2019-09-24 09:32:56 +08:00
项目结构: Proj/项目 1/xxx/web1 根目录, Proj/项目 1/xxx/web2 根目录 一个项目下分为多个子系统 如何在一个容器内搭建所有 web 项目, 而不是每个 web 项目一个容器
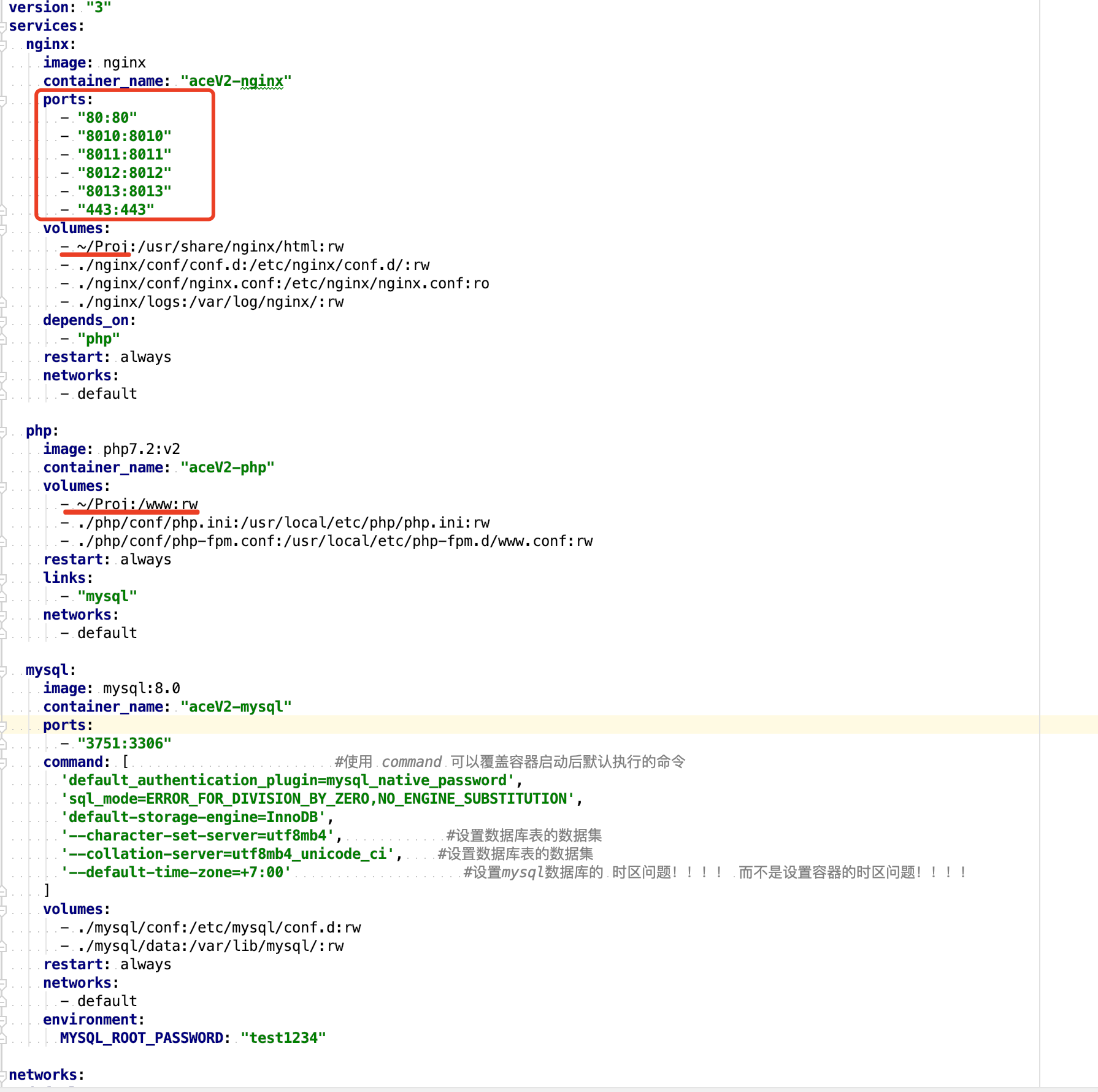
yml 文件

