2021-05-03 14:26:28 +08:00
如题,我写了一个小 function 用来算多少天,这个函数扔在 vuejs 的 method 里的。
mintimes: function(nS) {
m = parseInt(nS);
str = '';
if (m / 31536000 >= 1) {
str += toString(Math.floor(m / 31536000)) + "年";
m = m % 31536000;
}
if (m / 2592000 >= 1) {
str += toString(Math.floor(m / 2592000)) + "个月";
m = m % 2592000;
}
if (m / 86400 >= 1) {
str += toString(Math.floor(m / 86400)) + "天";
m = m % 86400;
}
if (m / 3600 >= 1) {
str += toString(Math.floor(m / 3600)) + "小时";
m = m % 3600;
}
if (m / 60 >= 1) {
str += toString(Math.floor(m / 60)) + "分钟";
m = m % 60;
}
str += toString(m) + "秒";
return str;
}
一开始用的 vue.common.dev.js ,一切正常。
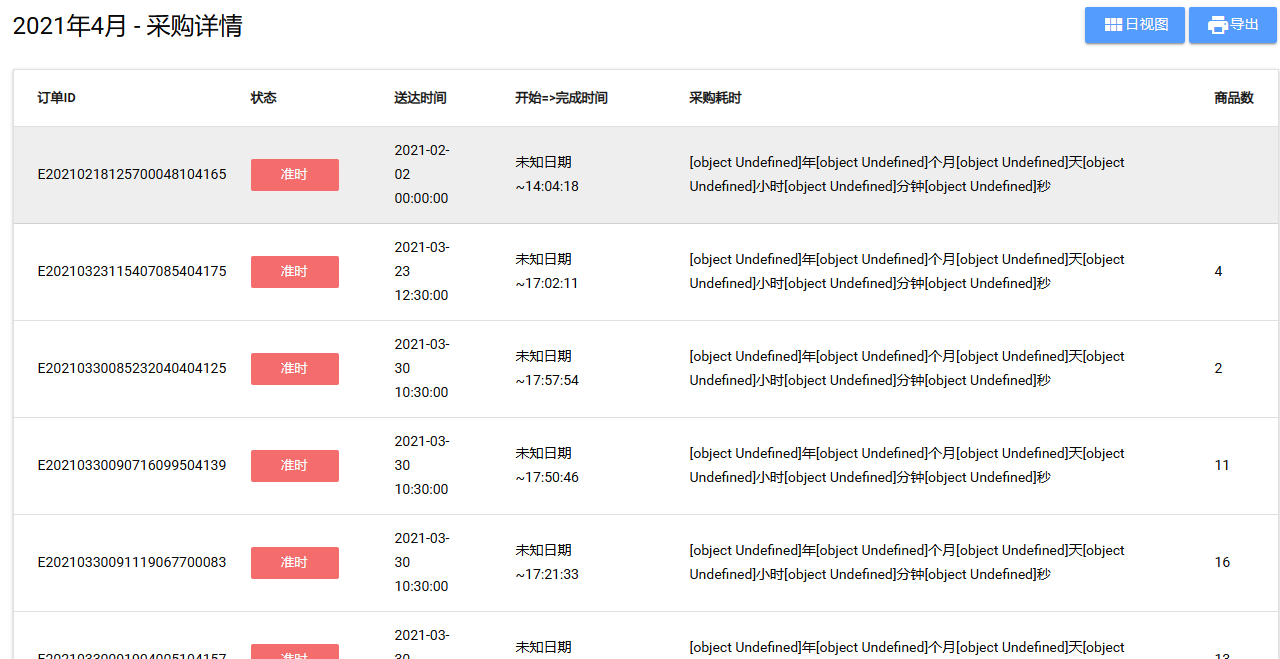
然后有一天换 vue.common.js ,出大事了,代码全部显示有问题

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.