省流地址: https://sinan.fun
事情是这样的,Laravel 框架对前端构建的支持越来越友好,很早就关注到官方文档中提及到了 Webpack 、Vue 、React 、Vite 等相关技术结合框架的应用。而我一直都是在跟随着框架的升级,来更新自身的技术栈。所以,便有了学习下前端的想法。
不得不感叹现在前端技术的迭代速度,从 Webpack 到 Vite ,Vue2 Options 到 Vue3 Composition ,tailwind 到 unocss... 对于使只涉及 jquery 、layui 等相关前端知识的后端震大惊,都已经卷到这种程度了吗?
在 b 站过了一遍 Vue 视频后,感觉对于各种招式胸有成竹。那不如,实践一下,从零实现一个技术社区?
既然是自己当产品来设计,那就没什么讲究了,界面不丑,得用最新的技术栈,然后能跑起来就行。
分析自身平时关注内容的一些习惯:「找自身技术栈更新资讯」、「技术社区寻找问题思路」、「总结踩过的一些坑」、「收藏整理一些资源」…社区 MVP 版的想法,便是能够快速地聚合各渠道技术资讯,有更新时能够进行消息通知;能够整理相关的技术文档,类似于 Dash ;对于常用的网址能够进行简单地收纳整理。
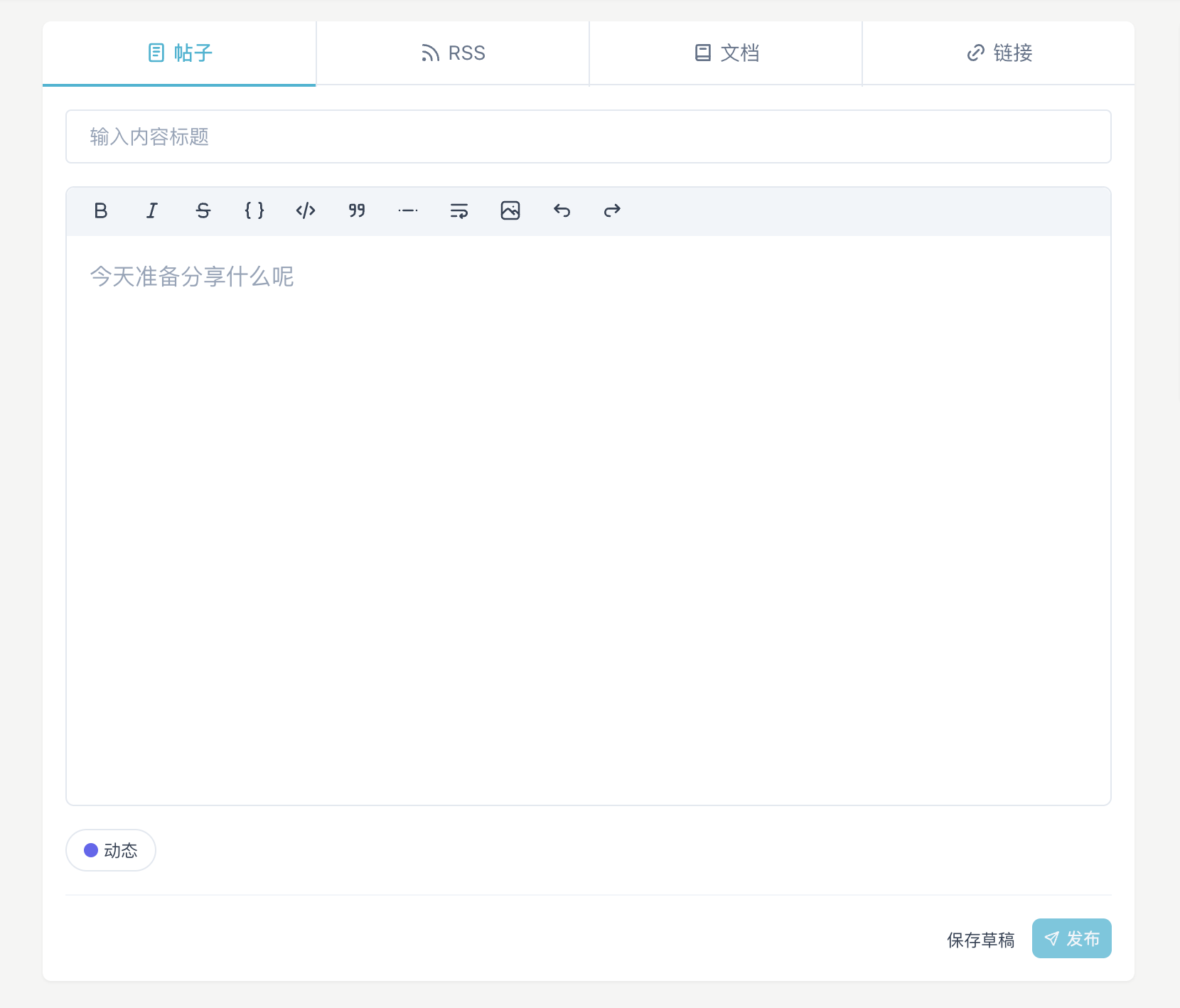
开始最为头疼的是完全不懂设计,比如内容发布页希望能够发布帖子、rss 源、收纳开源库文档、发布导航链,但我的设计图可能长这样


界面设计是很头疼的部分,常在颜色、边距来回调,可能实现后改来改去又回到了初版,又或者是升级 UI 框架样式产生了差异... 会出现各种预期以外的问题,如果有懂设计的朋友可以多提些建议,thks !

全局快捷工具栏,使用 commmad + k 、ctrl+k或者 / 快捷键唤起
![[Pasted image 20231201104924.png]]
首页
首页-暗黑模式
详情页
RSS 信息展示
RSS 信息展示-暗黑模式
用户资料页
用户资料页-暗黑模式
欢迎 V 友们前来观光👏
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.