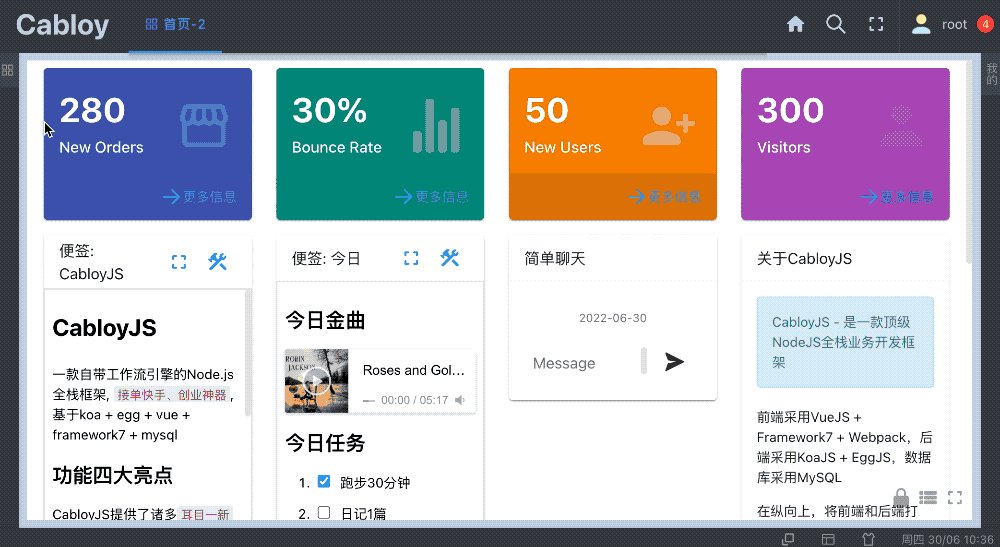
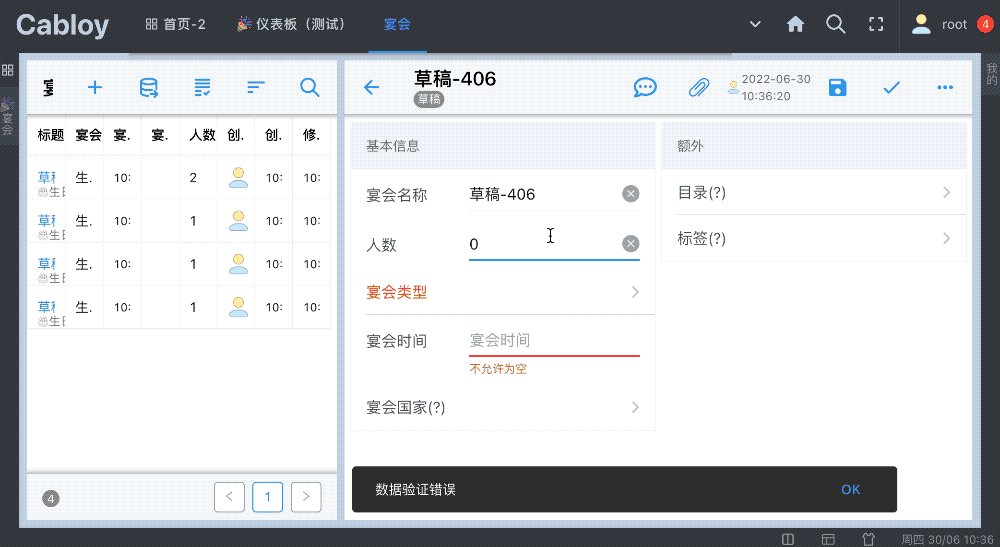
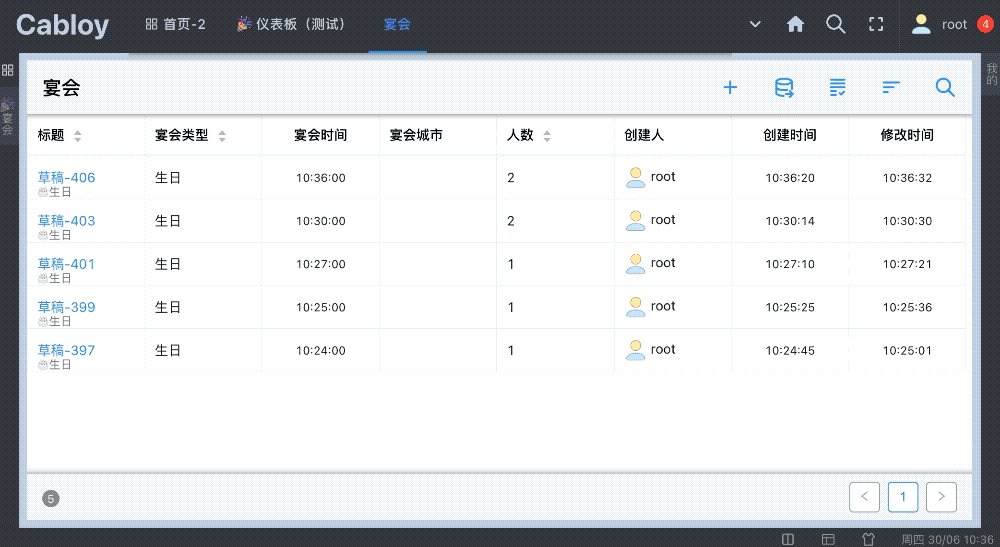
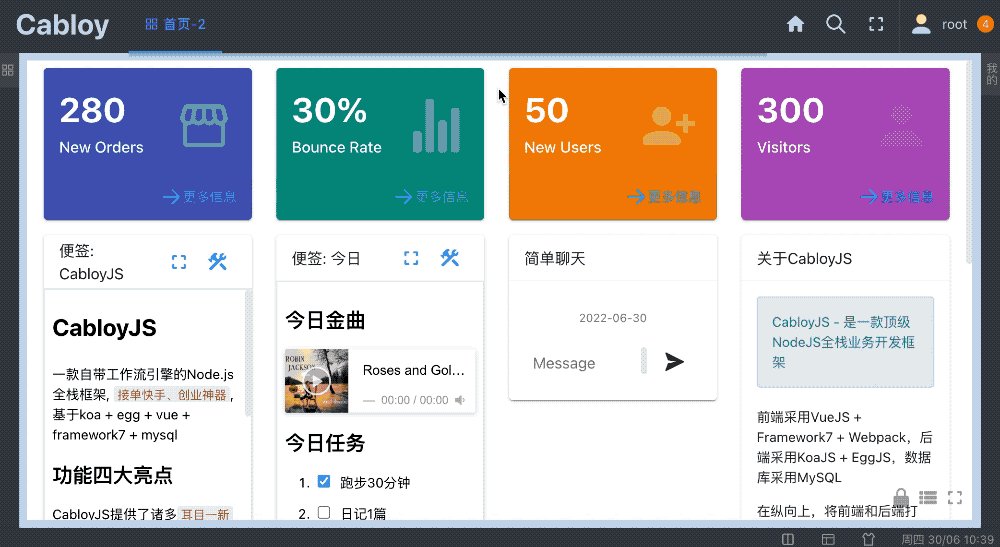
我们知道 CabloyJS 提供了pc=mobile+pad 自适应布局机制,可以通过一套代码同时适配 mobile 端和 pc 端。