最近正好有时间就想把之前自己做的仿 V 站论坛前端重新用 React 写一遍。习惯了 DI 和 Angular 那种大包大揽的 frame 模式,现在换成 React 的 library 新学就需要自己选择各种组件,最后用的主要是
React + Hooks + Redux + Redux-thunk + ImmutableJS + React-router + styled-component + material UI
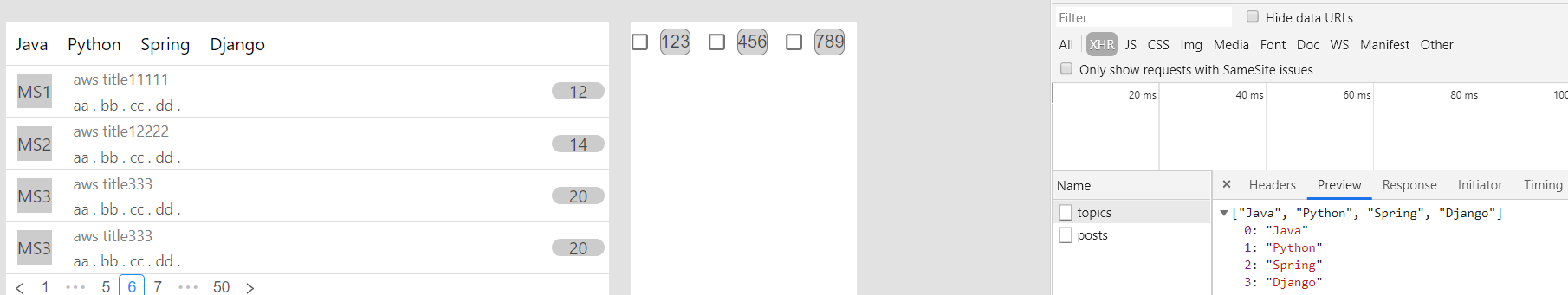
React Hooks 主要是在 19 年非常火,所以自己也尽量在能用 hooks 的地方都在用,比如用 useState 来设置 state 的变量,useEffect() 来控制生命周期(e.g. 从后端获取数据,监听数据变化重新调用函数),用 redux 提供的 useSelector/useDispatch 来获取 store 里的数据(与 redux-thunk 结合返回 actionCreator),用 react-router 提供的 useHistory 来进行 navigation 跳转(避免了用 withRouter 来渲染)。前端的设计参考 V 站,具体实现里则只用了 flex 和 gridbox 布局,没有像 V 站一样用 float 也没有太考虑对 IE 的兼容,一些 Button 等组件用的是 material-ui。今天终于把前端页面和基本的架构搭好了
架构是按照标准的 React 组件拆分:
├── App.js
├── _services
│ ├── comment.service.js
│ ├── post.service.js
│ ├── service.js
│ ├── user.service.js
│ └── utils.service.js
├── componnets
│ ├── auth
│ │ ├── index.js
│ │ ├── login.js
│ │ ├── register.js
│ │ └── style.js
│ ├── comment
│ │ ├── commentList.js
│ │ ├── commetBox.js
│ │ ├── index.js
│ │ ├── singleComment.js
│ │ └── style.js
│ ├── post
│ │ ├── abbreviatedPost.js
│ │ ├── createPost.js
│ │ ├── index.js
│ │ ├── postDetail.js
│ │ ├── postList.js
│ │ └── style.js
│ └── utils
│ ├── about.js
│ ├── header.js
│ ├── index.js
│ ├── notification.js
│ ├── pagination.js
│ ├── splitLine.js
│ ├── tagList.js
│ └── topicBar.js
├── index.js
├── layouts
│ ├── HomeLayout.js
│ ├── MainPageLayout.js
│ ├── PostPageLayout.js
│ ├── index.js
│ └── style.js
├── logo.svg
├── routes
│ └── index.js
├── store
│ ├── actionCreators
│ │ ├── index.js
│ │ ├── user.action.creators.js
│ │ └── util.action.creators.js
│ ├── constants
│ │ ├── comment.constants.js
│ │ ├── index.js
│ │ ├── user.constants.js
│ │ └── util.constants.js
│ ├── index.js
│ ├── reducers
│ │ ├── comment.reducers.js
│ │ ├── index.js
│ │ ├── posts.reducers.js
│ │ ├── user.reducers.js
│ │ └── util.reducers.js
│ └── type.js
└── style.js

接下来应该可能就只有周末有时间更新了,会考虑继续完善^^ 和 Docker 结合起来开箱即用
这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.