Github: http://github.com/miwayjs/pandorajs, 欢迎 PR、Issue 和 Star.
Pandora.js 阿里巴巴产出的一个 Node.js 应用监控管理器,可以让您对自己的 Node.js 应用了若指掌,我们的目标就是让应用可管理、可度量、可追踪。
我们自 2014 年开始使用 Node.js 并参与运维工作,Pandora.js 是淘宝 Midway 团队这些年对企业环境 Node.js 运维监控的一个沉淀与总结。在发展的过程中,我们大量使用了社区的开源软件,这次 Pandora.js 的开源是对社区的回馈。希望 Pandora.js 能让 Node.js 更好的应用在专业的商业场景上,给予它更好的基础监控运维能力去服务大规模商业场景(就像我们在淘宝网 BOSS 领域做的一样)。
同时,这也是阿里巴巴开源的第一个使用了类型系统的 Node.js 软件。它使用的是 TypeScript,为 Pandora.js 带来了前所未有的逻辑健壮性。
欢迎您来体验,同时更欢迎您基于 Pandora.js 建构您的 Node.js 运维基础设施。
就像前面提到的一样,Pandora.js 是一个 Node.js 应用监控管理器。它集成了多种类型的能力诸如:监控、链路追踪、调试、进程管理等等。一个一个讲太过凌乱,这里分为几个大范畴:
上面提到的全部能力和数据,全部通过 RESTFul 接口或文本日志透出,您可以轻松的将其集成进您的监控管理系统(为了更好的配套,在不远的将来我们也会将我们的私有监控管理平台开源)。
这样的概括还是有些枯燥与难以理解,接下来会通过 Pandora.js dashboard 的界面介绍几个主要特性,Pandora.js dashboard 是一个与 Pandora.js 相配套的单机可视化仪表。然后在文章的最后是一个可以跑起来的例子~
链路追踪是第一个要介绍的重量级特性,可以追踪每个业务请求的全过程,在运行时直观的看出接口或页面慢在哪里、错在哪里、超时在哪里。
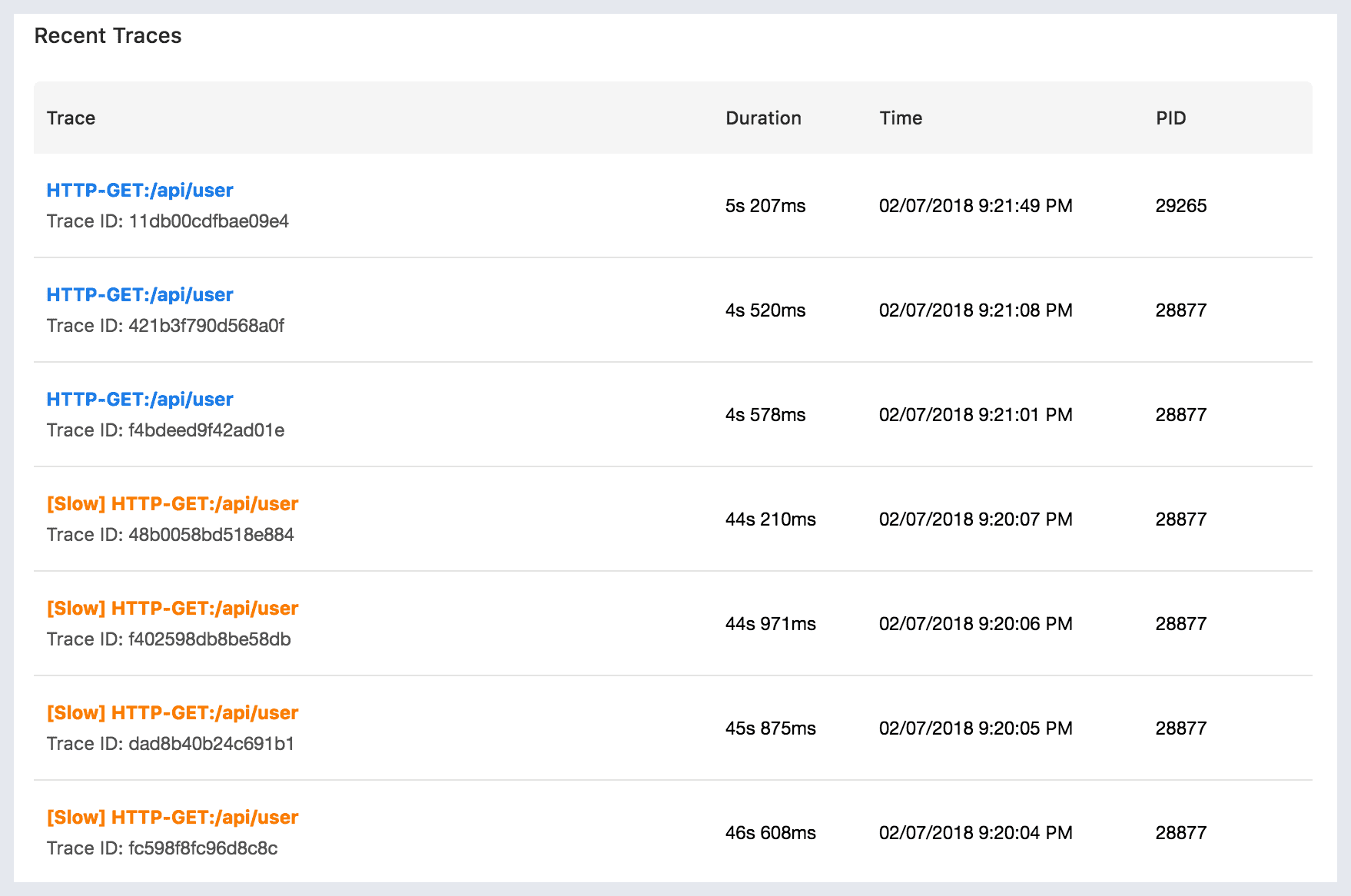
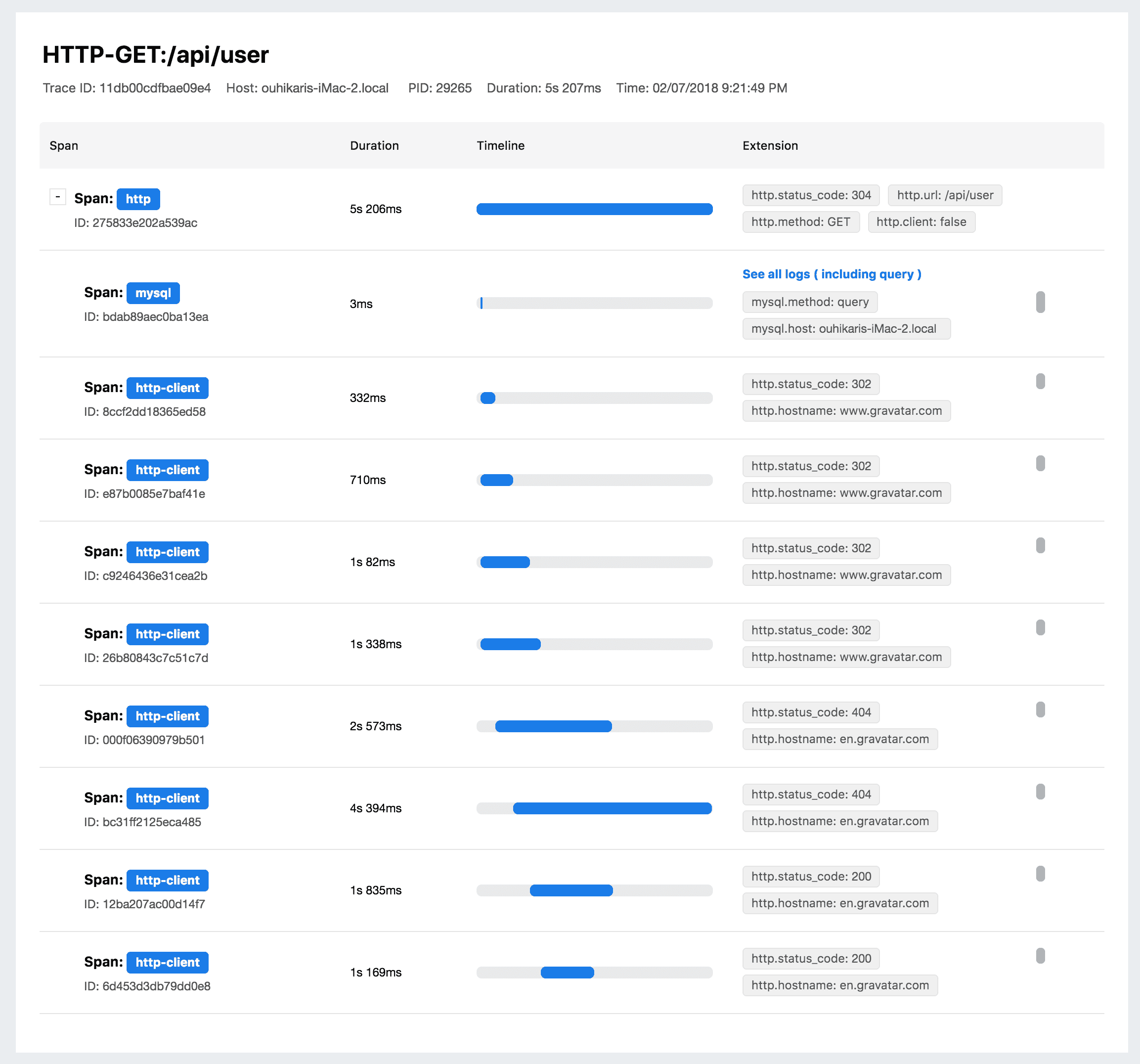
听上去很厉害的样子,但实际使用起来很简单。您只需要简单的使用 Pandora.js 来启动您的应用,然后打开 Pandora.js dashboard 就可以看到您的业务链路的全部细节:
轻松识别慢链路和错误链路

调用了,哪里耗时多,一目了然

Pandora.js 为您默认提供了近百项开箱即用的默认监控指标,让您轻松的开始监控您的应用。
默认提供了,Node.js Runtime 指标,操作系统指标,HTTP Incoming 指标等等。
Node.js 指标,包含大量运行时指标
操作系统指标,包含 Load、CPU、内存、磁盘、网络、TCP 等各种指标
应用运行在生产环境,我们有太多想要知道和观察的数据了。以往我们都是写很多日志文件,查看分析十分麻烦。Pandora.js 的 Metrics 提供了 Gauge (瞬时)、Counter (计数)、Meter (流速)、Histogram (直方图) 等多种度量类型,您可以轻易地完成大部分的应用或业务指标。
