项目需求:开发一套基于 Vue 框架的工程档案管理系统,用于工程项目资料的填写、编辑和归档,经调研需支持如下功能:
经过技术选型,项目组一致决定通过表格组件 SpreadJS 来实现。以下是实现 Excel 报表的导入导出、PDF 导出、打印表格的一些思路,供大家参考:
1.后台:Spring Boot 2.x
2.前台:vue、vue-element、webpack、iview、Vuex.js 2.x
3.组件:SpreadJS V11
SpreadJS 组件下载地址:https://www.grapecity.com.cn/download/?pid=57
这里,可以参考这篇技术博客: 3 分钟创建 SpreadJS 的 Vue 项目
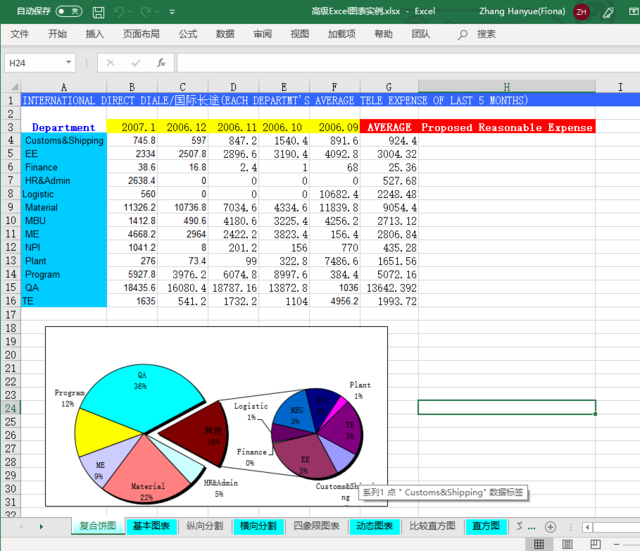
如下是本地的一个 Excel 文件:

通过 SpreadJS,导入到项目中的效果:

我的项目中应用了 SpreadJS V12.2.5 的版本(目前官网 SpreadJS 的最新版本是 V13 ),其中 package.json 需要添加的引用如下:
"dependencies": {
"@grapecity/spread-excelio": "12.2.5",
"@grapecity/spread-sheets": "12.2.5",
"@grapecity/spread-sheets-pdf": "^12.2.5",
"@grapecity/spread-sheets-print": "12.2.5",
"@grapecity/spread-sheets-resources-zh": "12.2.5",
"@grapecity/spread-sheets-vue": "12.2.5",
"@grapecity/spread-sheets-charts": "12.2.5" ,
"file-saver": "2.0.2",
"jquery": "2.2.1",
"vue": "^2.5.2",
"vue-router": "^3.0.1"
},
可以参考这篇技术博客:https://www.grapecity.com.cn/blogs/spread-sheets-v11sp1-support-npm
exportXlsx () {
let ex = new ExcelIO.IO()
let json = this.spread.toJSON()
ex.save(json, function (blob) {
FaverSaver.saveAs(blob, 'export.xlsx')
}, function (e) {
console.log(e)
})
},
importXlsx(){
let self = this;
var excelIO = new ExcelIO.IO();
console.log(excelIO);
const excelFile = document.getElementById("fileDemo").files\[0\];
excelIO.open(excelFile, function (json) {
let workbookObj = json;
self.spread.fromJSON(workbookObj);
}, function (e) {
alert(e.errorMessage);
});
}
savePdf(){
let self = this;
let jsonString = JSON.stringify(self.spread.toJSON());
let printSpread = new GC.Spread.Sheets.Workbook();
printSpread.fromJSON(JSON.parse(jsonString));
printSpread.savePDF(function(blob) {
// window.open(URL.createObjectURL(blob))
FaverSaver.saveAs(blob, 'Hello.pdf')
}, function(error) {
console.log(error);
}, {
title: 'Print',
});
}
大家可下载下方的示例代码,实现导出 PDF、导入导出 Excel 功能。
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.