原文博客链接劫持 b 站短链接洗去隐私信息简化网页劫持 b 站短链接洗去隐私信息简化网页
b 站分享链接默认是短链,解析之后跳转会附带分享者的各种信息,后面访问者跟分享者相关广告推送什么的估计就来了,也可能是一种“朋友说了个什么,我手机就推送了”的原因吧
curl -i "https://b23.tv/c7gB76o"
HTTP/2 302
date: Sun, 06 Aug 2023 01:27:31 GMT
content-type: text/html; charset=utf-8
content-length: 433
bili-trace-id: 5496fa165964cef7
location: https://www.bilibili.com/video/BV1mN411h73J?buvid=XU237172D2A96BFF23E1A13F2E2790CE60962&is_story_h5=false&mid=B94bHdMqFivHMaTaXbe25g%3D%3D&p=1&plat_id=116&share_from=ugc&share_medium=android_i&share_plat=android&share_session_id=d890337c-e408-45a1-b95b-387f775d6e12&share_source=COPY&share_tag=s_i×tamp=1691285211&unique_k=c7gB76o&up_id=3493115675543974
x-bili-trace-id: 6934c643512bdbc95496fa165964cef7
expires: Sun, 06 Aug 2023 01:27:30 GMT
cache-control: no-cache
x-cache-webcdn: BYPASS from blzone01
<a href="https://www.bilibili.com/video/BV1mN411h73J?buvid=XU237172D2A96BFF23E1A13F2E2790CE60962&is_story_h5=false&mid=B94bHdMqFivHMaTaXbe25g%3D%3D&p=1&plat_id=116&share_from=ugc&share_medium=android_i&share_plat=android&share_session_id=d890337c-e408-45a1-b95b-387f775d6e12&share_source=COPY&share_tag=s_i&timestamp=1691285211&unique_k=c7gB76o&up_id=3493115675543974">Found</a>.
并且手机版的 b 站网页非常难用,不小心碰到就开始给你下客户端,有时候还跟某国产 rom 的奇怪 bug 相辅相成让人根本看不了视频( originOS 浏览器会自动跳转应用,然后网页自动关闭,又拉不起来应用),还会往你的剪切版里塞东西,覆盖原本复制的东西,但有时要看朋友分享的视频,也常会用到,于是打算做点什么改善下体验
想要的效果:
要想做到点击短链接之后直接到一个简单的视频播放页面
可以在浏览器下功夫塞脚本,但是第一个设备多,不是所有设备都有能放脚本的浏览器,然后很多软件的链接会在应用内浏览器打开,不行
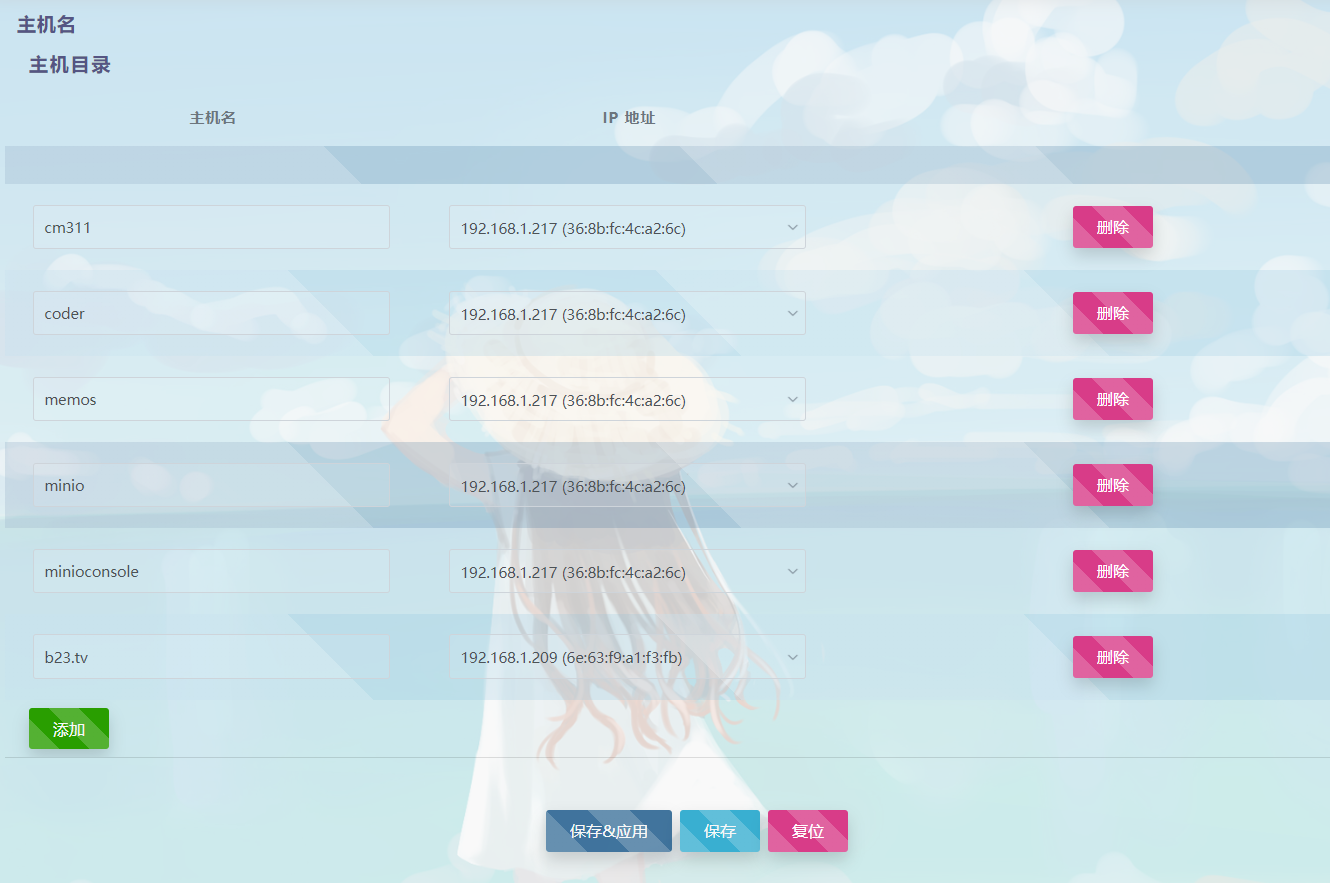
这里注意到默认分享的是 http 协议,这就好办了,直接劫持到自己的服务器,我这 openwrt 软路由的自定义主机名功能其实就是一个 dns 劫持,局域网内设备的 dns 服务器都是软路由

这里先用局域网设备试验下,之后放到云服务器上去,最大可能隔离家里的 ip 信息
劫持到之后访问 b23.tv 会访问到我自己的设备,这时候处理请求,找到真实的视频地址(在 header 的 location 里面),放一个 iframe 里面传回设备
async function short2bv(short) {
const res = await fetch('https://b23.tv' + short, { redirect: 'manual' })
return res.headers.get('location').split('?')[0].split('/').at(-1)
}
require('http').createServer(async (req, res) => {
if (req.url.includes('.')) return
res.writeHead(200, { 'Content-Type': 'text/html' });
res.end(`<iframe src="//player.bilibili.com/player.html?bvid=${await short2bv(req.url)}" style="position:absolute; top:0; left:0; width:100%; height:100%;" scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>`);
return
}).listen(80, () => { });
完事,收工
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.