上次帖子: AI 生成前端组件的价值思考🤔️
这是目标之一,我们让 AI 生成组件,是为了提高效率,但如果要提供的描述很多很精确,又很费时间。
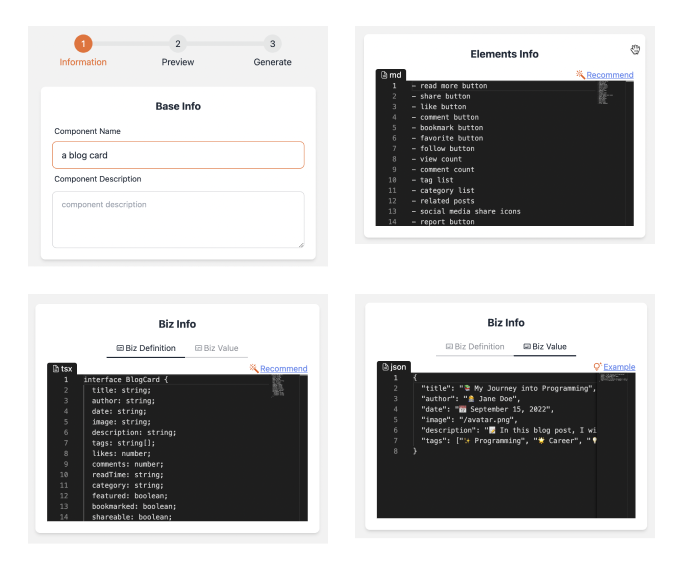
所以这里采取的一种解决办法就是让 AI 生成一些选项,我们再修改,这样就快多了,将题目从“思考题”变成了“选择题”😊。
生成代码后,如果要复制到自己项目里,改改代码才能用,那操作上就比较繁琐,所以想着自己在网页上集成个前端沙盒,可以查看生成的组件结果。
另外再提供个模板项目,可以方便查看生成的组件。
示例值问题,比如用户资料组件,要展示头像,名词,简介等信息,这些示例值可以手输也可以让 AI 生成,方便查看实际的效果。
图片问题,如果我们不限制,AI 可能会生成一些不存在的图片链接,导致图片无法显示,所以我们可以让 AI 使用固定的图片地址来替代。
图标问题,AI 可以生成 svg 内容,但那样太大了,会占用太多 token ,费用更高,而且容易导致生成因 token 限制而中断,所以我们可以让 AI 使用固定的图标组件来代替。此外,openai 的训练数据里也包括了热门的图标库,所以我们也可以让 AI 自己选取热门图标库里的图标来代替生成 svg 图标。
这个要多方面考虑

为了方便使用,我将业务对象接口定义,示例值都塞组件代码里了。
import React from 'react';
import { FiShare2, FiHeart } from 'react-icons/fi';
interface BlogCardProps {
data: BlogCard;
}
export interface BlogCard {
title: string;
author: string;
date: string;
image: string;
description: string;
tags: string[];
}
export const Example: BlogCard = {
"title": "📚 My Journey into Programming",
"author": "👩💻 Jane Doe",
"date": "📅 September 15, 2022",
"image": "/avatar.png",
"description": "📝 In this blog post, I will share my personal journey into programming and how it has changed my life. From my first line of code to becoming a professional developer, I will discuss the challenges, triumphs, and lessons learned along the way.",
"tags": ["✨ Programming", "🌟 Career", "💡 Personal Development"]
}
const BlogCardComp: React.FC<BlogCardProps> = ({ data }) => {
return (
<article className="bg-white dark:bg-gray-800 rounded-lg shadow-md">
<div className="relative">
<img src={data.image} alt={data.title} className="w-full h-48 object-cover rounded-t-lg" />
</div>
<div className="p-4">
<h3 className="text-xl font-semibold mb-2">{data.title}</h3>
<div className="flex items-center mb-2">
<span className="text-gray-600 dark:text-gray-400">{data.author}</span>
<span className="mx-2 text-gray-400 dark:text-gray-600">|</span>
<span className="text-gray-600 dark:text-gray-400">{data.date}</span>
</div>
<p className="text-gray-600 dark:text-gray-400">{data.description}</p>
<div className="flex mt-4">
{data.tags.map((tag, index) => (
<span key={index} className="mr-2 text-gray-600 dark:text-gray-400">
{tag}
</span>
))}
</div>
</div>
<div className="flex justify-between items-center p-4">
<a href="#" className="text-blue-500 hover:underline">
Read More
</a>
<button className="text-gray-600 dark:text-gray-400">
<FiShare2 className="w-4 h-4" />
</button>
<button className="text-gray-600 dark:text-gray-400">
<FiHeart className="w-4 h-4" />
</button>
</div>
</article>
);
};
export default BlogCardComp;
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.