2023-02-20 16:36:06 +08:00
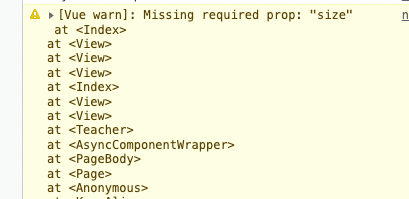
使用 withDefaults 给组件 props 设置默认值后 再调用组件时就没有给设置了默认值的 prop 传参,但是在运行项目时会抛出缺少必要的 prop 的警告
如何在使用默认值不传参的情况下让这警告不显示
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.