2022-04-30 13:15:58 +08:00

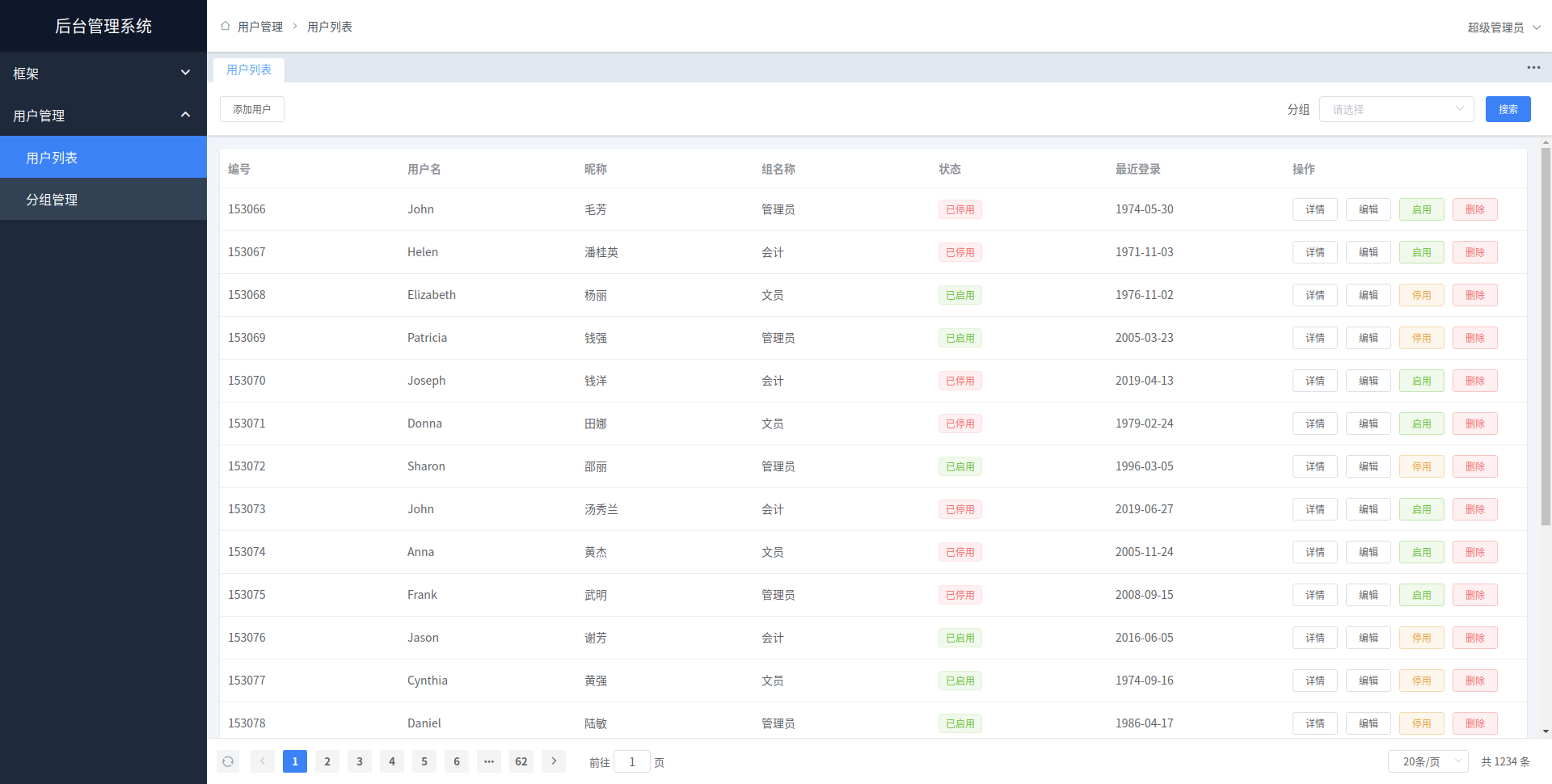
/pages/user/list.vue即可,完整代码可见这里<template>
<my-table v-bind="tableProps" />
</template>
<script>
export default {
page: { name: '用户列表' },
data () {
return {
tableProps: {
fields: [...], // 表格列配置:编号 /用户名 /昵称等
fetchApi: this.$api.getUserList, // 表格数据源
searchItems: [...], // 搜索项配置:分组
actions: [...] // 页面操作项配置:添加用户
}
}
}
}
</script>

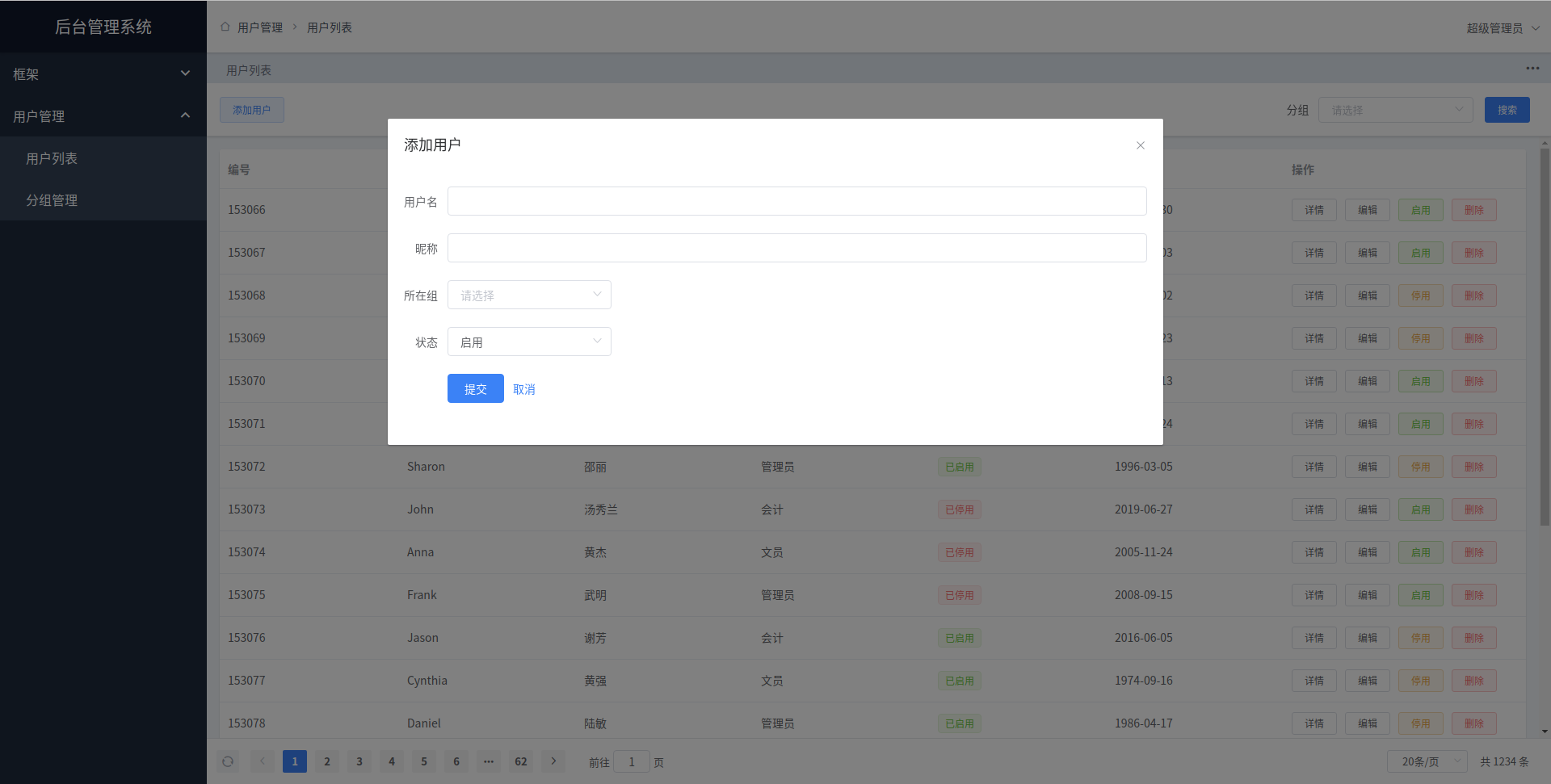
/pages/user/list/create/index.vue即可,完整代码可见这里<template>
<my-dialog-form
v-model="formData"
:dialog-props="dialogProps"
:form-props="formProps"
/>
</template>
<script>
export default {
page: { name: '添加用户' },
data () {
return {
formData: {...}, // 表单默认值
dialogProps: {
title: '添加用户'
},
formProps: {
fields: [...], // 表单项
submitApi: this.$api.createUser // 表单提交接口
}
}
}
}
</script>
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.