这两年网上铺天盖地都是互联网大厂裁员的消息,终于我也加入了被裁行列。静下来想想,在原公司也很多年了,换个工作看看新环境也不是坏事,一个地方待太久容易
变成坐井观天。新入职的一家公司是做企业管理软件的公司, 这和我之前做互联网电商的公司还真是很有点不一样。刚刚开始工作,很明显的感觉到就是程序使用的 sql
变得复杂了很多。管理软件的 sql 真的是大篇幅,200 行起步的样子,长的能到 2000 行,看着头皮发麻。电商程序的 sql 就简单很多了,单表的不用自己写 sql ,稍微复
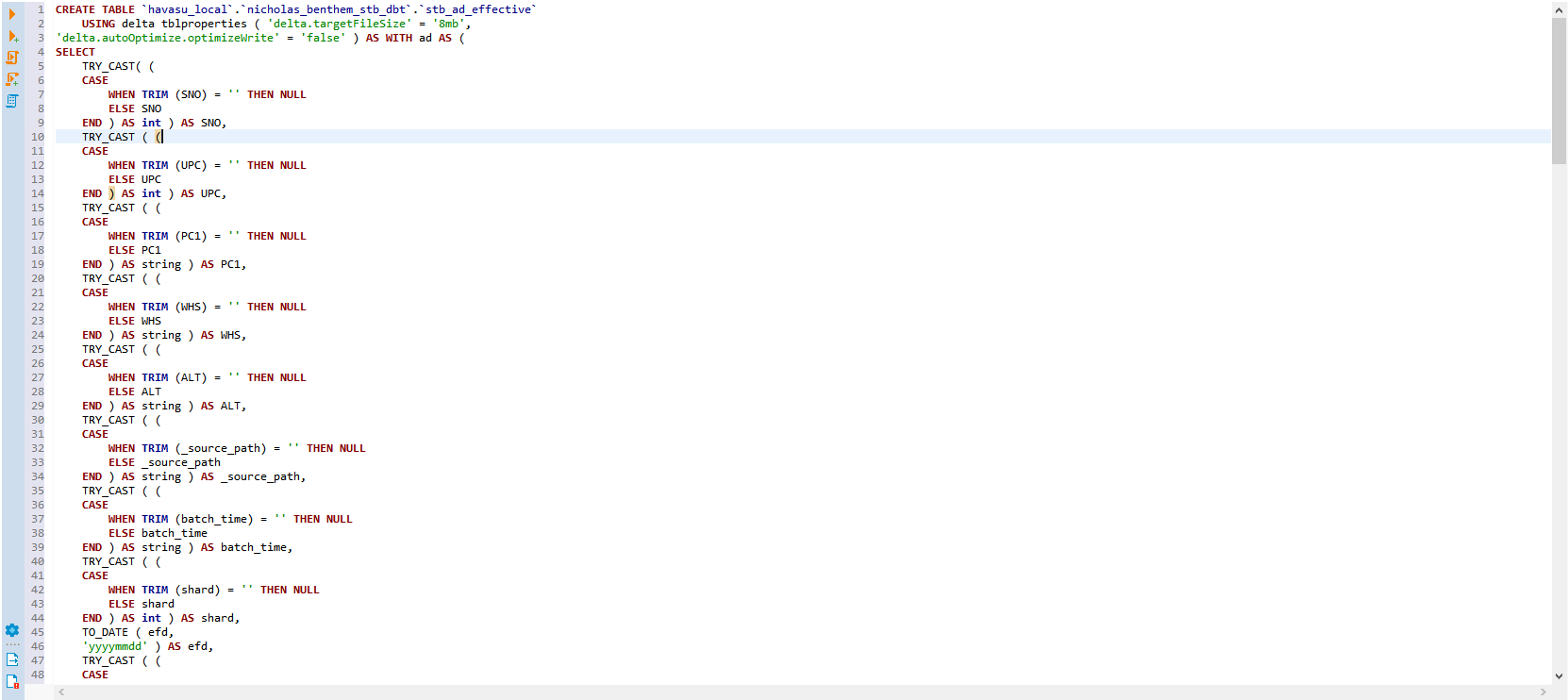
杂点的也是百行之内能搞定。不过这点问题怎么能难倒久经沙场的我,只要 sql 格式写的漂亮,慢慢看还是能将就看下去。迅速 idea 内置格式化走起,按 ctrl+alt+L:
结果令我意外,本来还可以看的 sql ,被我一格式化成这样了,简直看不下去了,大片的空行,莫名其妙的代码块偏移(缩进),每行有效语句量太少,行数暴增,这肯
定不行呢! Idea 格式化成这个样子,只能拿到数据库管理软件中去格式化了,我一般支持正版,平时用 DBeaver 开源免费的软件,那就走起。
