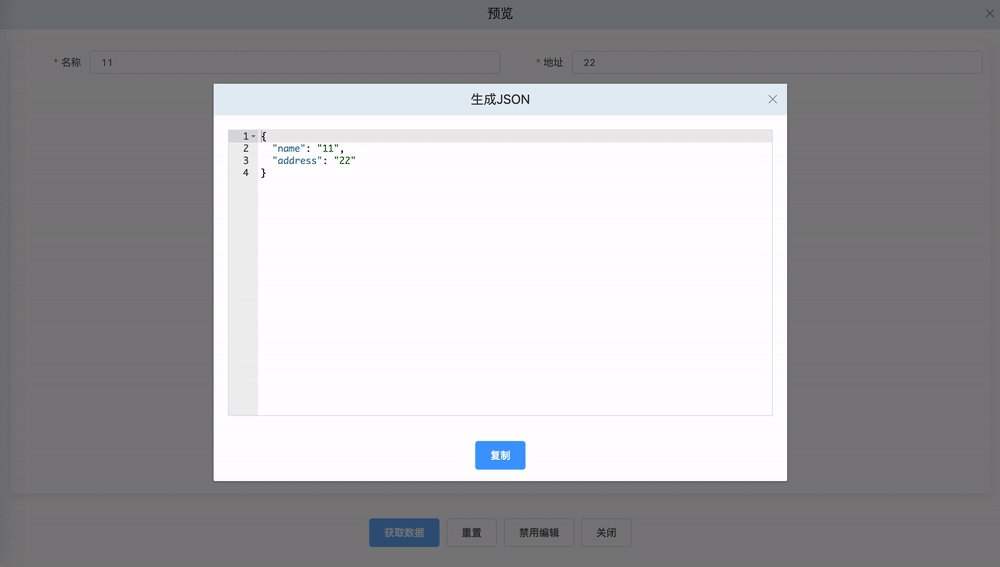
提供 表单设计器( MakingForm )和表单生成器( GenerateForm )两个组件,通过表单设计器快速设计出表单页面,生成可配置 json 和可直接运行的代码,使用表单生成器快速渲染出表单页面,并提供了丰富的操作 API 。

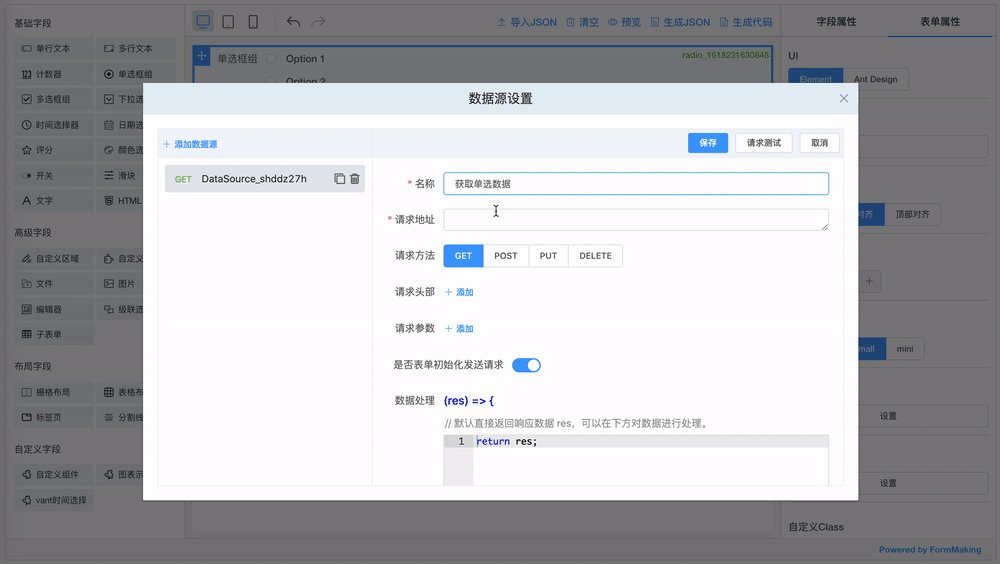
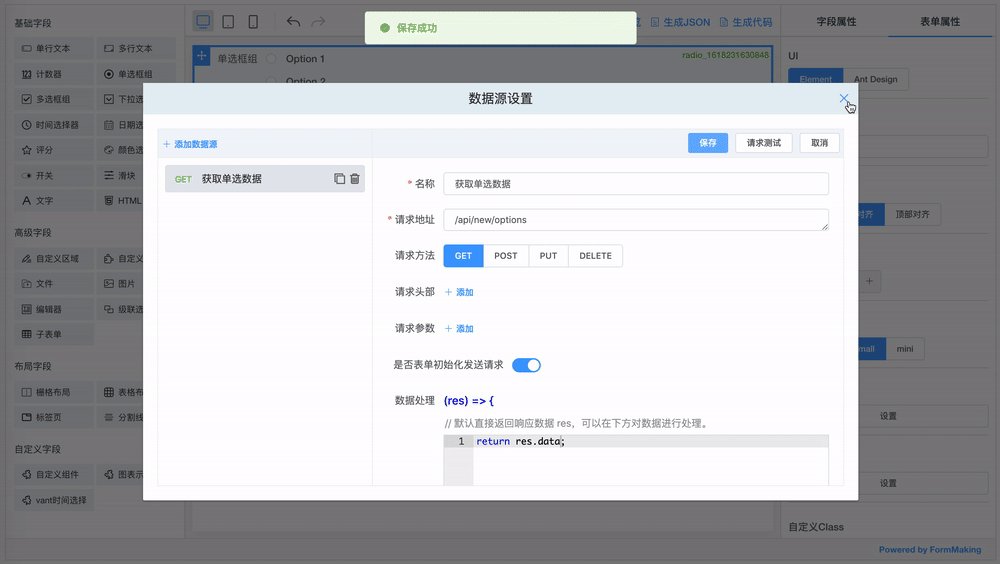
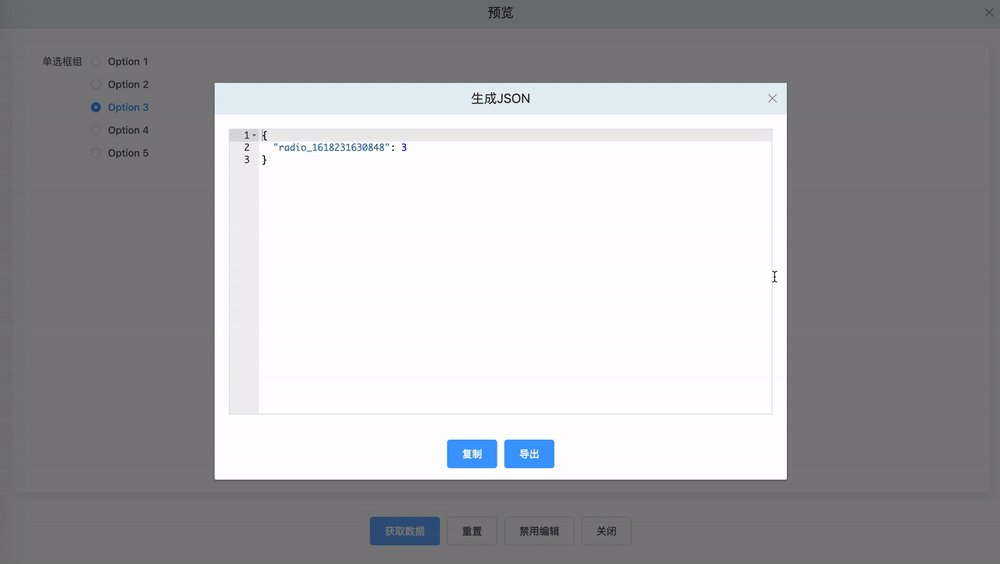
这次更新主要为表单设计器加上了数据源,让表单和后端数据间实现了方便的交互,通过配置数据源可以方便的拿到后端的数据,数据源配置也是采用通用的接口配置模式。
可以通过下方动图来感受下数据源如何配置:

详细的配置方法可以查看官方文档 配置数据源。
表单设计器可以在初始化时进行一些全局的配置,比如使用的 ui 库、表单的样式表、数据源等。
<template>
<fm-making-form ref="makingForm" clearable upload preview generate-code generate-json
:global-config="globalConfig"
>
</fm-making-form>
</template>
<script>
export default {
data() {
return {
globalConfig: {
// 可以将表单预设的样式放入到设计器中
styleSheets: '.a .el-form-item__label{color: red;}',
dataSource: [
{
key: 'getoptions', // 指定的唯一值
name: 'Get Options', // 数据源名称,唯一值
url: 'http://tools-server.making.link/api/new/options', // 请求接口地址
method: 'GET',
auto: true, // 是否表单初始化时发送请求
responseFunc: 'return res.data', // 数据处理函数内容
headers: {}, // 数据请求头部,可选
params: {}, // 数据请求参数,可选
// 当 method == 'GET' 时,params 会以查询参数方式提交,其它情况在 body 中提交。
}
]
}
}
}
}
</script>
更多的配置可以查看 API Global Config Options。
根据用户反馈的问题进行优化与修复。
FormMaking 会一直进行功能完善,帮助企业快速实现表单的自定义,如果大家有任何疑问,建议和需求都可以联系我们。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.