2022-10-18 16:49:11 +08:00

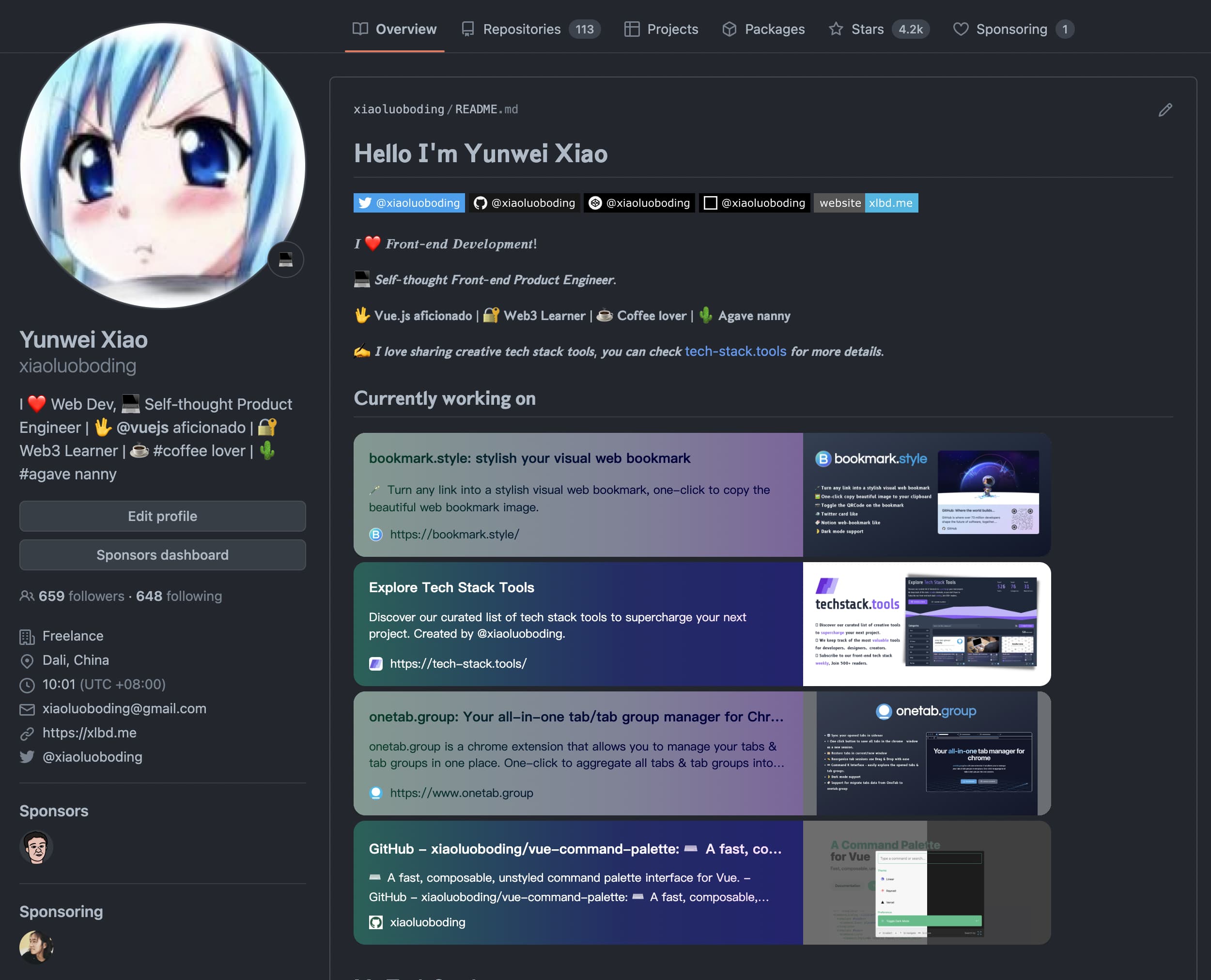
类似我的 GitHub Profile README.md 中展示的,将一个链接转化为 Web Bookmark Card
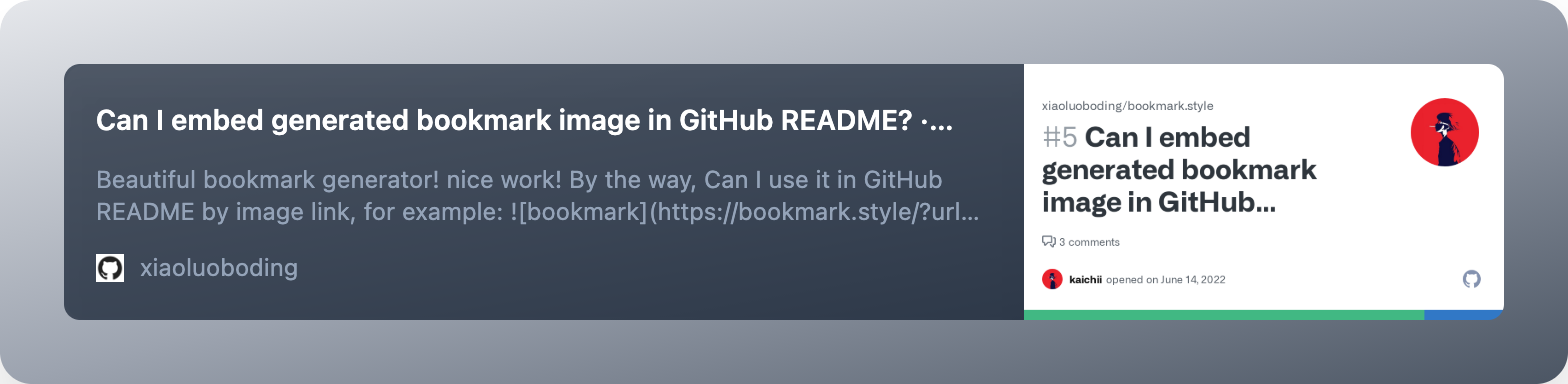
idea 源于社区童鞋的一个 issue

