2023-05-07 17:44:27 +08:00

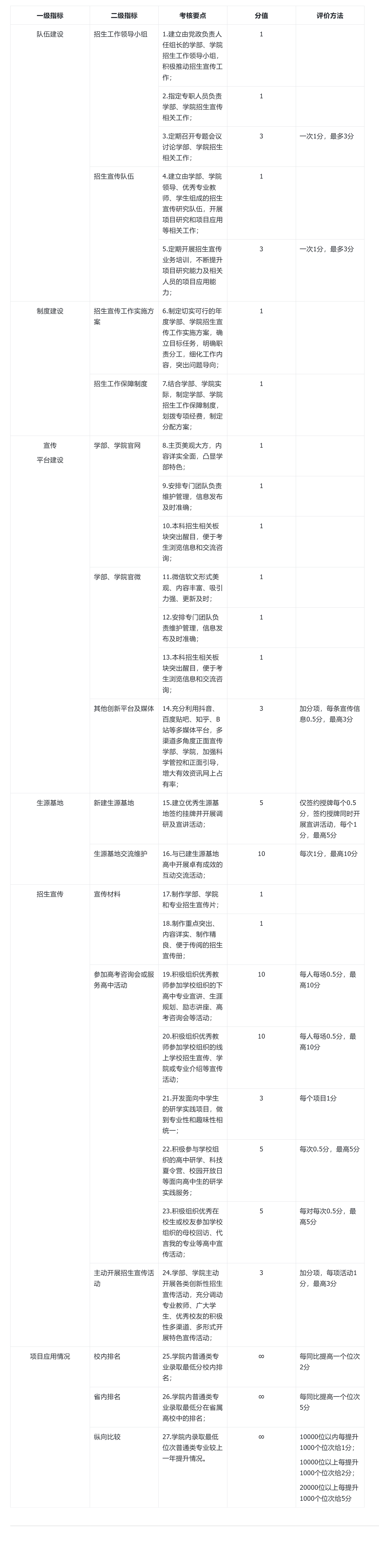
前端小白,接了个学校的项目,其中一个模块是把上图渲染到页面上,但是 element plus 的 table 组件介绍的太简略了,小白看不懂,有没有大佬能帮帮小弟 Orz~
我只能做到下面这样:
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.