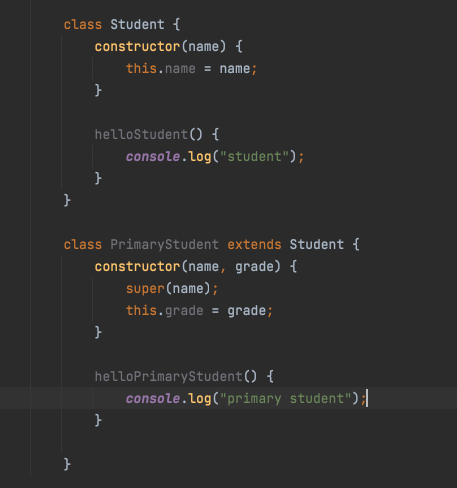
这是个很好的问题,
我们定义 new 出来的子类实例 primaryStudent 为 p,
则 p.__proto__ === PrimaryStudent(class).prototype,
PrimaryStudent.prototype.__proto__ = Student(class).prototype.
这个是我们关于原型链的基本理解,不会有问题,题主的困惑在于为什么在 web console 中,p.__proto__ 会显示成 Student?
我在 node.js/chrome/safari 中分别尝试了一下,
1. 在 node.js 和 safari 中 p.__proto__ 为 "PrimaryStudent"
```
Welcome to Node.js v12.18.2.
Type ".help" for more information.
> class Student {
... constructor(name) {
.....
this.name = name;
..... }
...
... helloStudent() {
... console.log('student');
... }
... }
undefined
>
> class PrimaryStudent extends Student {
... constructor(name, grade) {
..... super(name);
..... this.grade = grade;
..... }
...
... helloPrimaryStudent() {
... console.log('primarystudent');
... }
... }
undefined
> var p = new PrimaryStudent('john', 5)
undefined
> p.__proto__
PrimaryStudent {}
> PrimaryStudent.prototype
PrimaryStudent {}
>
```
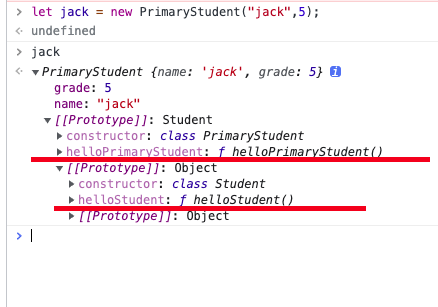
2. 在 chrome 中, 如贴主所截图,p.__proto__为 "Student"
```
var p = new PrimaryStudent('john', 5)
p.__proto__
Student {constructor: ƒ, helloPrimaryStudent: ƒ}
constructor: class PrimaryStudent
helloPrimaryStudent: ƒ helloPrimaryStudent()
```
个人认为,其实在不同环境中,PrimaryStudent.prototype(即 p.__proto)还是同样的 object:{constructor: PrimaryStudent,prototype: Student.prototype}, 只不过在 node.js 和 safari 中,解释器用 constructor 来称呼这个 object,
在 chrome 中,它用 prototype 来称呼这个 object,不知道这个有没有回答到贴主的问题,
当然如有错误请各位指正。