2022-08-26 10:55:02 +08:00
书接上文,我是后端但是现在被抓去写一个文档搜索网站
感谢各位 V 友提供的思路,现在基本写好了页面,但是核心逻辑我还没有想清楚。
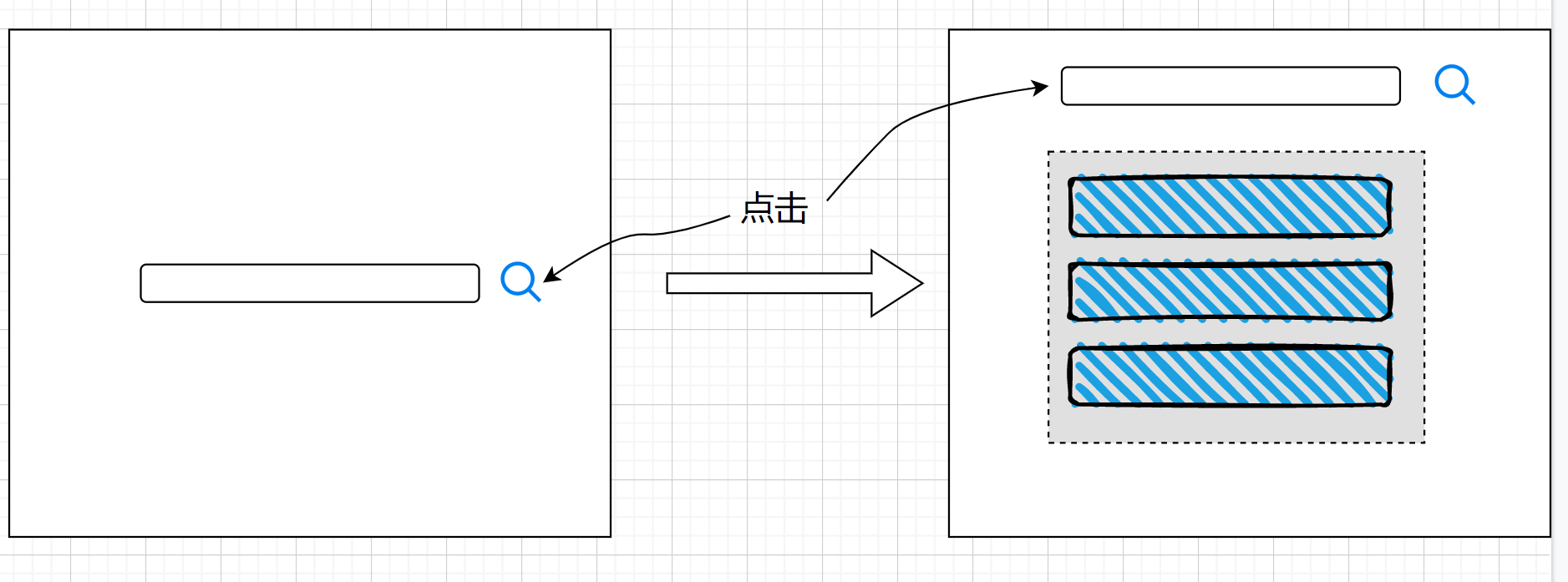
总结一下就是 [当我点击搜索按钮时,在当前页面下,搜索栏上移并固定,并且在当前页面展示搜索结果]

不知道有没有大神可以提供点思路或者我学习的方向
关键问题就是如何在当前页面实现这样的功能,或者说鼠标点击搜索那一刻需要执行的操作怎么实现。
是否是基于 Ajax 的还是基于什么前端的技术?我该去哪找到类似的教程去学习。

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.