2022-02-07 19:57:01 +08:00
让你的平板不再吃灰,不再买前生产力,买后爱奇艺,为平板设备 Web 开发者工具,可使用 Github Codespace & Codeserver 进行在平板设备上 Web 开发调试。
npm i -g ydebugger
# 调试 https://www.google.com
ydebugger https://www.google.com
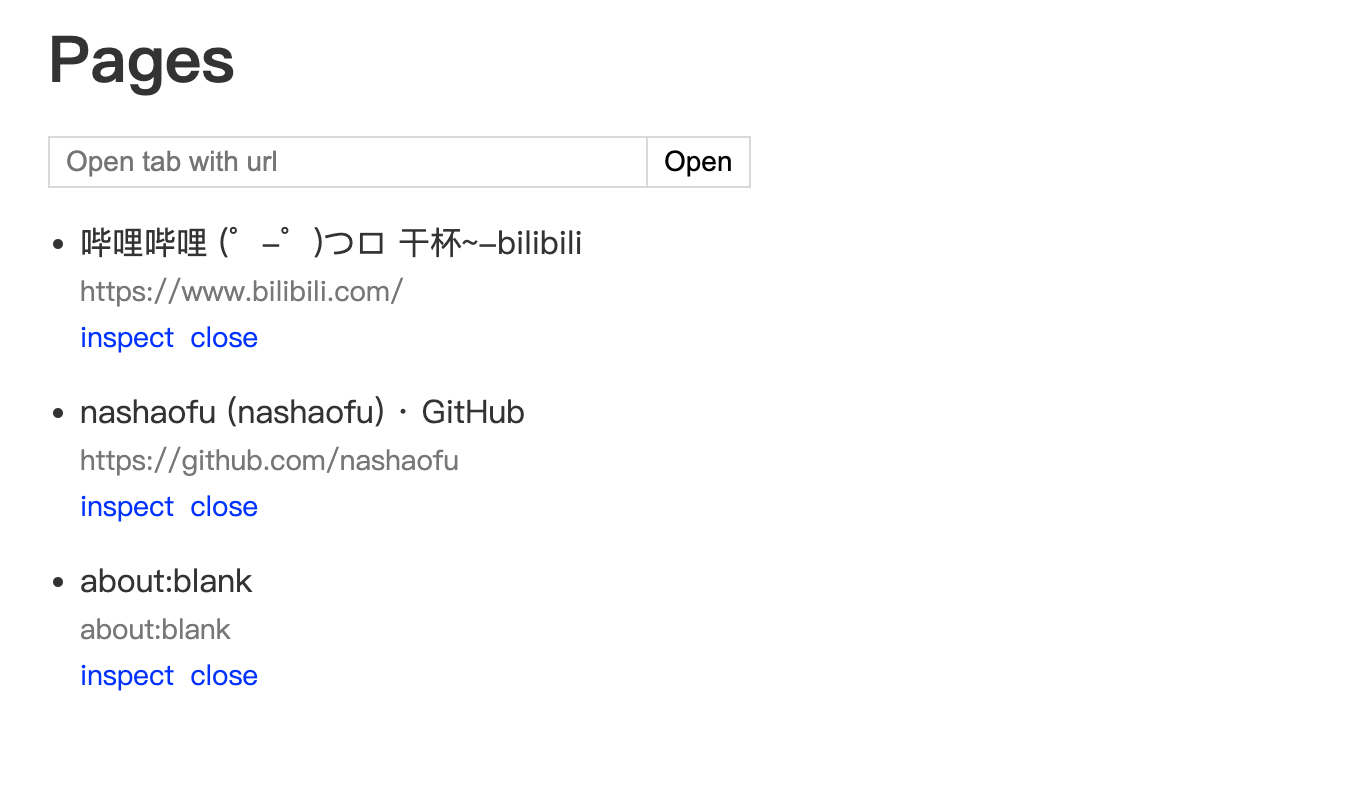
然后在浏览器打开http://127.0.0.1:8080,就会得到如下界面:

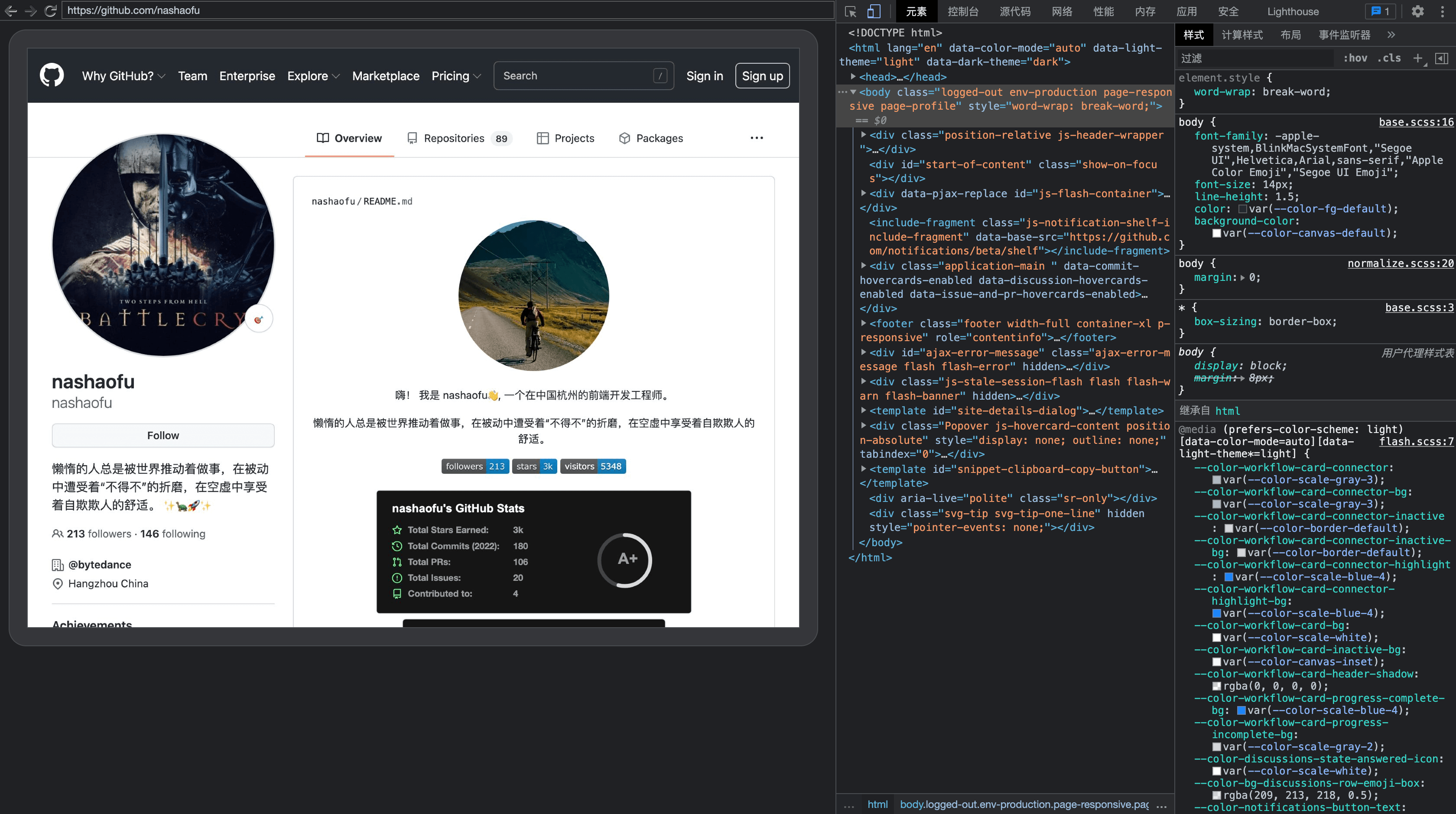
点击对应页面的inspect按钮,就会跳转到调试页面了,效果如下:

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.