今天我分享下两款适合开发者的工具箱:uTools 和 He3 。对于开发者来说,一款提高工作效率的开发者工具箱必不可少,在中国开发者圈子,uTools 算是老牌软件,不说是家喻户晓,至少也是略有闻名。对于同为工具箱的后浪 He3 ,两者有何异同?对于开发者来说,uTools 和 He3 哪个更好用?这篇文章将做一个深入的对比和探讨。
uTools:https://u.tools

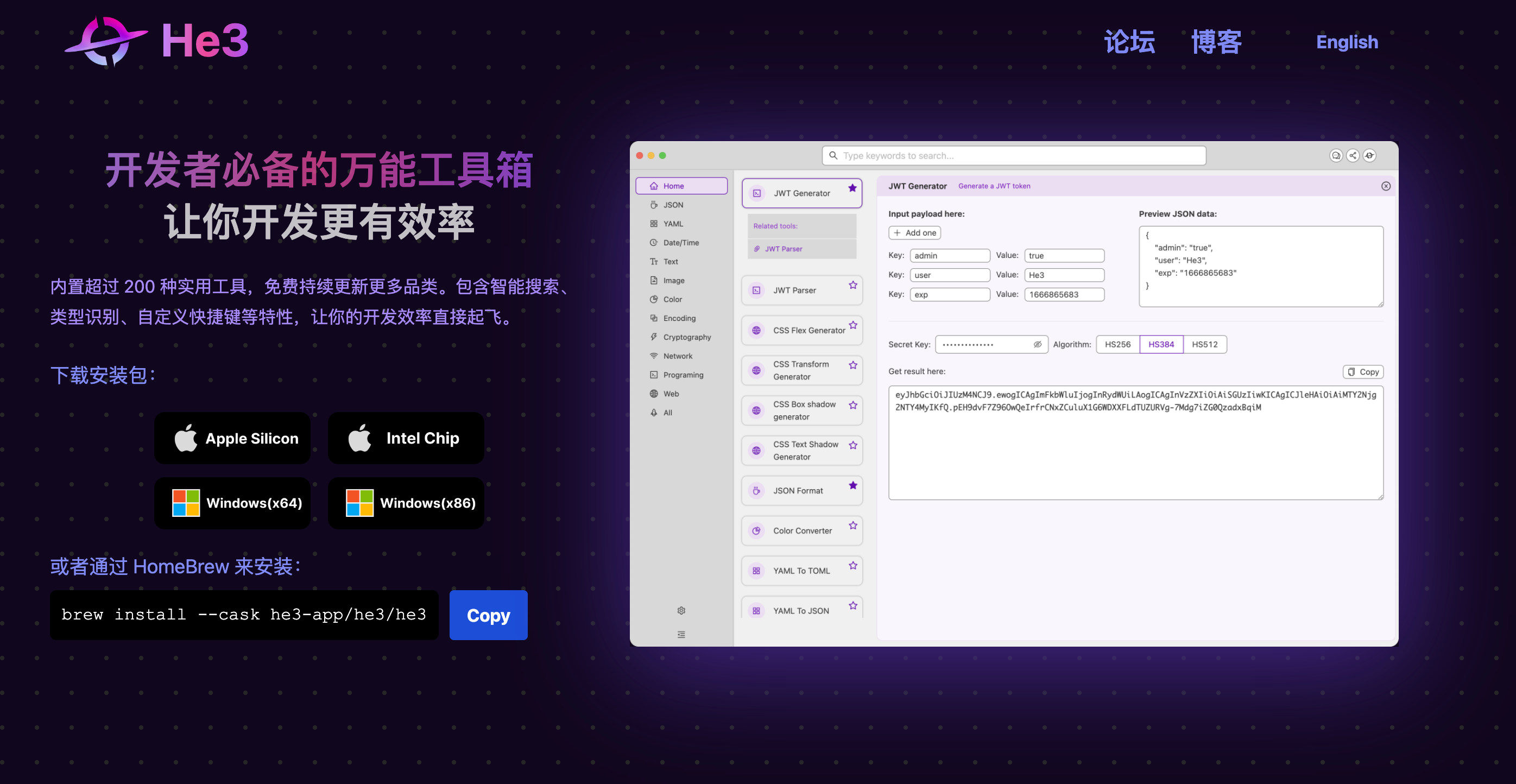
He3:https://he3.app

从官网介绍来看,uTools 是追求效率的工具平台,而 He3 则作为纯开发者工具箱。
下载两款软件后,可以发现他们的软件存在形式有所不同。
uTools 用 Option + Space 打开。

对于没有接触过 MacOS 的 Windows 用户来说,uTools 的唤醒方式很新颖,但 MacOS 用户则知道,uTools 对标的是 MacOS 自身提供的 Spotlight 功能,MacOS 中使用 Command + Space 可以打开 Spotlight 。
He3 则是更为中规中矩的客户端应用:
uTools 主打一切皆插件,插件来源有 uTools 官方,也有来自个人贡献,任何插件使用前都需要进行下载。
He3 目前插件都是内置应用,全部都由官方提供。
uTools 类似于 VSCode 的插件,需要在插件市场查找并下载启用。He3 类似于 WebStorm ,内置大部分常用插件,开箱即用,无需下载。uTools 必须联网,He3 可以离线使用。
uTools 主打平台,所以其提供的插件方向更加的宽泛,有部分开发者工具,也有一些效率工具,比如笔记、日历、待办等等。
个人日常使用频率较高的有:剪切板插件,可以记录多次剪切内容、支持搜索功能;快捷命令插件,快速执行命令或脚本;图片批量处理插件,能够让我们批量对图片进行裁剪、加水印。
He3 作为一个开发者工具箱,提供的插件基本都是跟实际开发编程相关:
像本人作为前端方向开发者,He3 里边的正则编辑器、JSON 对比、图片压缩、还有一些 CSS 相关插件等,为我的日常开发提升了不少效率。一些以前要用到才会去 Google 的开发工具,很多都可以直接在 He3 中搜索关键字找到。
uTools 和 He3 都提供了上百款的插件,同样都提供了搜索插件的能力。
uTools 在搜索上需要依靠名称:
而 He3 搜索支持模糊、联想搜索:
同时 He3 还支持对部分搜索结果的预览:
He3 的插件点击即可打开使用:
uTools 需要先再插件市场下载后才能使用:
这里需要吐槽一点,uTools 的插件点击下载后不能直接打开,需要退回到输入框搜索对应插件,然后才能打开。He3 更适合在我们平时突发遇到的一些工具需求时去即时使用。
目前两者都对三大平台 Windows 、MacOS 、Linux 进行了适配。
uTools 目前部分插件需要收费。
uTools 账号数据同步等高级功能需要收费
He3 无需收费,免费使用。
总结来说,两者都作为插件内容导向的应用,uTools 更加追求大而广的效率平台,而 He3 更加垂直于开发者实际编程插件,如果你并非一个开发者,可以选择 uTools 作为效率辅助,如果你是一个开发者,He3 能更好地解决实际开发问题,当然,两者结合起来一起使用也是不错的选择。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.