2022-03-08 17:34:29 +08:00
各位大佬:
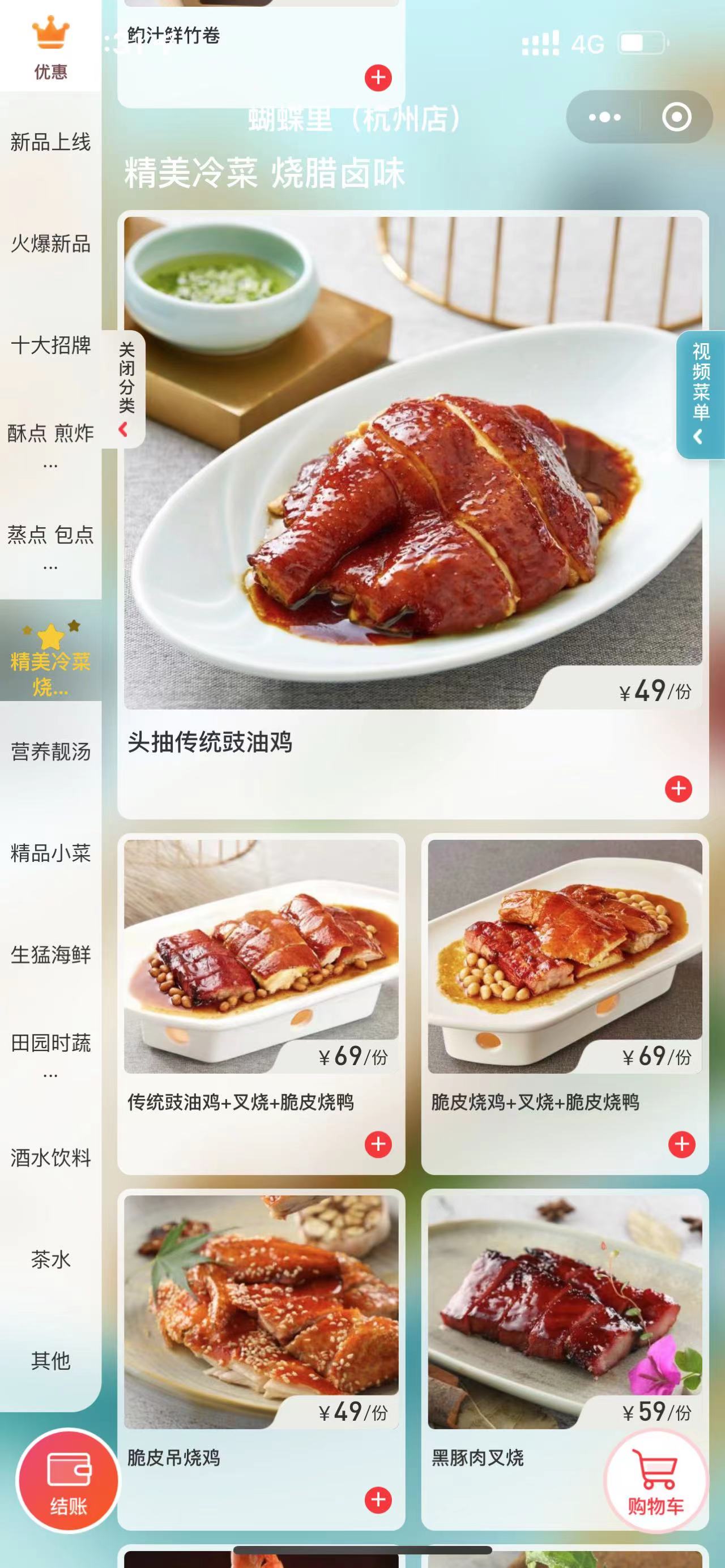
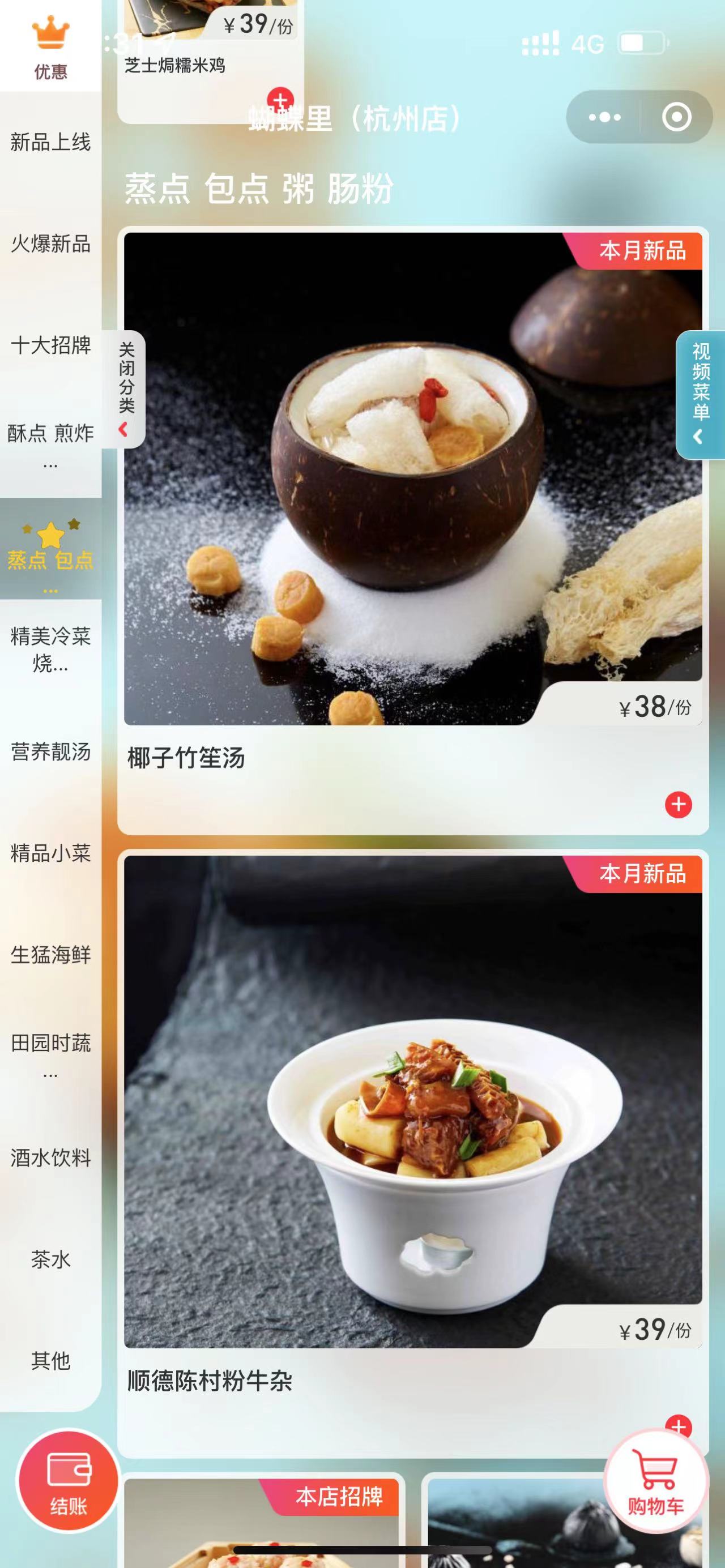
想问一下这种餐厅点菜的 h5 中,侧边栏根据滑动动态切换到下一个 tab 的功能是怎么实现的,就是滑动到下一个分类后,侧边菜单自动也切换到下一个 tab


这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.