Can I use?
› http://caniuse.com/
Less
› http://lesscss.org
Cool Libraries
› Bootstrap from Twitter
› Jetstrap
这是一个创建于 2408 天前的主题,其中的信息可能已经有所发展或是发生改变。
示例在这里:https://codepen.io/mashirozx/pen/exgRqV
网页用的是 column wrap 布局,想要不断加载新的内容,并以子元素的形式 append 到盒子里面,超出屏幕宽度的部分可以滚动查看(overflow-x),因此需要盒子的宽度能够根据子元素宽度自动调整,类似传统布局时的 width: auto。
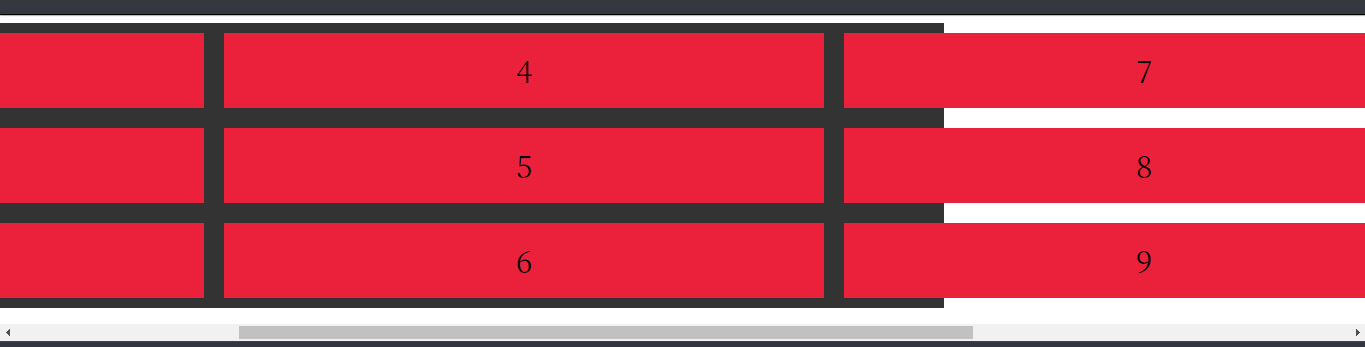
这是现在的情况:

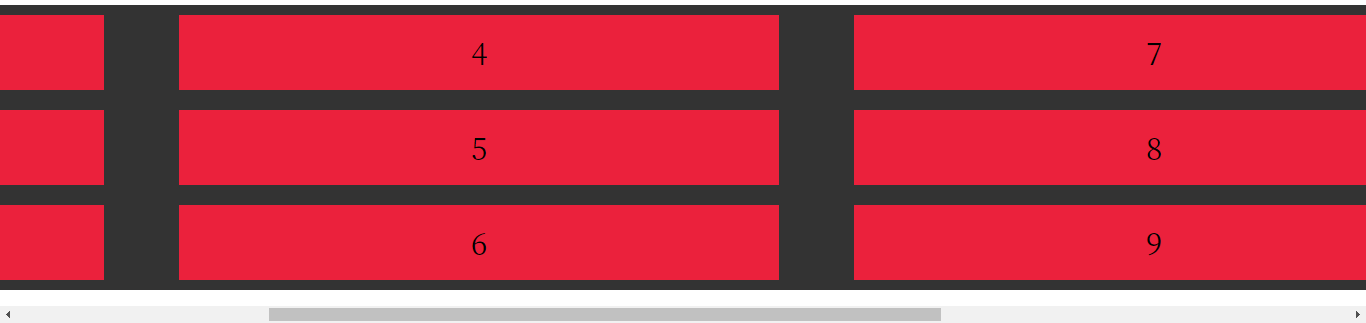
我希望盒子的宽度等于所有子元素宽度之和(注意下方滚顶条位置):

请问应该怎样调整呢?
目前尚无回复