这是一个创建于 2115 天前的主题,其中的信息可能已经有所发展或是发生改变。
最近正好有时间就想把之前自己做的仿 V 站论坛前端重新用 React 写一遍。习惯了 DI 和 Angular 那种大包大揽的 frame 模式,现在换成 React 的 library 新学就需要自己选择各种组件,最后用的主要是
React + Hooks + Redux + Redux-thunk + ImmutableJS + React-router + styled-component + material UI
React Hooks 主要是在 19 年非常火,所以自己也尽量在能用 hooks 的地方都在用,比如用 useState 来设置 state 的变量,useEffect() 来控制生命周期(e.g. 从后端获取数据,监听数据变化重新调用函数),用 redux 提供的 useSelector/useDispatch 来获取 store 里的数据(与 redux-thunk 结合返回 actionCreator),用 react-router 提供的 useHistory 来进行 navigation 跳转(避免了用 withRouter 来渲染)。前端的设计参考 V 站,具体实现里则只用了 flex 和 gridbox 布局,没有像 V 站一样用 float 也没有太考虑对 IE 的兼容,一些 Button 等组件用的是 material-ui。今天终于把前端页面和基本的架构搭好了
架构是按照标准的 React 组件拆分:
├── App.js
├── _services
│ ├── comment.service.js
│ ├── post.service.js
│ ├── service.js
│ ├── user.service.js
