这是一个创建于 1829 天前的主题,其中的信息可能已经有所发展或是发生改变。
我想在网页中把图片上传到 sm.ms (网站是作业性质的,不会实际使用)
为了解决跨域我在阿里云使用了 nginx 反向代理到了 sm.ms ,同时我在本地也有一个 node.js 搭的开发服务器( github 上找的模板自带的,我本身不太了解前端),他把 localhost 代理到了我的阿里云服务器上。
现在发请求的过程应该就是 http://localhost:8080/upload -> http://我的阿里云地址 /upload -> https://sm.ms/api/v2/upload
问题就是我在浏览器里对 http://localhost:8080/upload 请求总是会返回 500,但是我在 postman 里发送请求却正常,搞了很久都没试出为什么,请大家教教我吧

1
oott123 2020-02-18 12:59:21 +08:00
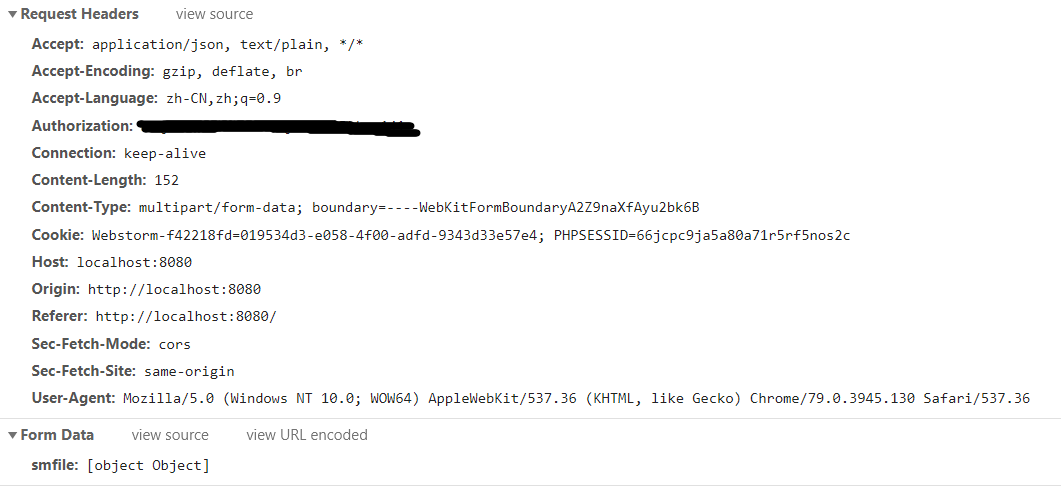
smfile: [object Object]
还是检查一下代码吧 |
2
2wex 2020-02-18 13:04:01 +08:00
1 不把配置文件贴出来怎么找问题
2 跨域问题加个 Access-Control-Allow-Origin 的头就能解决,v2ex 不给我发链接 搜索一下 CORS 吧 |
3
cherryas 2020-02-18 13:24:48 +08:00
如果是跨域问题的话浏览器会有很明显的提示。这个应该和跨域无关。
|
4
Tidusy OP @oott123 检查了代码现在改成了(binary)但还是报 500
postman 里的 form-data ``` Content-Disposition: form-data; name="smfile"; filename="TIM 截图 20200218120555.png"; filename*="UTF-8''TIM%E6%88%AA%E5%9B%BE20200218120555.png" <TIM 截图 20200218120555.png> ``` 浏览器里的 form-data ``` Content-Disposition: form-data; name="smfile"; filename="TIM 截图 20200218120555.png" Content-Type: image/png ``` 我看了两个的 Content-Length 大小应该是有传东西过去的,但就是 500 不知道为啥 |
5
Azure1997 2020-04-15 11:09:47 +08:00
请问你解决这个问题了吗,我试过了好多方法也还是 500 错误
|