2019-01-31 17:00:31 +08:00
示例在这里:https://codepen.io/mashirozx/pen/exgRqV
网页用的是 column wrap 布局,想要不断加载新的内容,并以子元素的形式 append 到盒子里面,超出屏幕宽度的部分可以滚动查看(overflow-x),因此需要盒子的宽度能够根据子元素宽度自动调整,类似传统布局时的 width: auto。
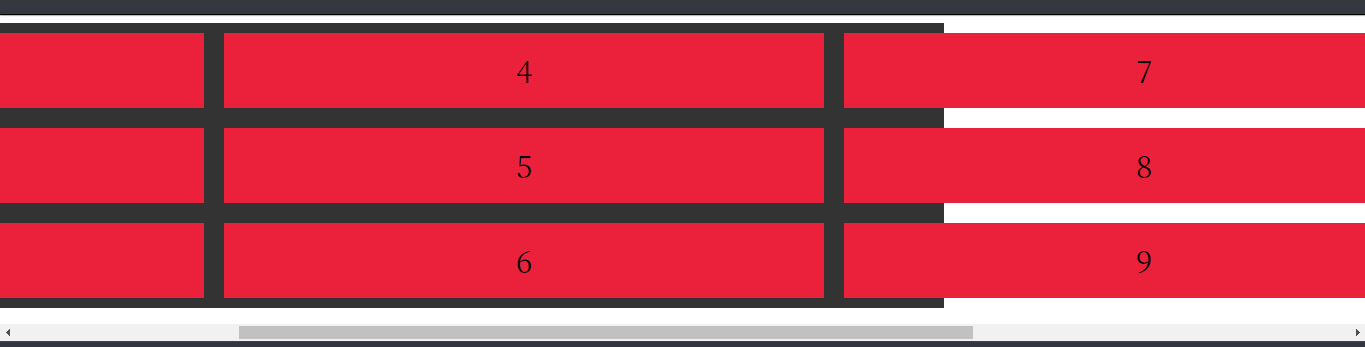
这是现在的情况:

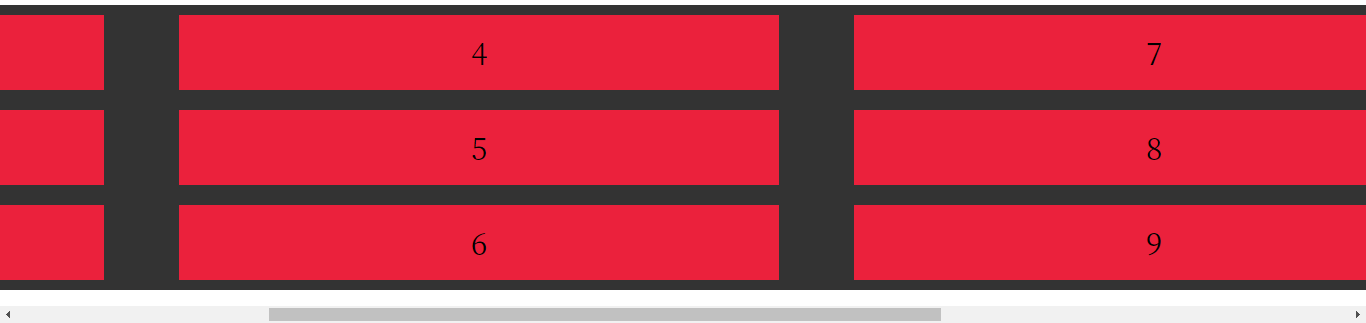
我希望盒子的宽度等于所有子元素宽度之和(注意下方滚顶条位置):

请问应该怎样调整呢?
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.