│ └── utils.service.js
├── componnets
│ ├── auth
│ │ ├── index.js
│ │ ├── login.js
│ │ ├── register.js
│ │ └── style.js
│ ├── comment
│ │ ├── commentList.js
│ │ ├── commetBox.js
│ │ ├── index.js
│ │ ├── singleComment.js
│ │ └── style.js
│ ├── post
│ │ ├── abbreviatedPost.js
│ │ ├── createPost.js
│ │ ├── index.js
│ │ ├── postDetail.js
│ │ ├── postList.js
│ │ └── style.js
│ └── utils
│ ├── about.js
│ ├── header.js
│ ├── index.js
│ ├── notification.js
│ ├── pagination.js
│ ├── splitLine.js
│ ├── tagList.js
│ └── topicBar.js
├── index.js
├── layouts
│ ├── HomeLayout.js
│ ├── MainPageLayout.js
│ ├── PostPageLayout.js
│ ├── index.js
│ └── style.js
├── logo.svg
├── routes
│ └── index.js
├── store
│ ├── actionCreators
│ │ ├── index.js
│ │ ├── user.action.creators.js
│ │ └── util.action.creators.js
│ ├── constants
│ │ ├── comment.constants.js
│ │ ├── index.js
│ │ ├── user.constants.js
│ │ └── util.constants.js
│ ├── index.js
│ ├── reducers
│ │ ├── comment.reducers.js
│ │ ├── index.js
│ │ ├── posts.reducers.js
│ │ ├── user.reducers.js
│ │ └── util.reducers.js
│ └── type.js
└── style.js
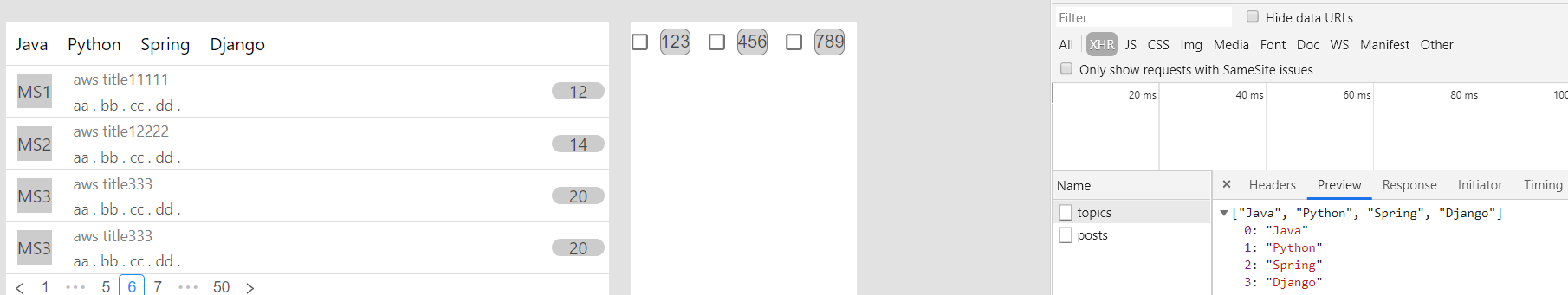
- 获取部分后端数据

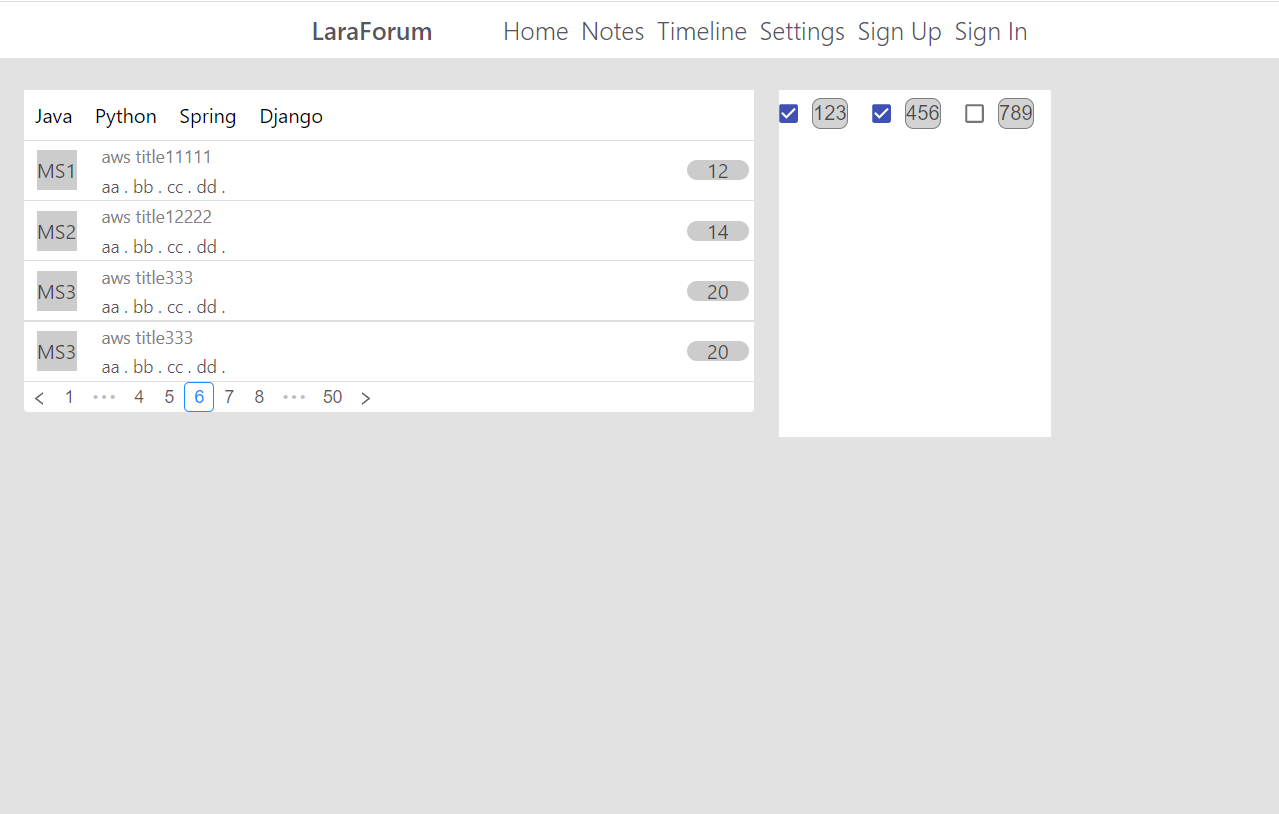
- Home Page

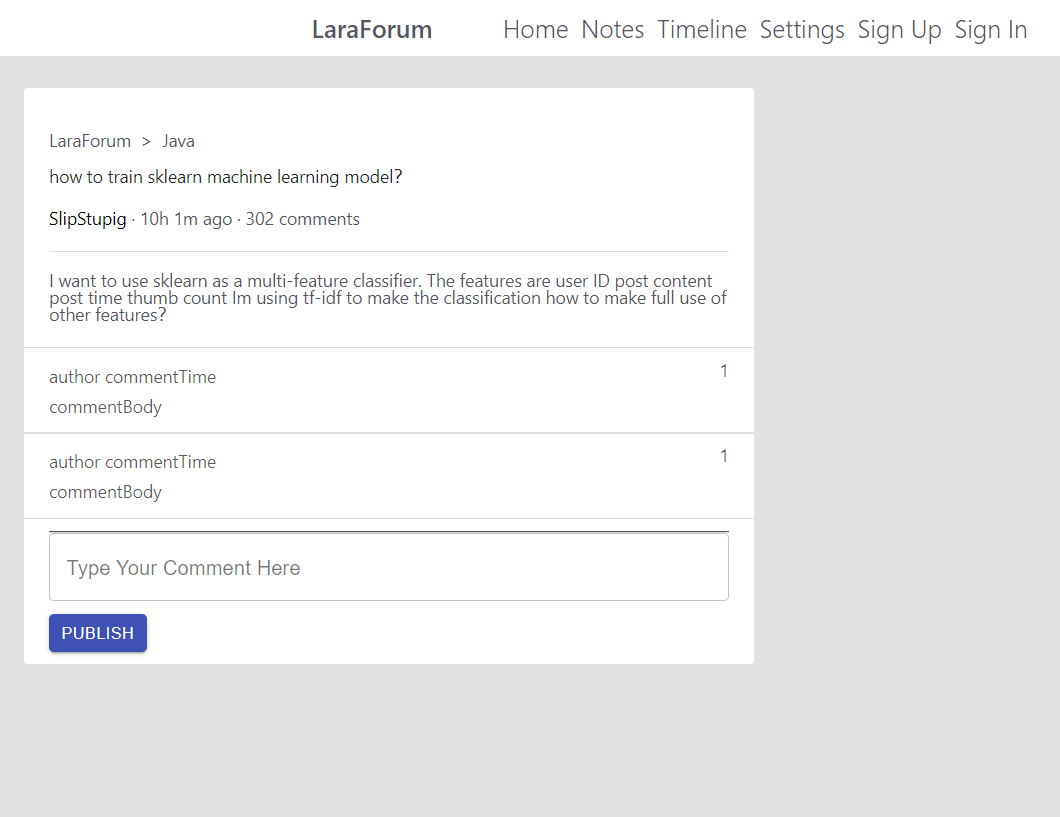
- Post Page

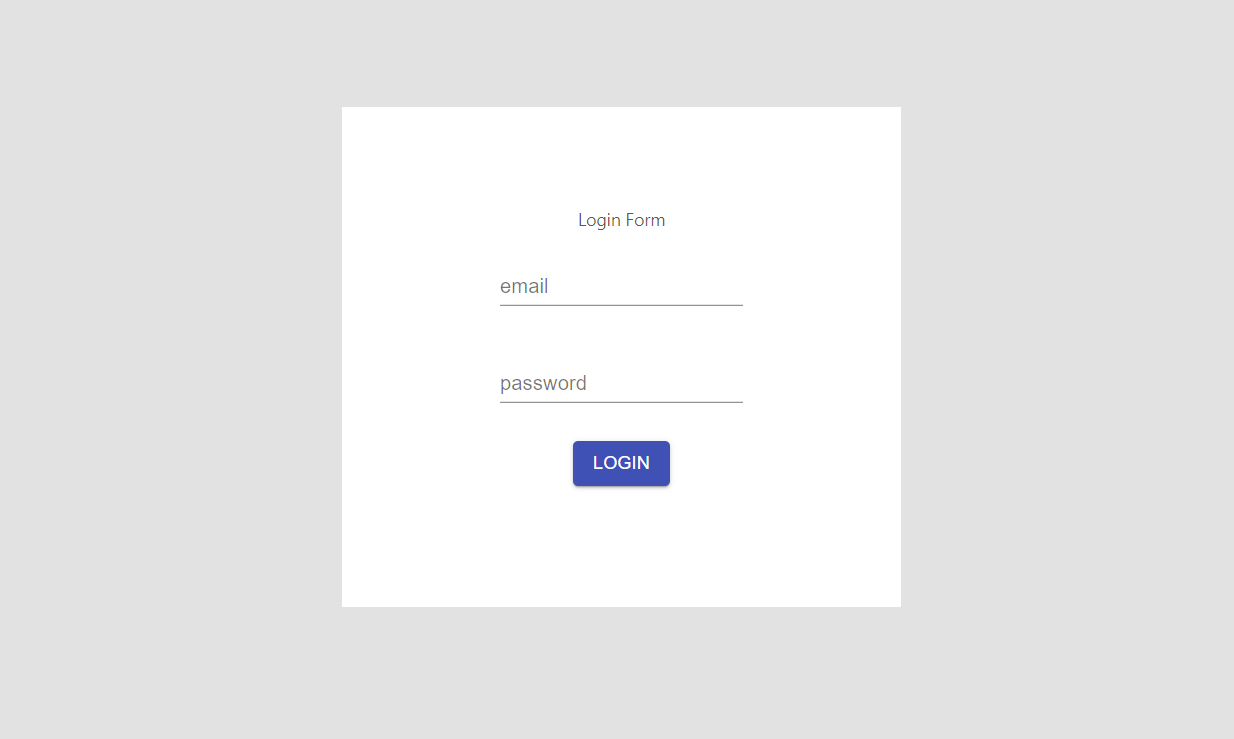
- Login Page

接下来应该可能就只有周末有时间更新了,会考虑继续完善^^ 和 Docker 结合起来开箱即用
第 1 条附言 · 2020-02-09 11:43:43 +08:00
弱弱地表示可以求一个 star 么......
1
Torpedo 2020-02-09 11:37:46 +08:00 ImmutableJS 这个不如 immer。ImmutableJS 还是侵入型太高了
|
2
herofire 2020-02-09 11:38:19 +08:00 点赞
