2021-08-05 08:41:02 +08:00
不知道应该放在 css 还是 react (我司开发,主要用的 react )分类里面。
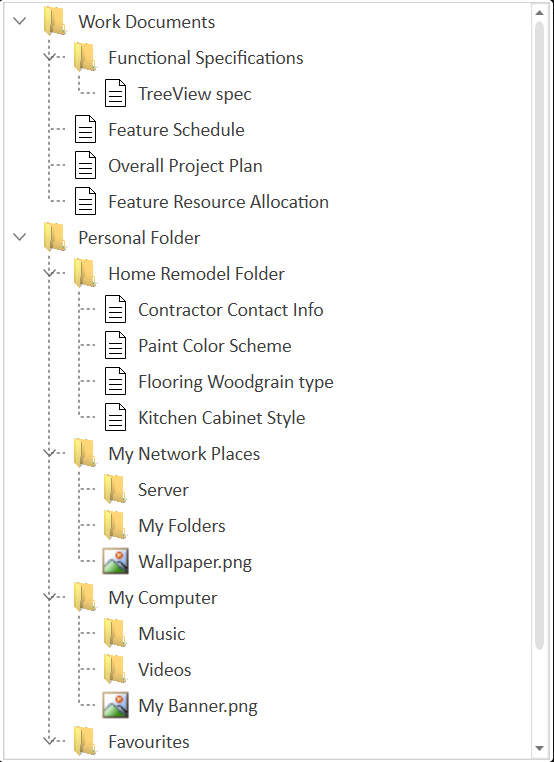
如图

想请教一下,这个 dot-lines (还带转弯的有竖有横),是怎么画出来的?直接通过 css 么?
谢谢!
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.