下面是一个例子:
根据 Email 去 Gravatar 获取用户的 Profile。然后我想统计有多少次成功了,多少次失败了。(这个例子在文章后面有附上)
const {MetricsClientUtil} = require('dorapan'); // dorapan 是 pandora 的一个客户端 sdk
const client = MetricsClientUtil.getMetricsClient(); // 获得 Metrics 客户端
// 创建两个 Counter (计数)类型的指标
const successCounter = client.getCounter('custom', 'custom.gravatar.success');
const failCounter = client.getCounter('custom', 'custom.gravatar.fail');
// ...此处省略若干代码
const userAvatars = {};
const promises = [];
for(const user of rows) {
const profileUrl = gravatar.profile_url(user.email);
promises.push(urllib.request(profileUrl, {
followRedirect: true, dataType: 'json'
}).then((res) => {
if(typeof res.data === 'object') {
successCounter.inc(1);
userAvatars[user.email] = res.data;
} else {
failCounter.inc(1);
}
}));
}
await Promise.all(promises);
可以看到 Metrics 中已经出现了 Custom 分组:
当然还有更多的 Metrics 类型可以实践,请具体参见文档。
这个例子的演示依赖两个部件:
您最好在 Linux 系统安装,同时 Pandora.js 依赖 Node.js >= 8.0.0 (也就是当前的 LTS 版本。我们在 macOS 上指标有部分实现也可以。如果您是 Windows 用户的话,我只能说欢迎 PR )。
$ npm i pandora -g
安好后您会获得一个 pandora 命令。
$ npm i pandora-dashboard -g
然后您就可以启动 Pandora.js dashboard 了。
$ pandora start --name dashboard `pandora-dashboard-dir`
上面有个 command substitution pandora-dashboard-dir,它是 Pandora.js 注入的一个全局命令。用来输出 Pandora.js dashboard 的目录,然后 Pandora.js 会把它当成一个普通的项目来启动。
