2023-12-08 21:52:47 +08:00
github: https://github.com/hymhub/next-axios-network
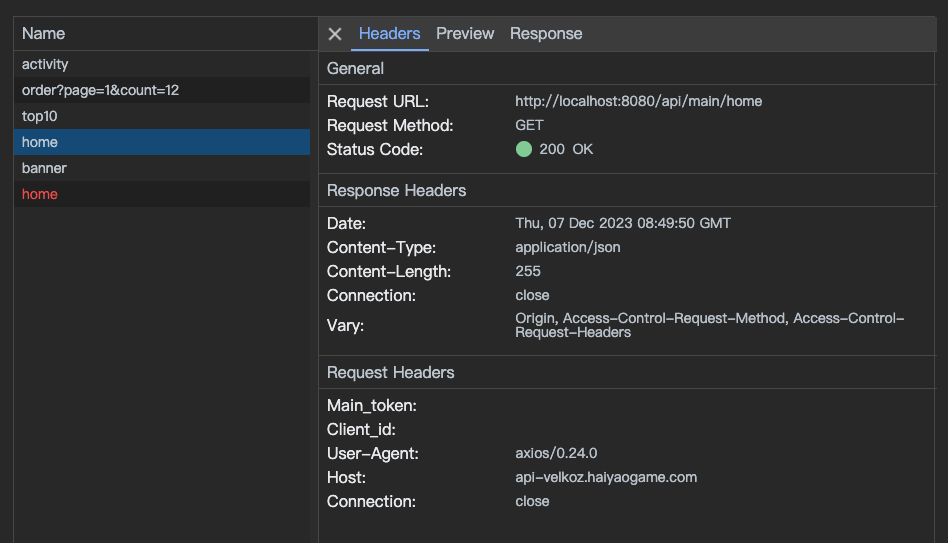
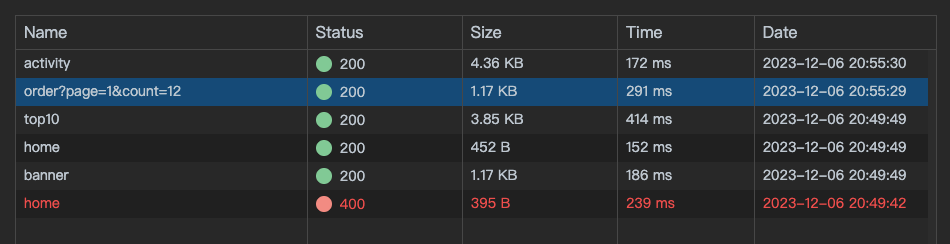
一款在开发时监控 next.js + axios 项目服务端请求的 Network 面板


在使用 next.js 开发时,有时候会遇到服务端请求无法详细 debug 的烦恼,例如:
// `pages` directory
export const getStaticProps = async () => {
const data = await axios.get("https://example.com/api/home");
return {
props: {
data,
},
};
};
// `app` directory
export default async function Dashboard() {
const data = await axios.get("https://example.com/api/home");
return (
<ul>
{data.map((item) => (
<li key={item.id}>{item.name}</li>
))}
</ul>
);
}
这样的请求是在 node 环境进行的,无法通过浏览器 Network 面板进行监控,有了 next-axios-network 即可解决这个痛点
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.