2021-11-02 16:53:01 +08:00
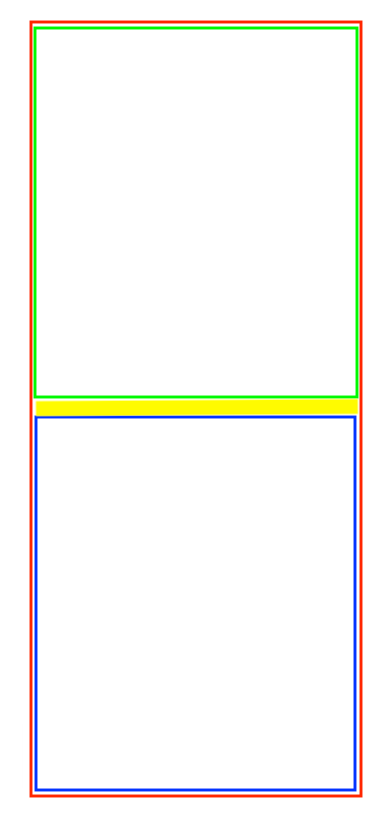
如图,
红色的是一个 panel ,然后里面有两个 palette ,绿色和蓝色。中间有一个空白区域,或者是一个 bar ,黄色的。然后拖动这个黄色的 bar (上下拖动),能够 resize 绿色和蓝色的大小。
这个以前做 c#的时候,好像很容易,有个 splitbar ,放上去就自动工作了。现在网页上面,用 react ,不知道有没有类似的组件,或者有没有 code sample ,能够实现这样的功能。或者,大家有没有主意 /提示,如何实现?

万分感谢!
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.