最近需要实现一个“可以在页面中”拖动的 Panel,我们拿 V2EX 右侧的这个“发帖提示”举例。

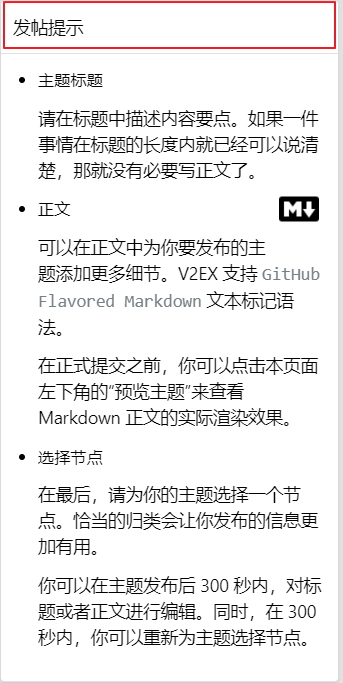
如图,我已经实现了一个 panel,有 header "发帖提示“,有内容,就是下面的“主题标题,正文”等等。
现在我希望这个 panel 可以用鼠标拖动到屏幕 /页面中的任何位置。但是,只有 header 那个“部分”(红色框)能够响应鼠标的拖动。
发现 react-dnd 组件,是用于 drag & drop 。但是这个貌似很复杂,拖动时,是整个组件都被拖动?能够定制某个“区域“,或者某个子组件响应拖动么?或者,需要指定 draggable 的组件,和 droppable 的组件。我这个案例,不需要 target 的位置。
所以,不是很了解 react-dnd 。特意来问问。react-dnd 怎么实现我的需求,或者有没有其它组件能够做到?
p.s. 我找到一个使用起来很简单的组件,react-rnd,这个实现 1 的需求 很容易(试过了),但是,貌似 2 做不到。react-rnd 包含的组件,都是可拖动的。我只想鼠标移动到 header/上面一部分的时候能够拖动就好。 https://github.com/bokuweb/react-rnd
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.