2022-11-13 18:25:33 +08:00
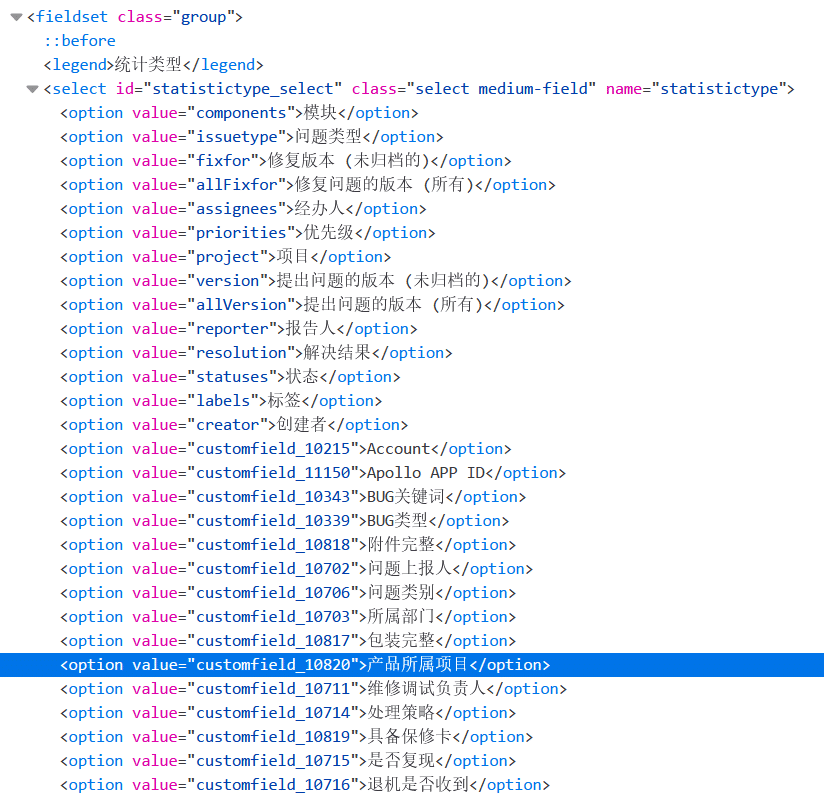
在使用 jira 时想生成一个饼图,这个下拉框中有 300 个值,眼都看花了,怎么快速选择想要的值呢

网上搜了一下,浏览器控制台中可以使用 value 选择
document.getElementById("statistictype_select").value = "customfield_10820";
但是这样还是不够方便,每次得先控制台找到对应的 value,能不能根据 visible text 快速选择呢,最好模糊匹配,比如我一般记得"项目" 关键字,
<option value="customfield_11674">项目类型</option>
<option value="customfield_10820">产品所属项目</option>
有多个相同关键字时可以列出来提供选择
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.