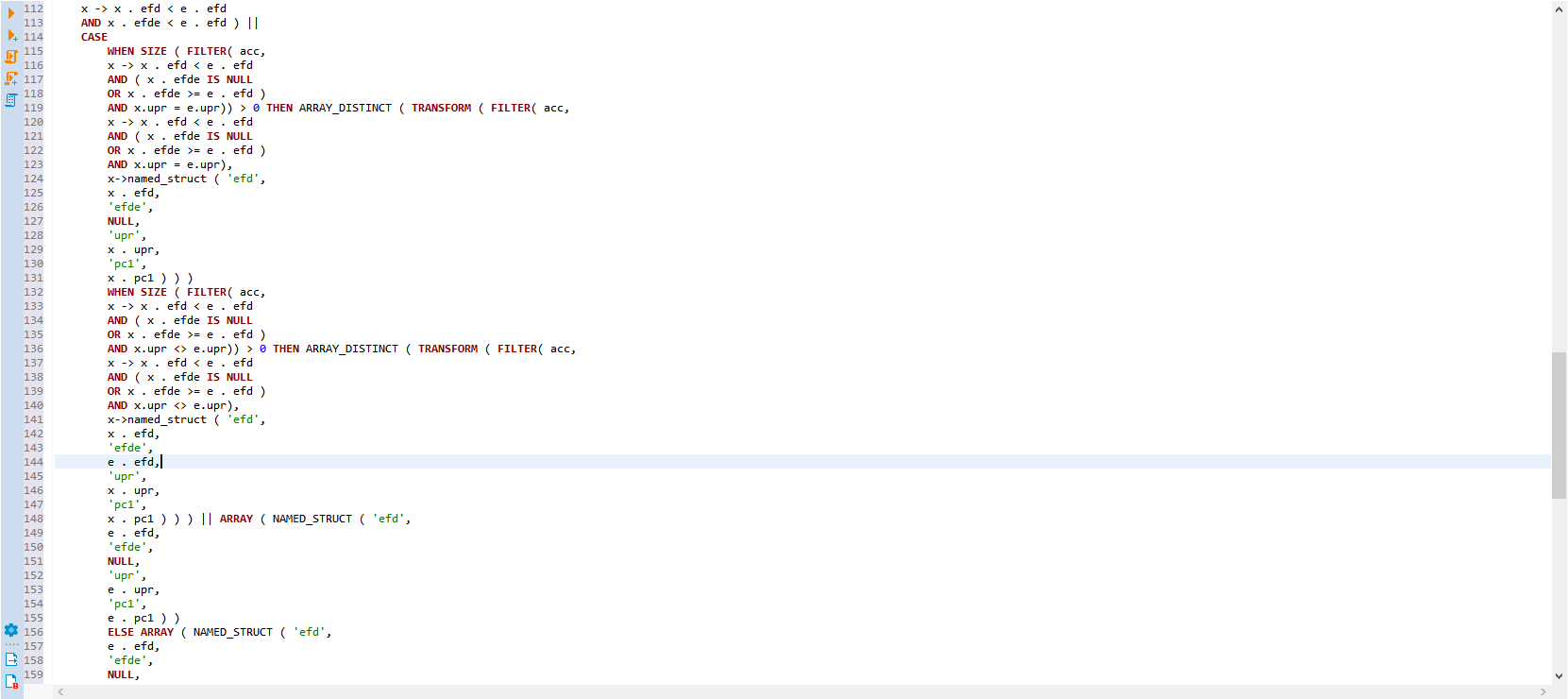
这个一眼看上去就舒服多了,case 这部分能看出一块一块的结构了,这样的话逻辑要清晰很多。可是,,当我向下翻了一些,看到了这样的内容:
在这一块的格式化中,有大量的 and 、or 运算,函数和括号对,语句的风格立马就变的有点像 idea 中的一样了,行太短,没有完整分块的语义,很难理解这些语句在干
什么了,即使使劲看清楚了一两行,等你去看下一节的时候,上一节又找不到在什么地方开始、什么地方结束了。特别是,你正看的聚精会神,傍边座位的混子推一下你
说:“你看抖音上这个视频真的很好笑哟,逗逼的很!”,这样,等你应付完回来,,又得重新开始分析这个 Sql 。只想说一句:“我是谁,我在哪?”。 


平时用的这两招解决不了大篇幅 Sql 的问题,那就还得第三招,程咬金还有三板斧呢,我不能就两招就投隆了吧,idea 有插件,去找插件去,如果在 idea 里面能找到符
合品味的插件那不是比在数据库管理软件中要方便很多么!说干就干,插件搜索“sql format”看看哪个插件用的人多,评分高,就先搞下来试试!