简单点说就是输入一个链接得到一个渲染好的 SVG 图像。
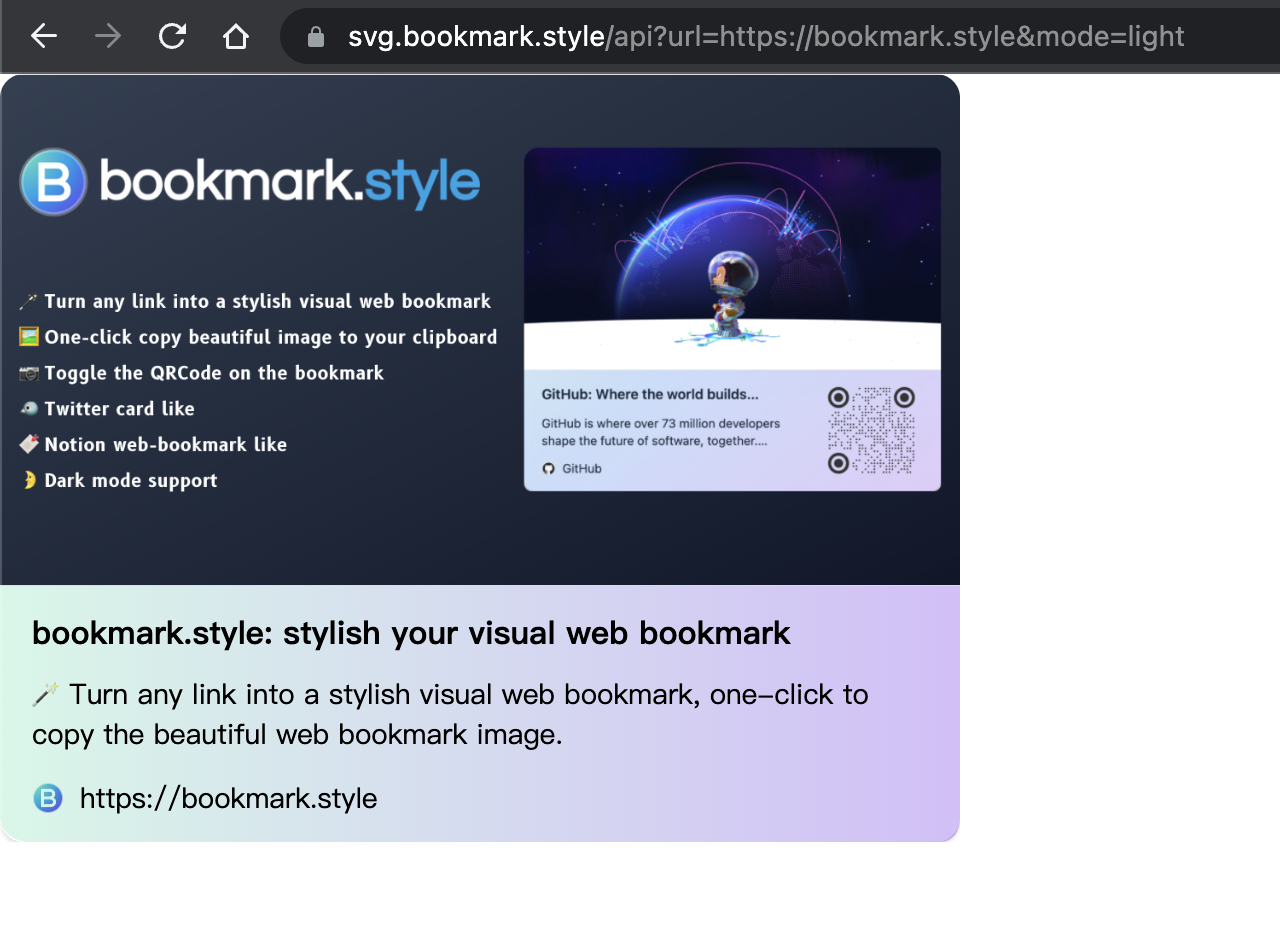
输入
https://svg.bookmark.style/api?url=https://bookmark.style&mode=light
生成

README.md 中渲染在 GitHub 中的 README.md 是可以渲染 SVG 的,所以你可以把它作为一种展示手法放在 README.md 中,加强对链接的展现。
拷贝如下代码到你的 README.md 中,即可展示一个渲染好的可视化 Web Bookmark
[]( https://bookmark.style)
API
https://svg.bookmark.style/api?url=<URL>&mode=<light|dark>)
范例
https://svg.bookmark.style/api?url=https://bookmark.style&mode=light
URL 中的十六进制颜色不能包含 # 字符,所以你可以像这样写 #000000 -> 000000
Types
type GradidentColor = {
formColor: string
viaColor?: string
toColor: string
}
API
https://svg.bookmark.style/api?url=<URL>&fromColor=<FROM_COLOR>&viaColor=<TO_COLOR>&toColor=<TO_COLOR>)
范例
# without viaColor
https://svg.bookmark.style/api?url=https://bookmark.style&fromColor=f4a&toColor=4fa
# or with viaColor
https://svg.bookmark.style/api?url=https://bookmark.style&fromColor=f4a&viaColor=a4f&toColor=4fa
定义了 style 参数,vertical 代表 Twitter Like ,horizontal 代表 Notion Like
API
https://svg.bookmark.style/api?url=<URL>&style=<vertical|horizontal>)
范例
https://svg.bookmark.style/api?url=https://bookmark.style&style=vertical
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.