V2EX › 问与答
[求助] Angular 无法和后端 API 进行交互,而 Postman 都能够使用。
Kamitora · 2019-11-08 17:14:20 +08:00 · 1383 次点击这是一个创建于 1939 天前的主题,其中的信息可能已经有所发展或是发生改变。
前端
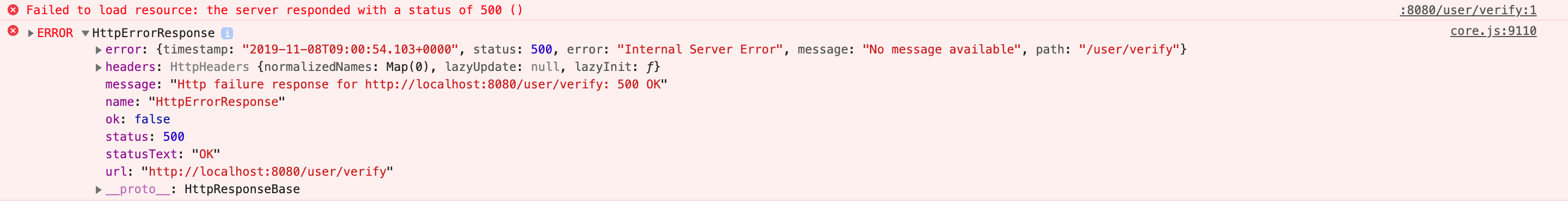
报错

Service 代码
environment.API_URL = 'http://localhost:8080'
const httpOptions = {
headers: new HttpHeaders({
'Content-Type': 'application/x-www-form-urlencoded',
})
};
@Injectable({
providedIn: 'root'
})
export class LoginService {
private loginVerifyUrl = '/user/verify';
private fetchALL = '/user/fetch-all';
constructor(private http: HttpClient) { }
verifyLogin(email: string, password: string): Observable<any> {
return this.http.post<LoginToken>(environment.API_URL + this.loginVerifyUrl, {email, password}, httpOptions);
}
}
Consume 代码
onSubmit() {
this.token.email = this.emailFormControl.value;
this.token.password = this.passwordFormControl.value;
this.loginService.verifyLogin(this.token.email, this.token.password).subscribe( data => {
console.log(data, 'is what we got from the server');
});
}
后端
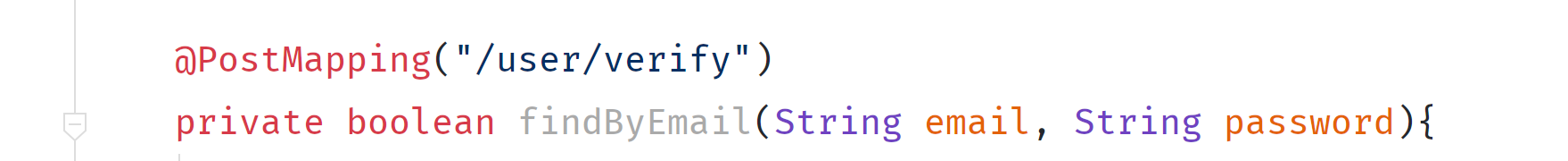
函数签名

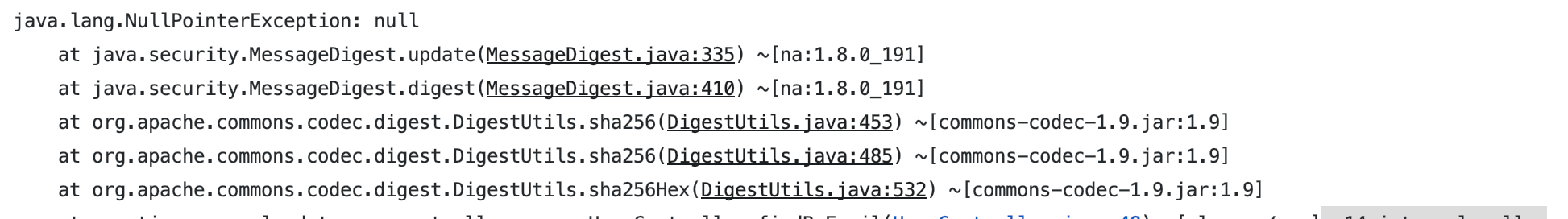
运行 console

1
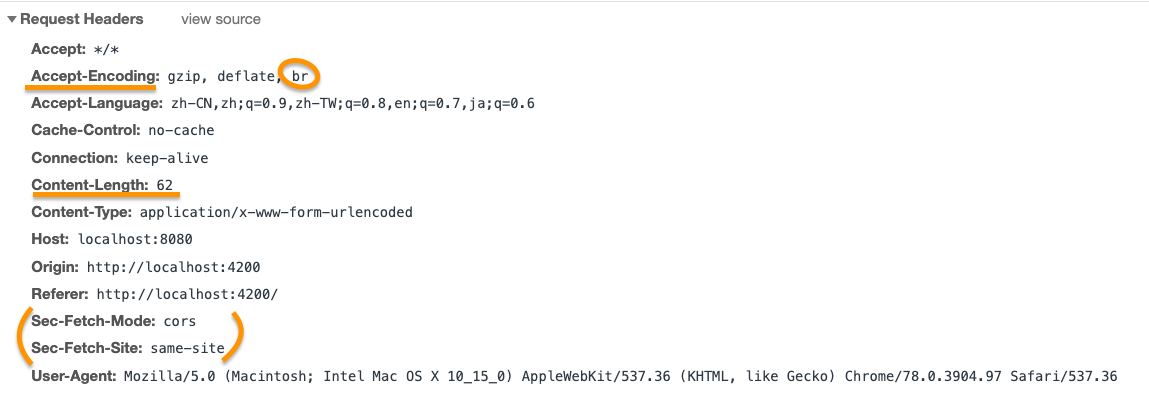
crs0910 2019-11-08 17:27:03 +08:00 你应该看浏览器请求找问题。
|
2
1KN6sAqR0a57no6s 2019-11-08 17:28:52 +08:00
这不是很明显的空指针问题吗
|
3
hahastudio 2019-11-08 17:29:54 +08:00 对比浏览器的请求和 Postman 的请求
|
4
wszgrcy 2019-11-08 17:52:30 +08:00 via Android angular:出了什么问题都赖我?
url,method,请求头,cookie,请求体(如果有)都对比一遍 |
5
Immortal 2019-11-08 17:56:10 +08:00 应该是你代码里的请求和 postman 请求有些不一样 比如参数字段头信息等等 然后服务端数据校验不严格报错了 5xx 基本都是服务端错误的
|
6
Kamitora OP 
 找了几处不同,还是不知道怎么解决... |