安装完 Dashboard 之后打开 http://127.0.0.1:9081,您可以看到 Dashboard 这个应用,这就是 Pandora.js dashborad 自己。
我找到一个 Node.js 的 简单 MySQL CRUD 的例子来进行接下来的演示。当然我为了演示还做了一些修改。示例项目在 Github,Clone 它您也可以跑跑试试看。
在这个例子里主入口为 server.js,在项目根目录运行下面的命令来初始化。
$ pandora init server.js
? Which type do you like to generate ? (Use arrow keys)
fork
❯ cluster
我选择了 Cluster,不过您可以选择任意一个,这两个选项的行为就像 PM2 一样。Fork 简单拉起 server.js ,而 Cluster 则用 Node.js 的 Cluster 模块启动 server.js (即 Master / Worker 模型)。
在初始化完后,将会生成一个 procfile.js 文件。这个文件用来定义项目结构,就像 PM2 的 Process file 一样。其实 procfile 就是 Process File 的简写。
然后我们运行 pandora start 来启动应用:
$ pandora start
Starting rest-crud at /xx/xxx/rest-crud
rest-crud started successfully! Run command [ pandora log rest-crud ] to get more information
先放问下 http://127.0.0.1:300/api/user 查看下简单的 CRUD 例子,稍微做点操作。
然后让我们无视 Run command [ pandora log rest-crud ] 这个提示,直接打开 http://127.0.0.1:9081/,然后您将看到:
点击 Standard Output 按钮来查看控制台输出:
点击 Trace 查看所有的链路:
点击 Metrics 查看所有的 Metrics 指标:
Node.js 应用在运维方面依旧还是很薄弱,Pandora.js 所做的也只是一点点工作,帮忙开发者更加了解自己的应用,在问题来临时,不再迷惘,不再慌乱。
四年间,我们看到了 Node 的兴起,工具链的完善,也看到了应用场景的萎缩,产品的各种迭代和意外,唏嘘之余,依旧得做好分内之事,让 Node 在部门,在集团,乃至在业界都能有一些成长和突破,同时让自己看清和选择一条路,坚定的走下去。
最后,再一次欢迎您来体验,尝试基于 Pandora.js 来建构您的 Node.js 运维基础设施,让天下没有难管理的应用。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.