当我输入到 sqlf 的时候,市场里面就只剩三个条目了,这出呼我的意料,我本以为有很多类似的插件,但实际情况是只有三个,并且有两个还是一样的名字,一个免费
一个收费。算了,我就先试一试“SQLFormatter”这个吧,看上去名字很匹配。如图第一个,是我写这个文档的时候已经安装过了的样子,插件已经更新了,看来这个
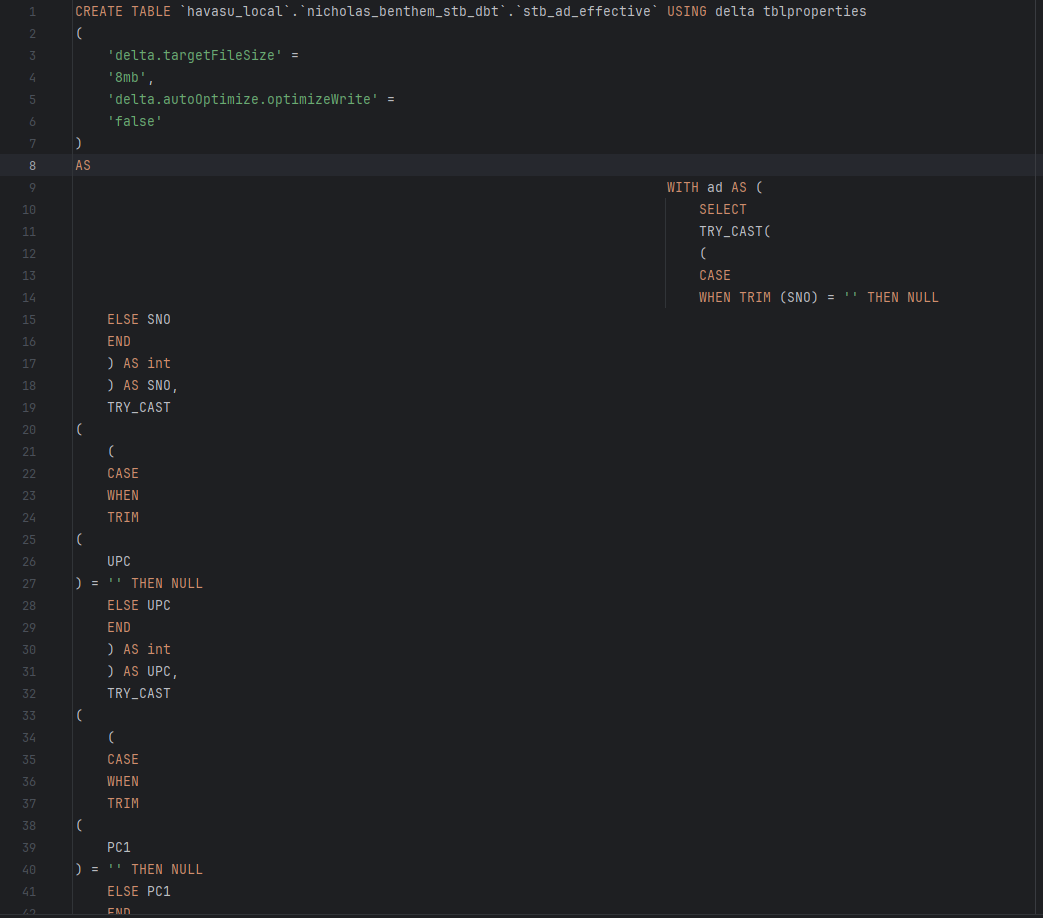
插件还在很活跃更新中,这是好事啊! 先看看格式化出来的样子:
写到最后,还是官宣一下,SQLFormatter 这个格式化的工具我还是比较满意了,以后就选它了。其它吧,这个工具还有优化点,截图是也有一处,我去给作者反馈去,慢慢演进吧! 新找的工作不容易,我还是少做一些与老板无关的工作,赶紧存个草稿,起身看看谁需要帮忙吧,我去跑个龙套。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.