基本思路就是优先适配 mobile 端,然后再把 mobile 端的交互体验带入 pc 端。因此,pc 端可以看作是许多 mobile 尺寸和 pad 尺寸页面组件的组合。在旧版本中,这些页面组件就像大大小小的手机和平板依次向右展开,可以称作展开式交互风格
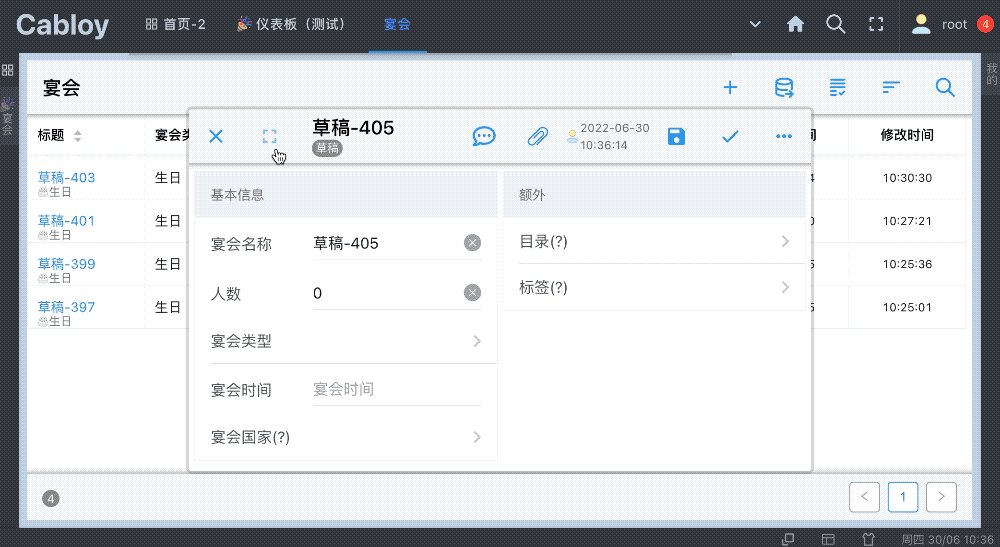
