2022-05-13 11:42:29 +08:00

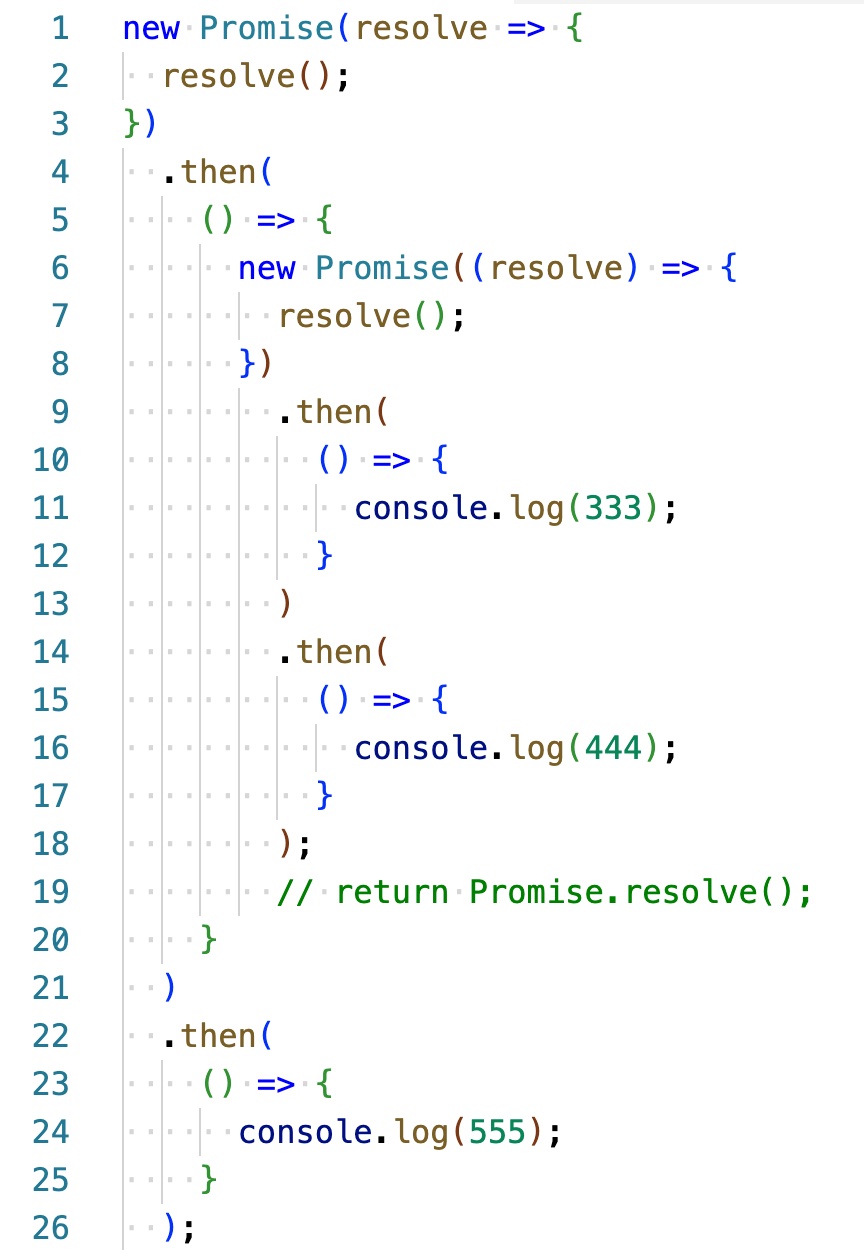
对于上述代码,我的理解:
.then方法所属对象已经resolved,所以 5 ~ 20 行代码进入微任务队列.then方法所属对象pending中,所以将 23 ~ 25 行加入第 5 行函数返回值对象的PromiseFulfill属性中then会将 15 ~ 17 行的代码加入第 9 行函数返回值对象的PromiseFulfill属性中resolved,因此将 23 ~ 25 行加入微任务队列实际输出和我上述的理解是一致的( 333 、555 、444 )。
按照 JavaScript 高级程序设计(第 4 版) 330 页的说法:
如果没有显式的返回语句,则 Promise.resolve()会包装默认的返回值 undefined 。
那实际上面例子中 5 ~ 20 行代码,是没有显式的返回语句的,按照我的理解,就相当于执行了 19 行的return Promise.resolve(),但是当我取消注释 19 行后,输出结果变成了 333 、444 、555 。结果和我已经形成的理解不一致,想不太明白,还请各位老师帮助答疑解惑,万分感谢。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.