VLOOK™ 是针对 Typora(跨平台 Markdown 编辑器)的主题包和增强插件(针对导出的 HTML 文件),旨在与众 Markdown 粉共创 Markdown 的自动化排版 2.0 ,在保持 Markdown 简洁性的基础上,让编辑、阅读 Markdown 文档更实用,也更愉悦。
VLOOK™ 属于开源软件(遵从MIT License),也是 **OSCHINA 开源中国 **推荐的国产开源产品、Typora 的首个增强插件。
这个「Markdown 新看[wán]法系列」将会通过一系列的小话题小篇幅来给各种 Markdown 粉分享使用 Typora + VLOOK 在 文档排版、内容导航、演示辅助、交互体验 等方面全新看玩和玩法~
今日份的小话题:
你的文本颜色可以更出彩(彩虹、渐变色)
我们知道 Markdown 的排版语法,以及 Github 的 GFM 标准对文本的颜色方面也没有太多的支持。
但在某些情况下文本能设置显示不同的颜色还是很实用和重要的,甚至还幻想过渐变色的文本呢~
这些幻想,在获得了 VLOOK 插件加持后的 Typora 中已经可以轻松实现了,同时还能保留 Markdown 语法的「风味」不变,我们一起来看看示例效果:

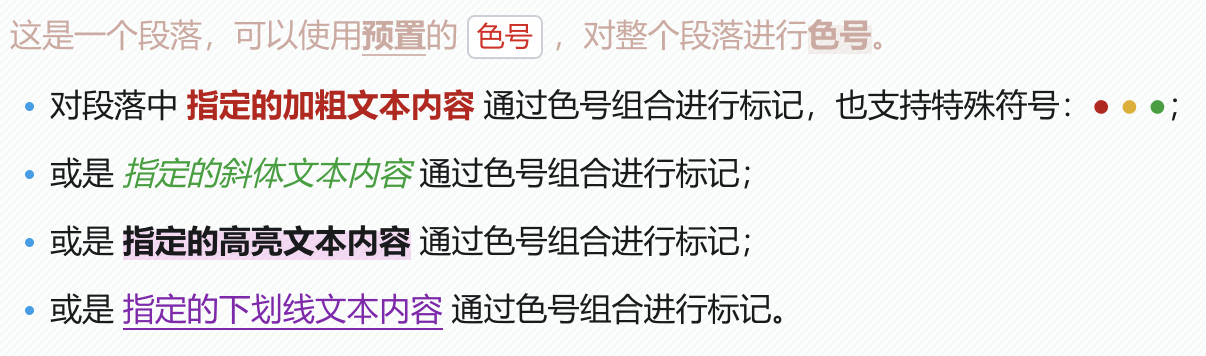
1 、支持对指定在「加粗、_斜体_、高亮、下划线、上标、下标 等」格式的文本后,添加带下标格式的预置色号,写法:**加粗的文本**~(色号)~
2 、还支持对指定整个段落的文本设置颜色,在段落的最开始位置添加预置色号即可。
是不是有点耳目一新的感觉?这与法还真挺有 Markdown 的味道的~
Q:什么是「色号」?
A:是 VLOOK 通过类似元素周期表简写的方式对常见颜色的代号,VLOOK 的预置色卡如下:

那问题来了,渐变色的文本呢?
你的直觉是不是会认为将想要的色号逐个写上去就行了?
—— 对!就是这么的简单粗暴,例如要「红-蓝-绿」渐变色,你可以这样写:**加粗的文本**~(RdBuGn)~
更多的示例效果如下:
好了~今天的新看[wán]法小专题暂收笔于此,如果想自己上手玩玩,或了解更多关于 VLOOK 的内容,以下入口自行选择:
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.