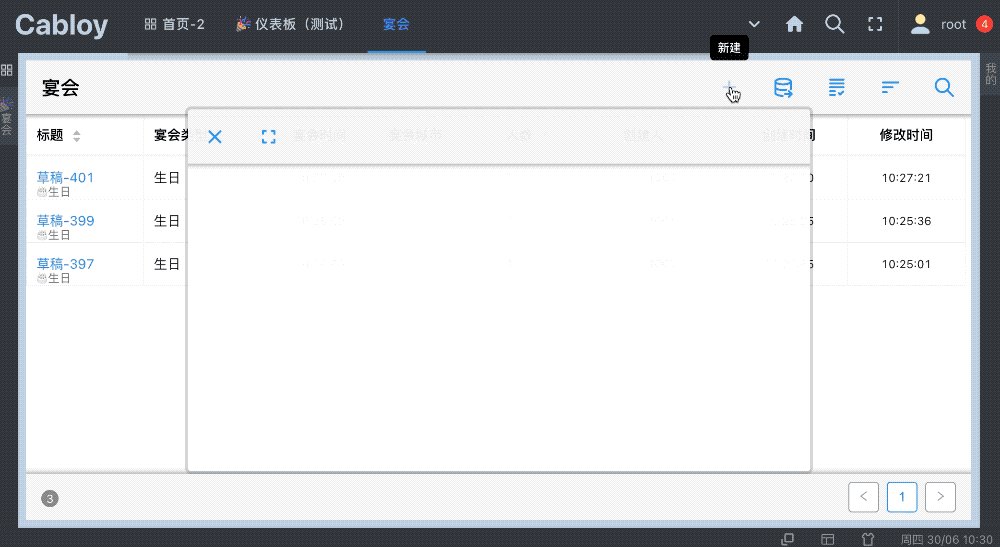
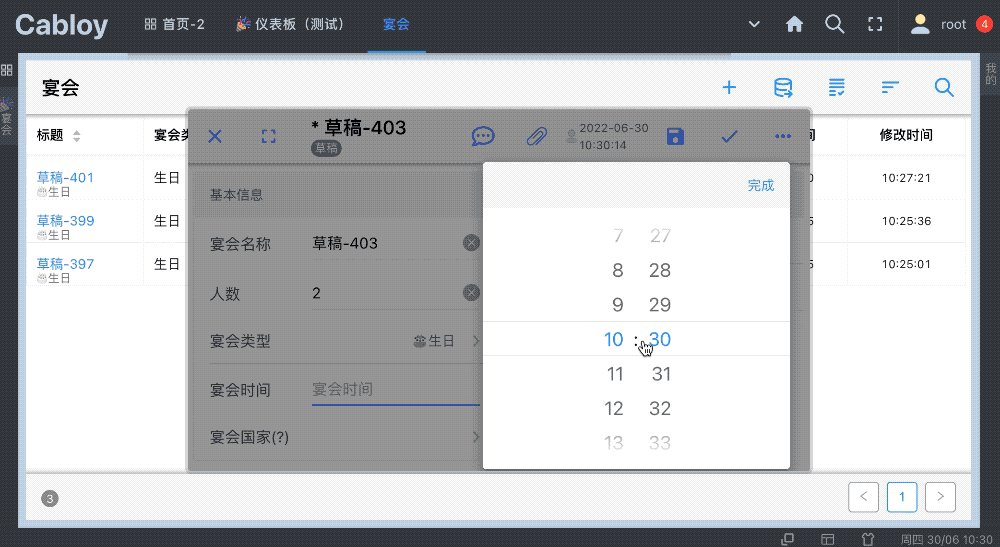
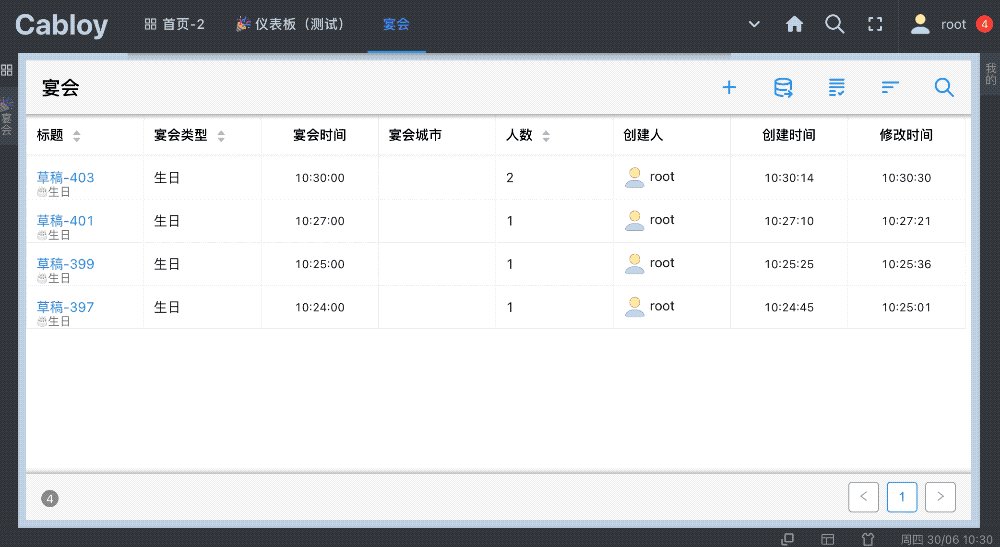
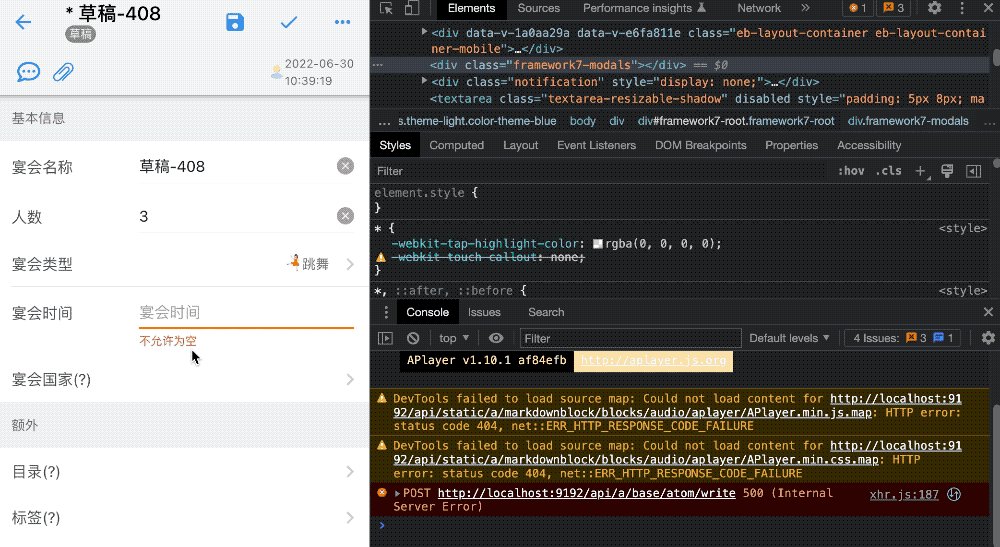
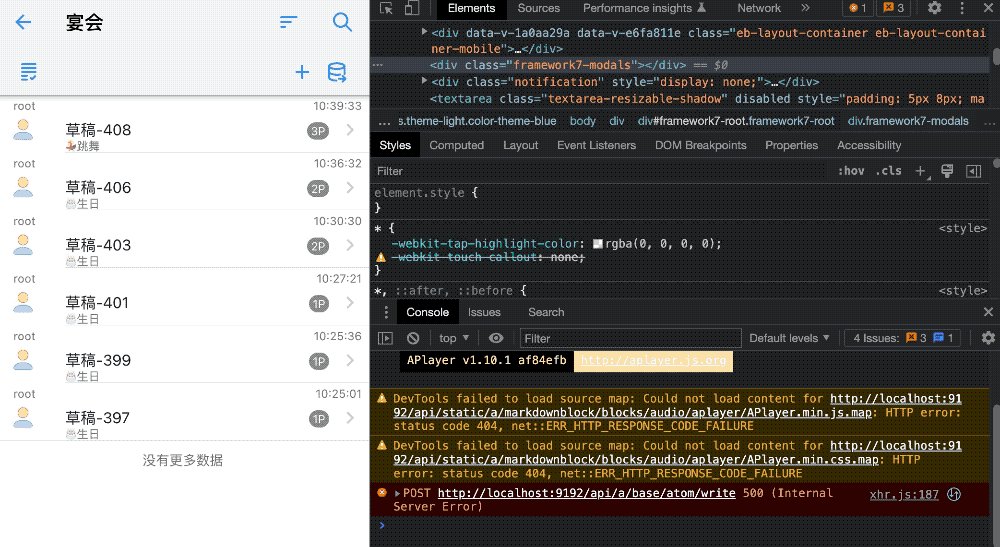
新版本CabloyJS 4.22提供了弹出式交互风格。这样,用户可以根据 pc 电脑的尺寸大小和个人喜好,在这两个交互风格中随时切换
pc=mobile+pad 自适应布局机制的详细信息,请参见文档:自适应布局:pc = mobile + pad
CabloyJS 4.22的发布,重磅引入弹出式页面交互风格,是及其主要的里程碑,将 CabloyJS 推入一个新的发展阶段是以为记 2022 年 6 月 30 日



直接浏览 CabloyJS 的演示站点,增加更直观的感性认知
体验 CabloyJS 应对大型项目的三驾马车:套件、模块、App 应用
体验与众不同的pc=mobile+pad自适应布局风格,强烈推荐:分别用PC和Mobile单独体验演示站点。此言不虚,请您品鉴!!!
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.