我不知道是不是对于 div 的嵌套,以及 flex 的使用有点理解不够。每次,只要做前端 UI ,碰到这一块,总是云里雾里,显示奇形怪状的...... (我也不怕现丑了...)
这次,我写了一个 codesandbox ,这样大家也能够直观看到问题是什么。
https://codesandbox.io/s/admiring-mountain-6wogw?file=/index.js
有 css 玩得好的大神,有空的时候,帮忙瞅一眼。任何提示 or 帮助,都非常感谢
我描述一下需求:
- 首先,有一个”浮动的“palette ,所以,我使用了 react-rnd 这个组件,目前使用下来,没有问题。
- 然后,我们有自己定义的组件,有特别的样式,所以添加了一个 div ,里面又包含了一个 div
- 接着,分成上下两部分,上面显示一个 tree-view ,点击一个 tree-item ,下面显示一个 list ,相当于 tree-item 的 properties 。不过,这里没有这个功能(我随便找了两个组件在这里展示,尤其是 treeview 显示有点问题,我也不知道为啥,但不属于这次的问题。)
- 这两组件中间,需要有一个 split bar ,拖动划分上下区域的大小。我找了两个组件,一个是 react-split ,还有一个 react-split-pane 。这两我都试过,但碰到的问题,是类似的。
-
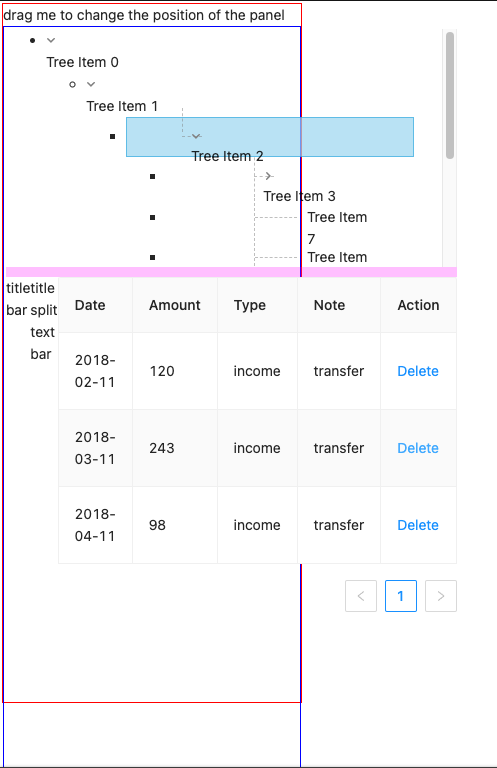
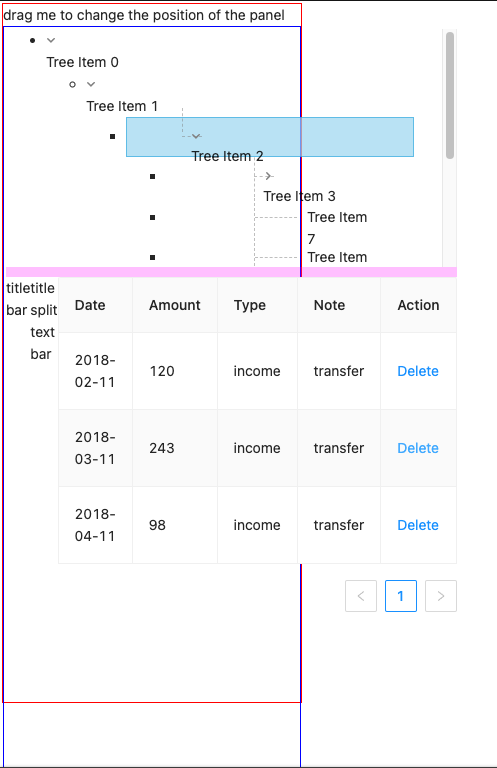
问题 如 codesnadbox 所示,
- 首先,这个蓝色框就没有充满红色框。下面空了一块...这个是 css 设置不对吧?
- 宽度有问题,下面的 list ,太宽,应该缩回来,但是没有。即使我设置了 overflow:auto.而且,也希望,如果太宽,要么显示 scrollbar ,要么截掉,要么类似于 ellipsis 那样,文件部分变成...也行。现在这样超出去,肯定是不行的。(上面的 tree-view ,展开节点后,也是这样的问题)
- 如果点击上面的 tree-view 节点 “tree item large”,当展示更多的节点,即上半部分 content 变多了以后,整个 palette 变得很长。这个不是想要的,应该限制在红色的框内,通过 scrollbar 来调整。而且,上半部分,内容的变化,应该只是 scrollbar 长短变化,不应该直接拉长整个 palette...
- 下面的 pane 部分,其实也有这个问题,如果 list 列表变长了,也会超过蓝框。这个蓝框应该是不能 /不请允许超过的。
- 上下两个 pane 的高度,应该只能通过 split bar 的来调整,不应该内容变化了,就自动变化...
- 下方的 pane 里面,两个 div 显示也不正常。我已经设置了 flex 的相关属于呢......
- 上下两个 pane 的 style ,示例中,是通过一个.splittedContainer 来设置的。这里不是强制的,这个可以分成上下两个 style 分别设置。
- 最后,这个 react-rnd ,是支持 resize 的。所以,当 resize 后,里面的 panes ,应该也能够正常工作。
p.s. 本来我们这个组件工作得挺好。PM 又改了需求,要添加一个 spit bar 去 resize 上下两个 pane 的大小,就变成这样了......
p.s.要是有写得比较好的文章,专门讲解这个 div 嵌套使用+flex 应用的,也请分享一下。这块实在学得不好,需要再多花点时间 深入学习一下。
授人以渔,谢谢先。