2020-02-18 12:22:18 +08:00
我想在网页中把图片上传到 sm.ms (网站是作业性质的,不会实际使用)
为了解决跨域我在阿里云使用了 nginx 反向代理到了 sm.ms ,同时我在本地也有一个 node.js 搭的开发服务器( github 上找的模板自带的,我本身不太了解前端),他把 localhost 代理到了我的阿里云服务器上。
现在发请求的过程应该就是 http://localhost:8080/upload -> http://我的阿里云地址 /upload -> https://sm.ms/api/v2/upload
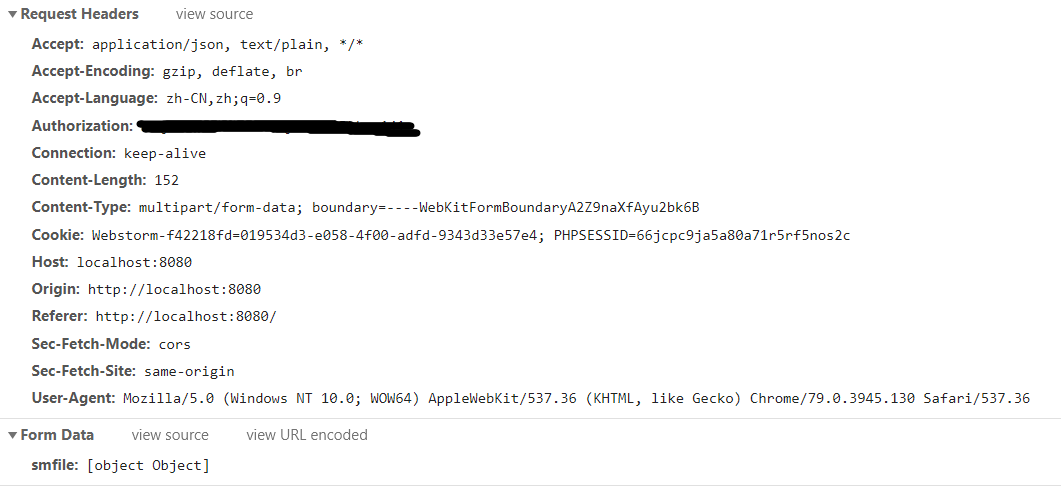
问题就是我在浏览器里对 http://localhost:8080/upload 请求总是会返回 500,但是我在 postman 里发送请求却正常,搞了很久都没试出为什么,请大家教教我吧

这是一个专为移动设备优化的页面(即为了让你能够在 Google 搜索结果里秒开这个页面),如果你希望参与 V2EX 社区的讨论,你可以继续到 V2EX 上打开本讨论主题的完整版本。
V2EX 是创意工作者们的社区,是一个分享自己正在做的有趣事物、交流想法,可以遇见新朋友甚至新机会的地方。
V2EX is a community of developers, designers and creative people.