|
3
Mutoo 2020-02-09 12:20:29 +08:00 直接上 redux-toolkit (集成了 redux + reselect + immerjs)
|
4
otakustay 2020-02-09 12:31:01 +08:00 2020 年了还用 ImmutableJS 就很没有意思了……
|
5
dcalsky 2020-02-09 12:57:53 +08:00 via Android 前端这变化,不出几个月你又要重写一次
|
6
qile1 2020-02-09 13:04:31 +08:00 via Android
能请你帮忙弄几个解码不?有偿的
|
7
qile1 2020-02-09 13:05:05 +08:00 via Android
能请你帮忙弄几个界面不?有偿的
|
8
MoccaCafe 2020-02-09 13:51:13 +08:00 ImmutableJS 我 17 年接触过,但是感觉对 react 来说太重了,虽说理念是挺好的不可变
|
9
hyyou2010 2020-02-09 14:26:02 +08:00 感觉用 hook 之后 immutablejs 可以不用了
|
10
zhw2590582 2020-02-09 14:26:16 +08:00 不知道为什么,我有 Redux 恐惧症,还是推荐 mobx 吧
|
11
wotemelon 2020-02-09 18:15:28 +08:00 services 几个文件的命名不觉得很冗余吗
|
12
dcatfly 2020-02-09 19:07:03 +08:00 redux-toolkit + 1
|
13
Allianzcortex OP @dcalsky 我不是专业前端啦
|