在软件开发中,后台应用的开发是一个非常重要的环节。然而,很多开发者对于后台应用的开发都深恶痛绝。这是因为很多后台应用都是重复的增删改查加上一些小小的特殊逻辑。这些重复性模板上的工作非常不值得花费时间。
与此同时,我们可以看到,大部分 UI 系统都有大量相同的重复工作(如按钮、表单、排版、展示等)。同样地,大部分后台管理平台也有大量相同重复工作。如果我们能够把 UI 需求抽象成一个个 xx-design ,为什么我们后台需求不能抽象成一个开箱即用库呢?
现在市面上有很多现成的、完整的 xx-admin 应用,直接就做好了一个完整的 admin 项目然后提供给你。直接给你提供一整套的技术栈,你只需要直接运行命令就可以启动了,然后再根据你的需求进行修改与调整。
但是这些真的好用么?一下子面对一个完整的、庞大的系统,相信很多人都是手足无措的,不得不花费大量的时间去学习文档、阅读源码的。很多刚入门的新手或者初次接触到这类系统的同学会将原因归类在自身,是自己的能力问题。但是我多年的编程经验来看,这其实并不是开发者自身的问题。
市面上大多数系统都是做好了一个完整的应用让你去做减法,而后期当你的需求超出预设的框架时,相当于天然的背负了大量技术负债 —— 技术负债往往是因为同一个系统前期和后期的设计目的是不一样导致的,而现成的系统当然不能完全匹配上想要进行二次开发的需求。因此这就是为什么很多开发者不愿意去做一个完整系统的二次开发。
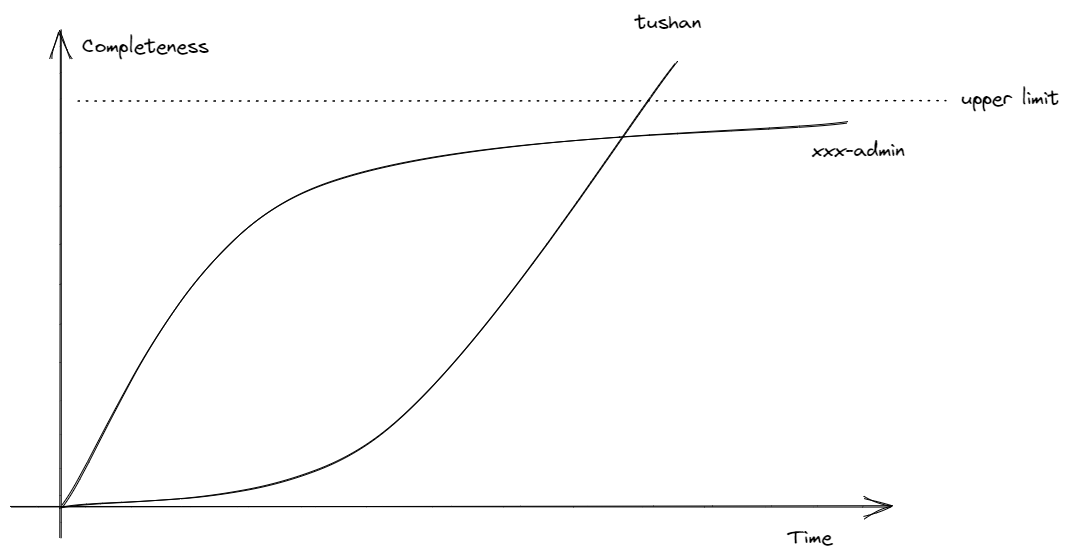
随着投入的增加,往往会面临着重构的情况。最后不得不推倒重来,这也是这类现成系统的上限所在。
而tushan的设计就是想要打破传统xx-admin系统上手难、开发难、学习成本高、上限低的困境。
相比于一个现成系统,tushan更多的将自己定位成一个工具库,你可以通过提供的现成工具快速构建出一个开箱即用的后台管理平台的前端项目,而作为工具库的好处在于你可以将tushan无缝的嵌入现有的前端项目中,此外,tushan的学习成本是一个非常平滑的曲线而不是一个陡峭的曲线。渐进式的开发体验会让人很舒服。
相比于做减法的困难,tushan正是在引导开发者做加法,而在做加法的过程中,很多重复的工作都被Tushan完成了,作为业务开发者只需要专注于自己的业务即可。
在tushan你可以放心的投入时间,获得一个线性的变化。而不是快速获得一个完整项目后面临难以下手的情况

Tushan的自身定位就是一个库,而不是一个现成的系统。Tushan可以提供给开发者的是快速的启动页面,也可以长久陪伴用户进行开发。
如果能够理解组件库在开发生命周期流程中的定义,那么也就可以理解Tushan做的事情与定位了。
在用一些现成的库的时候往往对面对这样的一个问题。就是其他人做好的工作能不能很好的匹配上自己的需求?如果不匹配怎么办?
而Tushan的每一块实现都是可以自由定义的,如果你没有很高的界面要求,你可以用Tushan快速搭建出一套功能完备的页面,如果你有很高的自定义要求,则可以只使用一部分tushan的功能,而一部分则进行自定义。
Tushan支持一个简单的Tushan 应用大概会长成以下样子:
import {
createTextField,
createEmailField,
createUrlField,
jsonServerProvider,
ListTable,
Resource,
Tushan,
} from 'tushan';
const dataProvider = jsonServerProvider('https://jsonplaceholder.typicode.com');
function App() {
return (
<Tushan
basename="/admin"
dataProvider={dataProvider}
>
<Resource
name="users"
label="User"
list={
<ListTable
fields={[
createTextField('id', {
label: 'ID',
}),
createTextField('name', {
label: 'Name',
list: {
sort: true,
},
}),
createEmailField('email', {
label: 'Email',
}),
createUrlField('website', {
label: 'Website',
}),
]}
action={{ create: true, detail: true, edit: true, delete: true }}
/>
}
/>
</Tushan>
);
}
export default App;
预览效果如下:
如果觉得这个库能够帮到你或者带给你一些启发,请给个 star 支持一下
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.