工作中偶尔会遇到需要批量调整图片尺寸的需求, 一两张图片, 使用 PS 简单处理下即可, 或者也可以使用 PS 的批处理进行批量调整, 可是这样终究有点麻烦, 对于我们开发来说, 也可以选择使用各种编程语言, 写一个脚本, 直接执行就行, 可是这样还要手动输入各种参数, 输入文件 /文件夹, 输出文件 /文件夹, 调整后的宽高等参数, 那么我们何不直接一步到位, 做一个桌面应用, 点击选择文件 /文件夹, 输入框输入宽高, 点击按钮执行就行了
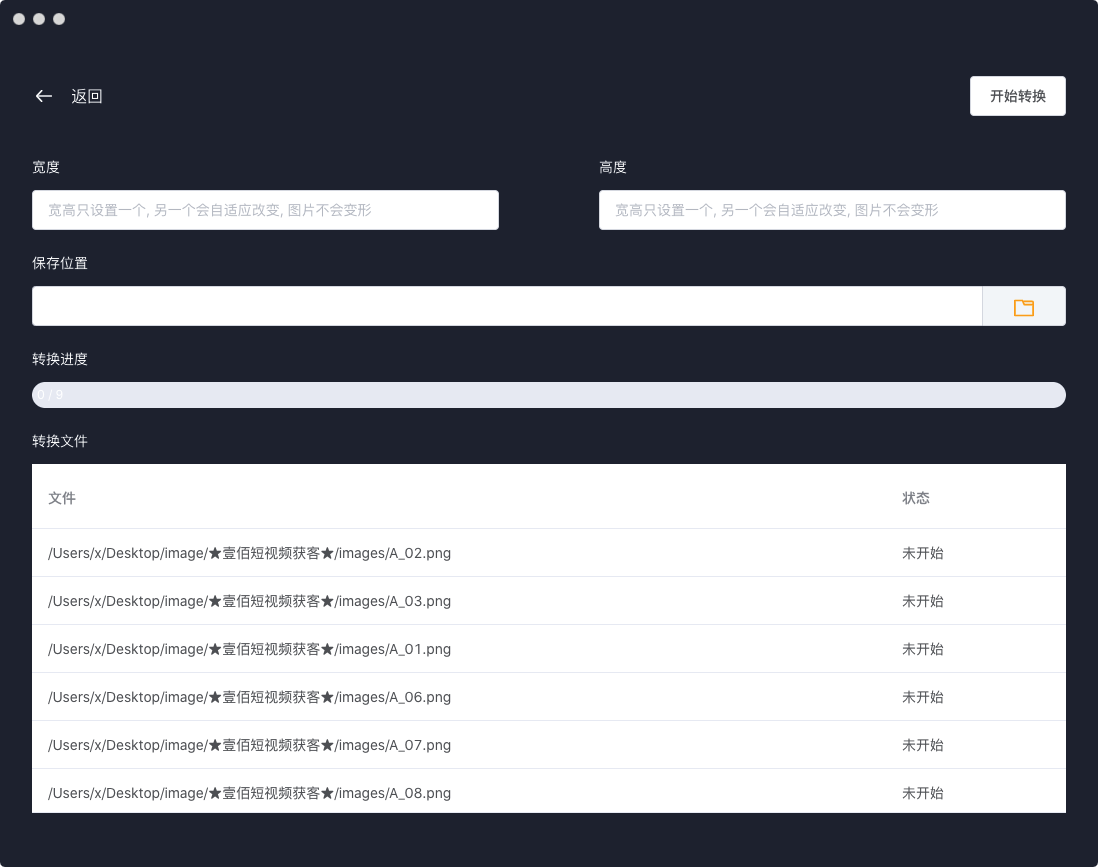
本着没事造个轮子的精神, 笔者开发了这个图片尺寸调整应用, 应用界面如下:


尽量做到简单直接, 拖拽或选择文件, 设定宽 /高, 输出文件夹, 使用多线程技术, 尽量做到极致的处理速度
主要用到的技术栈:
可以使用 JS 编写桌面应用的框架, 本质上是封装了一个浏览器, 使用标准的前端技术栈进行页面的呈现, 然后通过内置的 IPC 通信模块, 进行后台进程和前台页面渲染进程的通信
Electron 最大的优势在笔者看来就是使用 javascript 技术栈进行开发, 大大降低了整体的开发难度, 而且是跨平台的, 借助海量的 NPM 包和各种前端开发框架, 以及简单完善的 C/C++原生插件机制, Electron 几乎能做出任何需求的应用
最大的缺点就是封装了一个完整的浏览器模块, 导致整体的包大小很大, 哪怕什么功能都没有的空应用, 生成的安装包大小也差不多 70M 左右了
这个就不多说了, 目前前端几乎绕不开的开发框架, 拯救了多少 JQ 党, 也多少拯救了大家脆弱的头发
配适 vue3 的前端组件库, 简单稳定好用, 开箱即用, 文档完善
用的图片处理库是 sharp, 可以说是速度最快的 npm 图片处理库了, 全平台支持, 无需额外依赖
使用也比较简单, 示例如下:
const sharp = require('sharp');
sharp(inputBuffer)
.resize(320, 240)
.toFile('output.webp', (err, info) => { ... });
sharp('input.jpg')
.rotate()
.resize(200)
.jpeg({ mozjpeg: true })
.toBuffer()
.then( data => { ... })
.catch( err => { ... });
应用已经开源到 github 和码云上, 有需要的可以自取, 有使用中的问题或者建议的, 可以加群联系笔者
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.