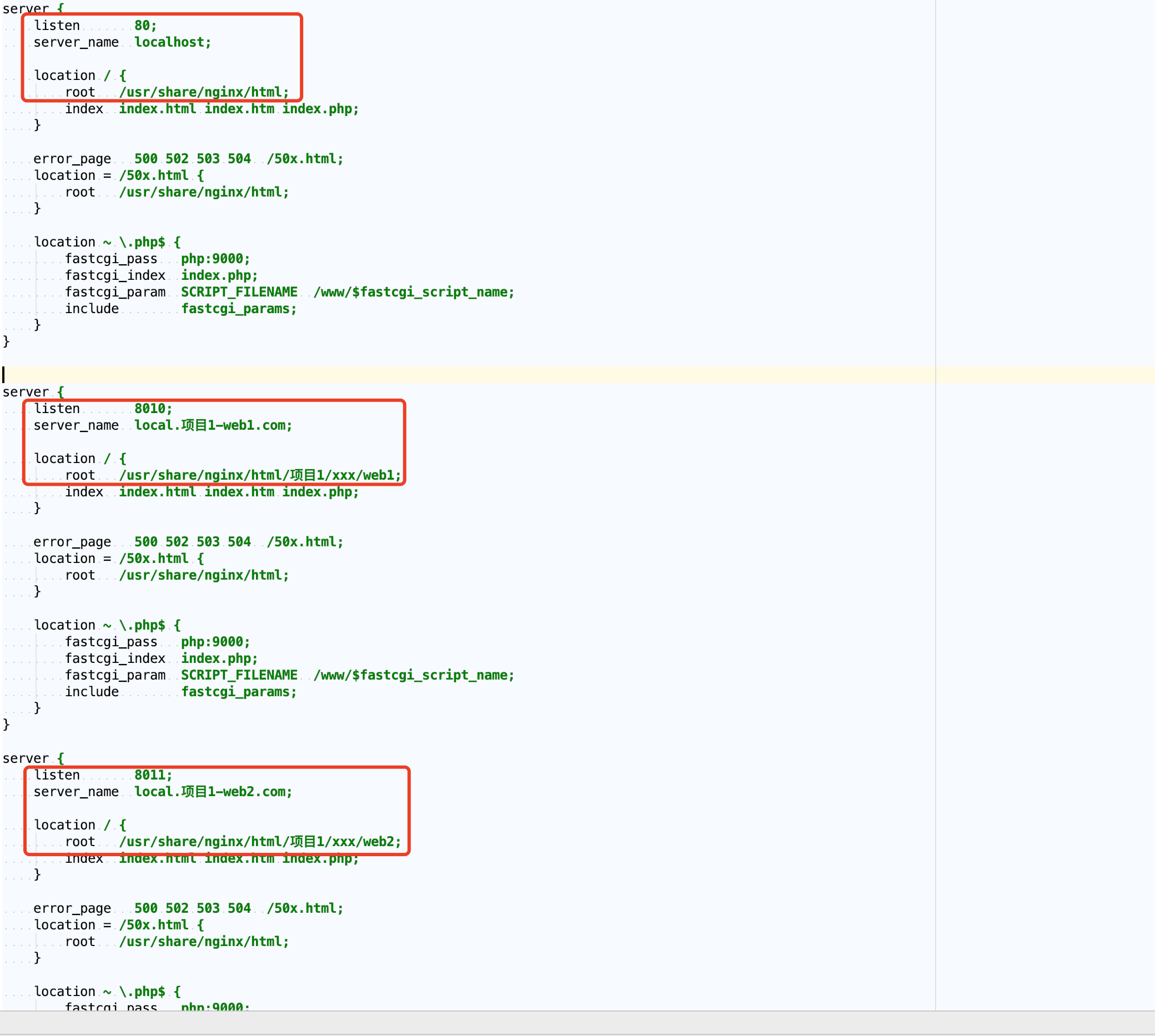
nginx 配置文件

现在访问 localhost:8010, localhost:8011 或者通过 service name 访问 都是只访问到 Proj 根目录
求大神指教
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.