2019-11-08 17:14:20 +08:00

environment.API_URL = 'http://localhost:8080'
const httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/x-www-form-urlencoded',
})
};
@Injectable({
providedIn: 'root'
})
export class LoginService {
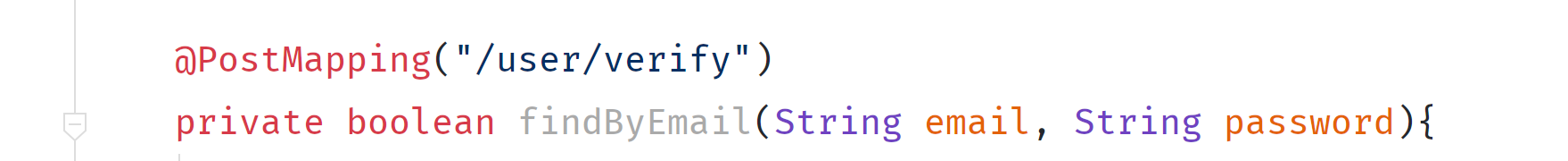
private loginVerifyUrl = '/user/verify';
private fetchALL = '/user/fetch-all';
constructor(private http: HttpClient) { }
verifyLogin(email: string, password: string): Observable<any> {
return this.http.post<LoginToken>(environment.API_URL + this.loginVerifyUrl, {email, password}, httpOptions);
}
}
onSubmit() {
this.token.email = this.emailFormControl.value;
this.token.password = this.passwordFormControl.value;
this.loginService.verifyLogin(this.token.email, this.token.password).subscribe( data => {
console.log(data, 'is what we got from the server');
});
}

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.